유효성 검사란?
사이트에서 원하는 조건에 맞게 형식을 맞춰 입력해야 하는 경우에 쓸 수 있다. 예를들어 특정 값을 반드시 입력해야 하는 경우와
비밀번호와 비밀번호 확인란에 입력된 문자가 동일해야하는 경우가 있다. 이런 기능을 유효성 검사라고 한다!
만들어 보자!
유효성 검사를 한번 만들어 보자!
이번에 만들것은 비밀번호 확인이다.
비밀번호를 확인하려면 어떻게 해야할까?
대부분의 경우 비밀번호를 입력하는곳과 비밀번호 확인하는 곳이 있다. 그리고 두 곳에 입력된 비밀번호가 같지 않을때 같지 않다는 메시지가 뜰것이다.


이렇게 만들기 위해 Js에서는 비밀번호가 같은지 확인하고 같지 않지않다면 메시지를 띄워주기 위한 코드가 필요하다. 그럼 어떤 순서로 코드를 짜야할까.
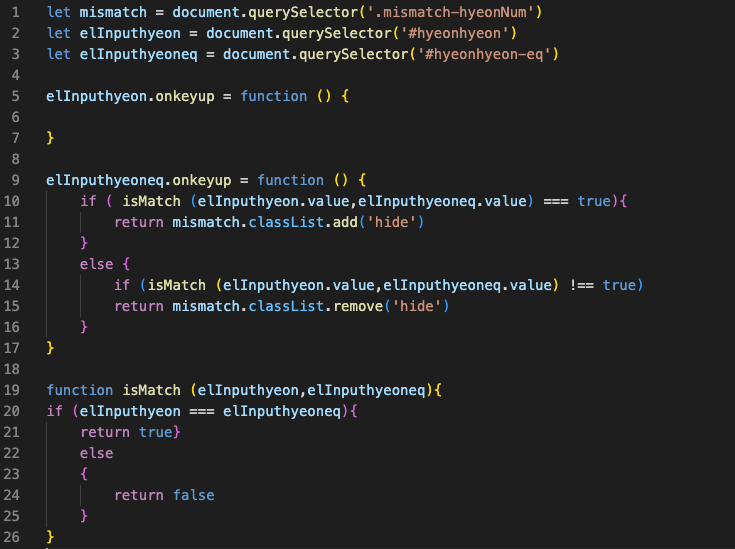
- 먼저 querySelector를 이용해 띄워줄 문구의 class와 두 비밀번호 창의 id를 가져온다.
- 함수를 이용해 두 문구가 같은지 확인하고 다르다면 문구를 띄워준다.
- 같을때는 문구를 안보이게 한다.
이 순서를 따를 것이다.
JS 예시

참고로 비밀번호입력 창은 html에서 fieldset를 이용했고
css에서 .hide를 사용해 문구를 숨겼다.
위 것을 처음 시도할때는 어렵지는 않았지만 알아야할 것이 많았다. 함께하는 페어분에게 많은 도움을 받았고 배운 것을 다시 한번 복습해야겠다는 생각이 강하게 들었다.
