Let's Git It은 깃허브를 이용한 프로젝트 관리 플랫폼이다.
깃허브 연동 서비스로 주요 기능은 깃허브 레포를 이용한 포트폴리오 관리 + 팀 매칭 + 쪽지, 대화 + 소통 게시판이다
디자이너와 협업하여 진행하는 첫 프로젝트이다. 이 전 프로젝트는 리액트를 사용하면서 자바스크립트를 사용했는데 이 프로젝트는 타입스크립트를 적용한 리액트를 사용하여 개발하였다. 자바스크립트가 익숙하긴 하지만 타입스크립트도 많이 쓴다고 해서 도전해보았다!
GNB & 마이페이지
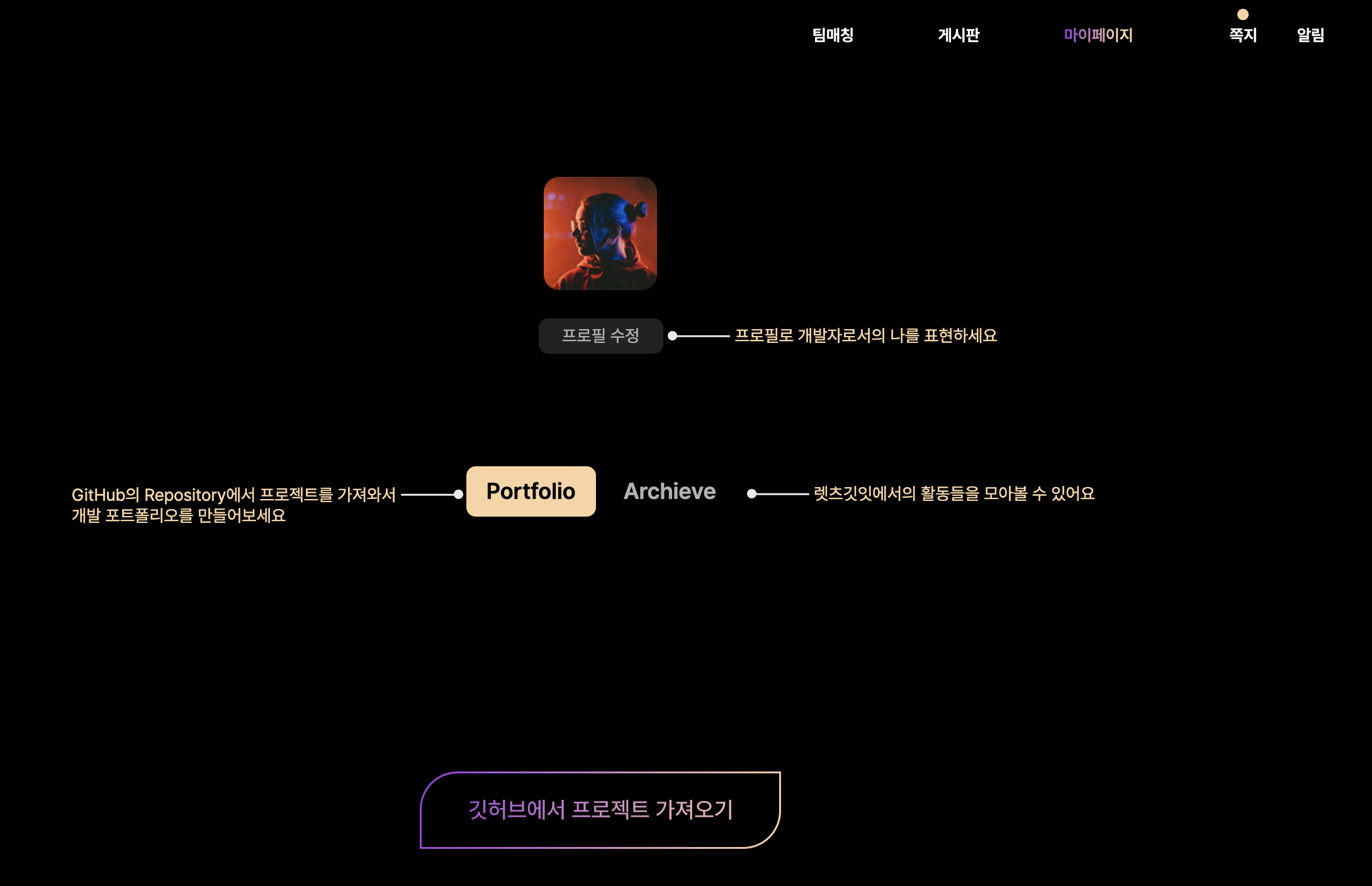
처음으로 작업한 파트는 헤더 부분과 마이페이지 초기화면이다.
그라데이션 작업을 처음 해볼 수 있었다.

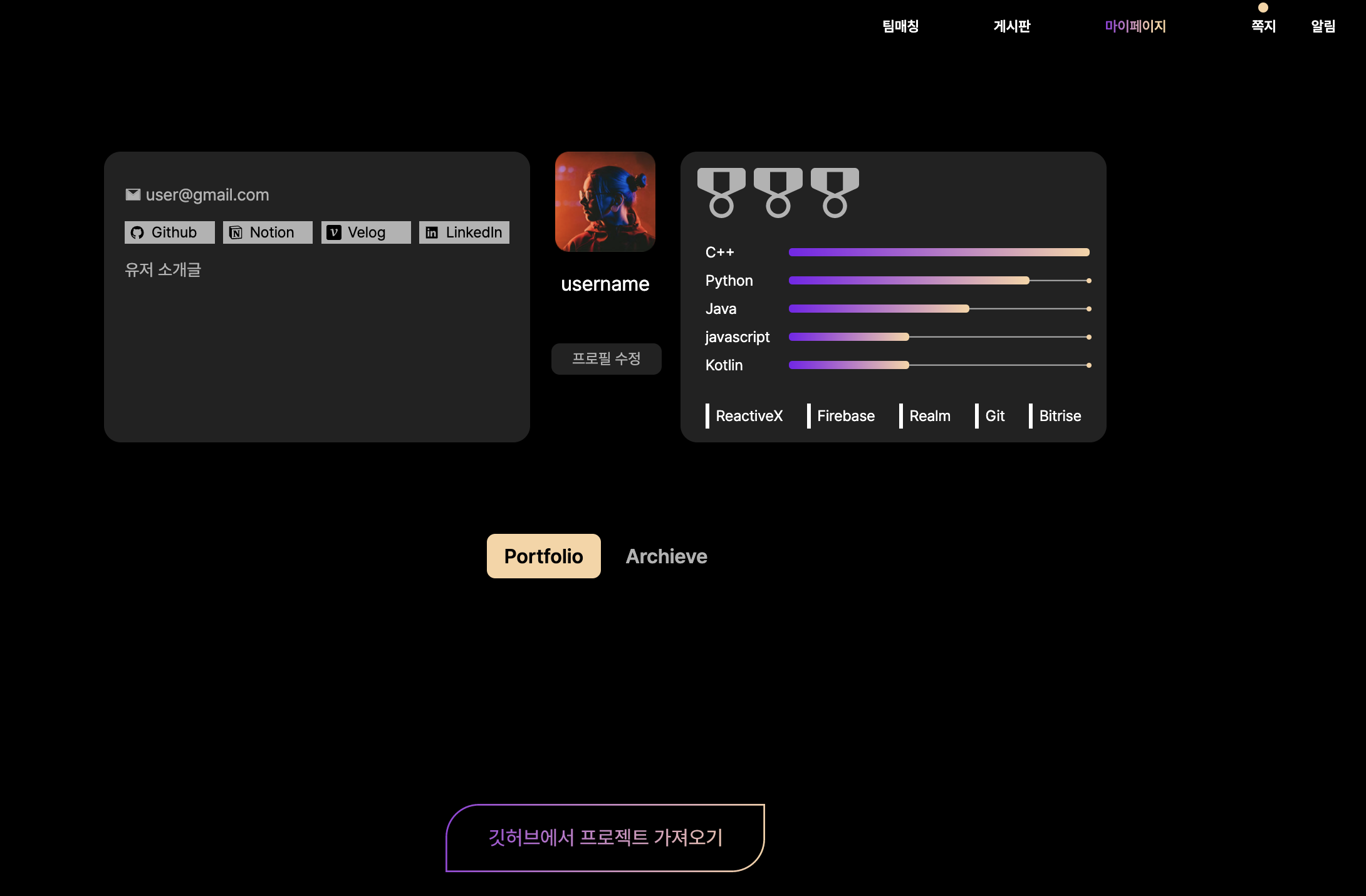
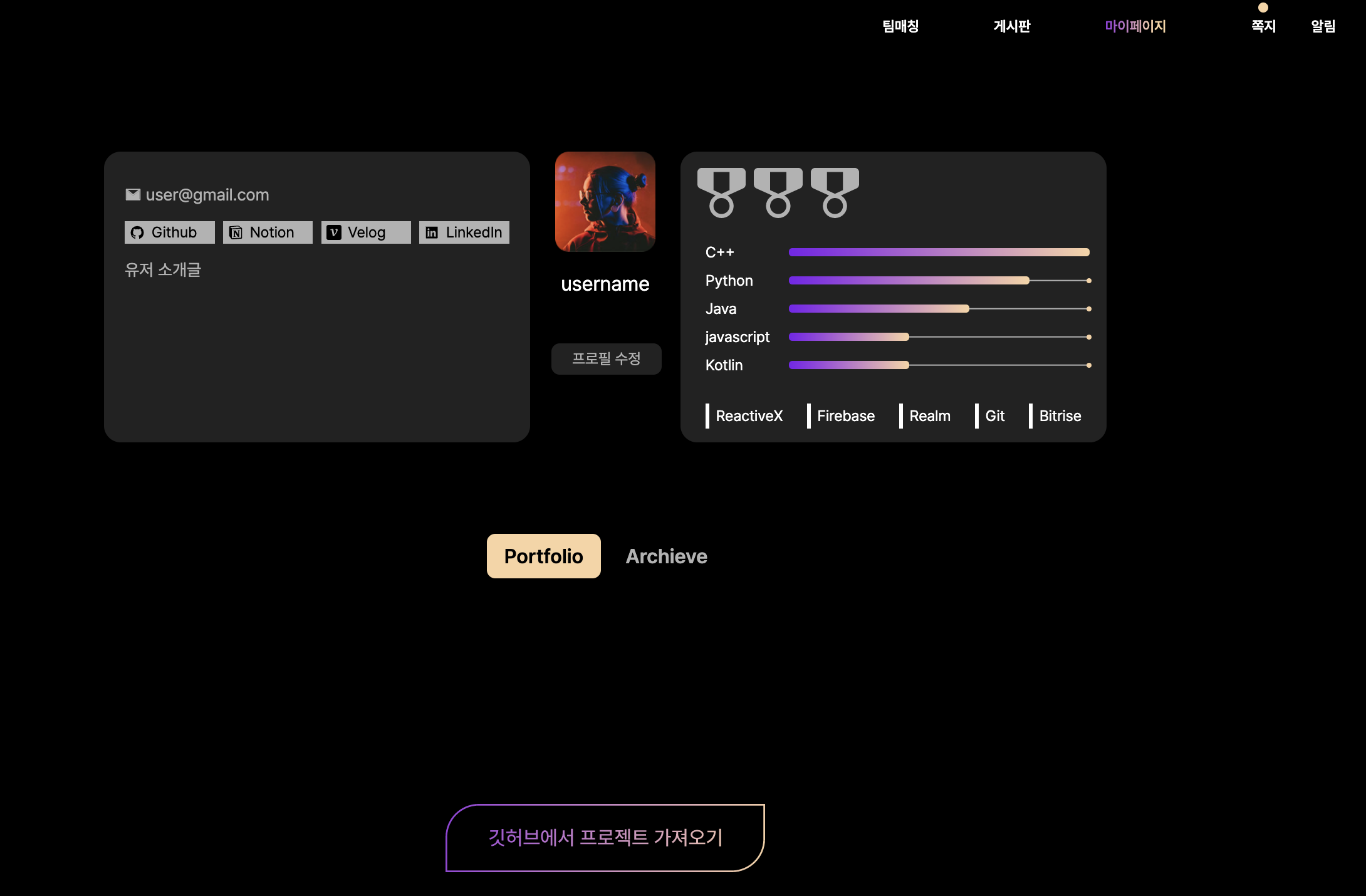
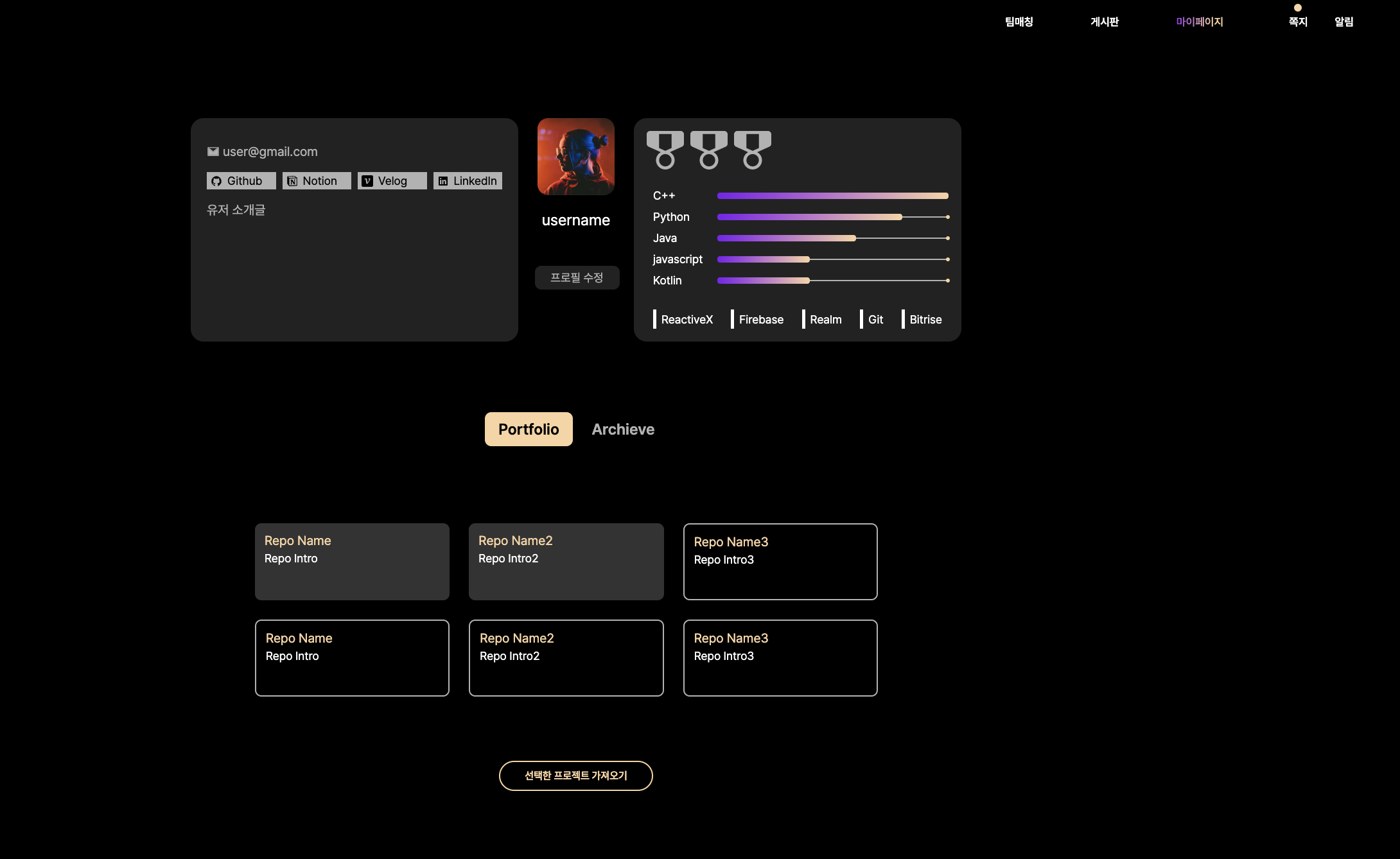
프로필 수정 후 초기화면
프로필 수정 후 마이페이지는 아래와 같이 바뀐다.
그래프 바고 처음 구현해보았다! 디자이너가 있으니 새롭게 시도할 수 있는 것들이 많았다☺️☺️
포트폴리오와 아카이브는 탭으로 구성하여 Active 상태인 탭의 컴포넌트를 불러오게 하였다.


마이페이지-포트폴리오-프로젝트 가져오기
초기 화면에 있는 '깃허브에서 프로젝트 가져오기'를 클릭하면 유저의 깃허브 레포를 받아와 아래와 같이 선택하여 포트폴리오를 만들 수 있다. 처음 두 개는 선택했을 때 UI이다.

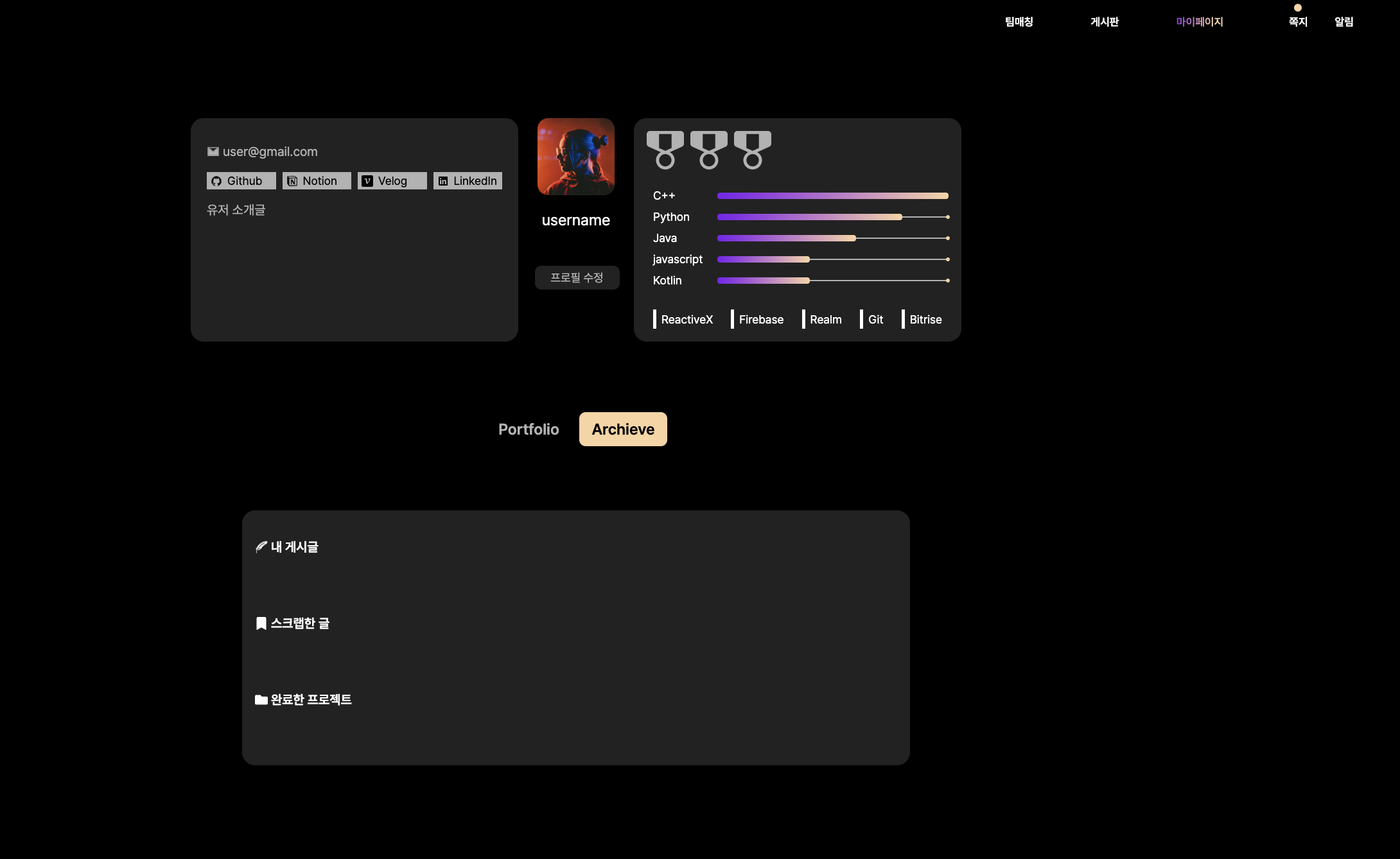
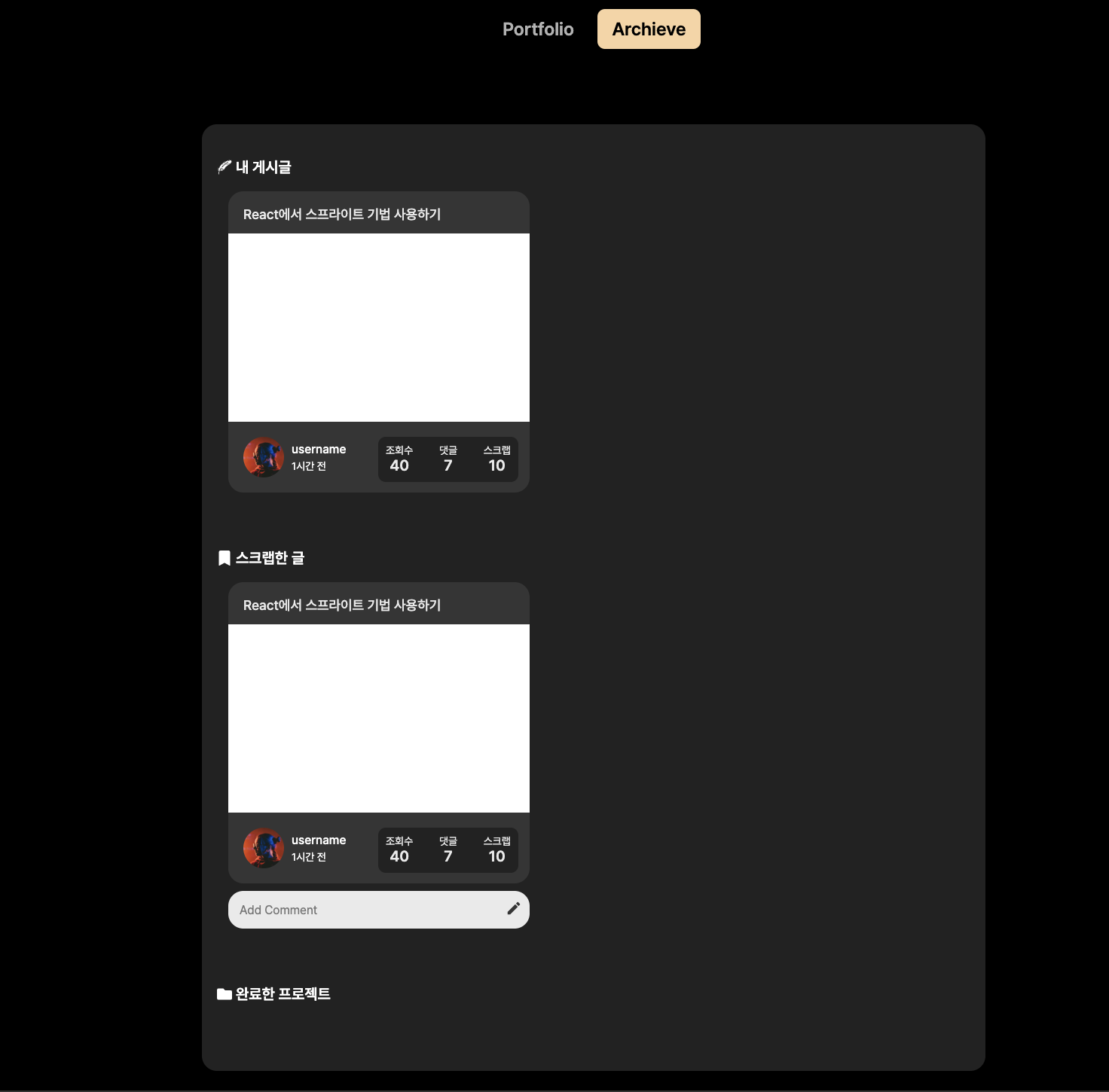
마이페이지-아카이브 (작업중)
아카이브는 내 게시글, 스크랩한 글, 완료한 프로젝트를 볼 수 있다.
모두 같은 컴포넌트를 사용할 예정이다 (홈 메인 화면도 같은 컴포넌트)
하얀 배경 부분은 사진이 있으면 사진이 들어갈 예정이고 사진이 없다면 내용을 일부분 보여줄 예정이다.

Github 연동 서비스로 전체적인 분위기도 깃허브 느낌이 나도록 디자인 해주신거 같다! 팀에 디자이너가 있으니 퀄리티도 높아지고 프론트 개발에 좀 더 집중할 수 있어서 좋다👍