객체(Object)란?
백문이 불여일견! 한번 보자!

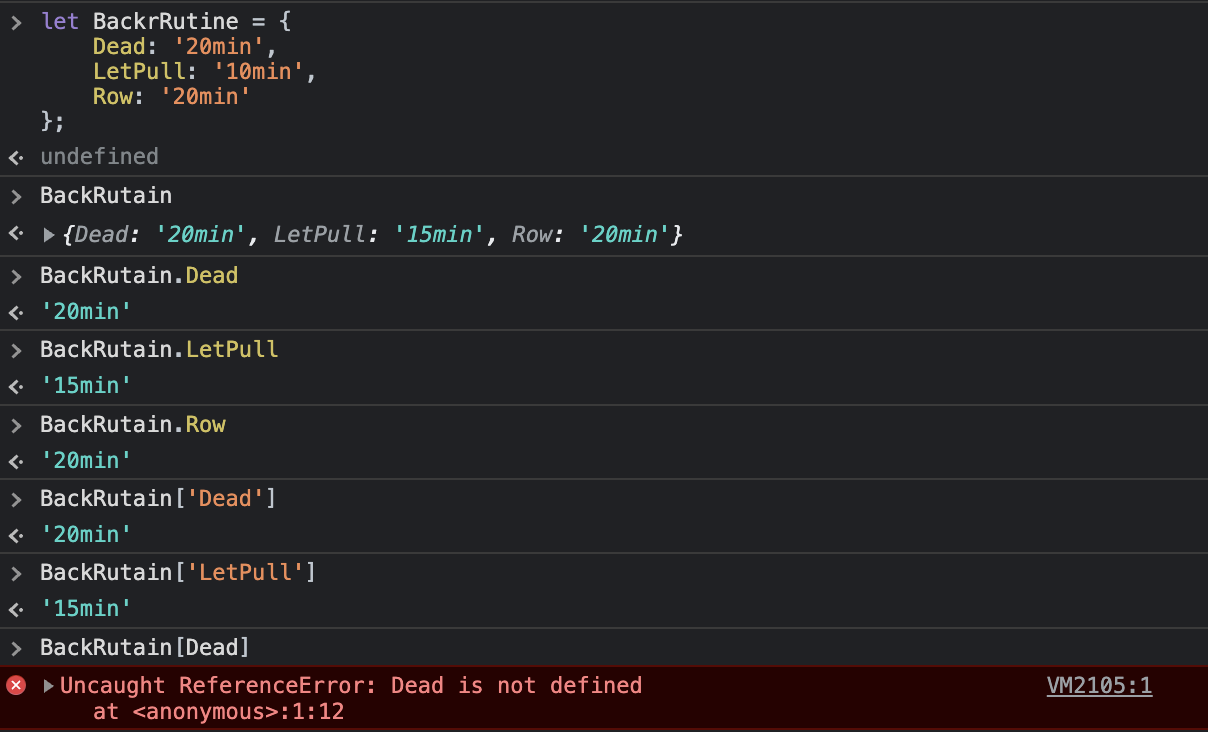
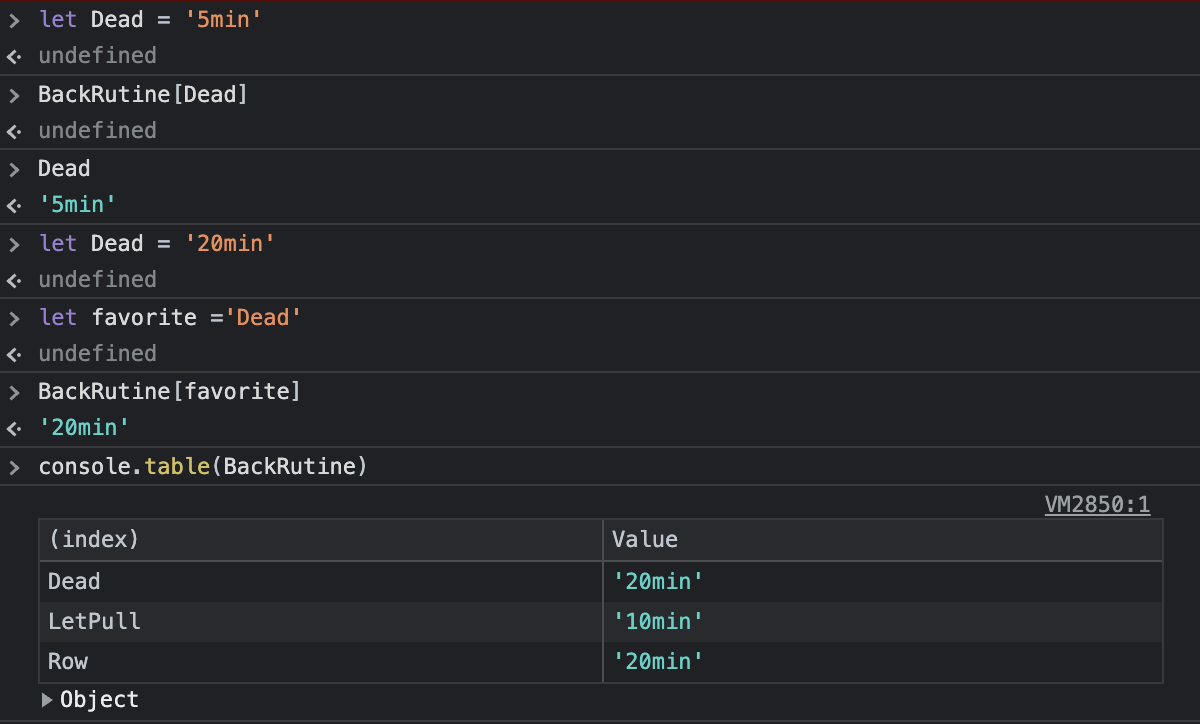
이런것이다!
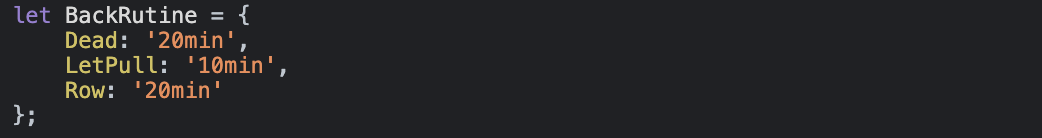
BackrRutine에 {Dead: '20min', LetPull: '10min', Row: '20min'}
이 객체이다. 여기서 Dead는 키(key)라 부르고 '20'은 값(value)이다. 키,값 사이는 :으로 구분할 수 있다! 객체를 만들때는 중괄호(curly bracket)을 이용하고 구분은 ,(comma)로 해준다. 이것이 객체의 기본이다. 
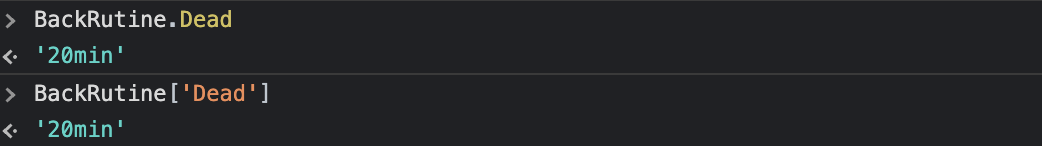
객체의 값을 사용하려면 변수뒤에.을 찍고 키값을 적어주거나 변수뒤에 ['키값'] 를 붙주면 값이 출력되게 된다. 여기서 주의할 점이 생긴다! 바로바로
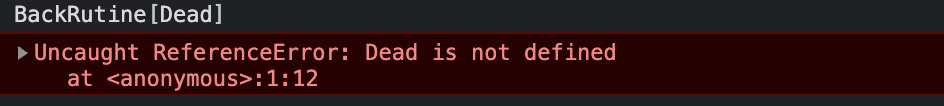
['']를 사용해서 값을 사용할때인데 만약 '' 을 붙여주지 않는다면 값이 출력되지 않는다 왜 그럴까? 이유는 ''를 붙여주지 않는다면 []를 변수로 인식하기 때문이다!

이렇게 에러가 뜨게 된다. 그럼 Dead에 다른 선언을 해주면 어떻게 될까?

위 사진을 잘 보고 생각해보자! 한번 해보는것을 추천한다.
변수에 선언을 할때마다 console.log 나 console.table을 해서 확인해 보자!