리액트의 함수 컴포넌트는 props가 입력, JSX가 엘리먼트가 출력됨
⇒ 어떤 side effect도 없고, 순수함수로 작동해야 함 (이상적인 케이스)
but, 애플리케이션을 만들때 Side Effect가 발생될 수 밖에 없는 상황이 생김
⇒ 예) AJAX 요청 필요(fetch API), 로컬스토리지(LocalStorage), 타이머(setTimeout) 등
⇒ 바로 이때, Side Effect 를 효과적으로 다루기 위해 Effect Hook을 사용
Side Effect (부수효과)
- side effect
- 함수 내에서 어떤 구현이 함수 외부에 영향을 미치는 경우 해당 함수는 side effect 가 있다고 함
- setTimeout 같은 비동기 요청
- 네트워크 요청(fetch)이나 로컬스토리지
- Pure function (순수함수)
- 함수의 입력만이 함수의 결과에 영향을 주는 함수
- 입력으로 전달된 값을 수정하지 않음. 원본을 수정하지 않음 (Immutable)
- 따라서 사이드 이펙트가 없음
- 어떤 전달 인자가 주어질 경우 항상 똑같은 값이 리턴됨을 보장 (예측 가능한 함수)
- 사이드 이펙트를 효과적으로 다룰 수 있는 툴 ⇒ useEffect
useEffect (Effect Hook)
- 컴포넌트 내에서 Side effect를 실행할 수 있게 하는 Hook
- 구조
- 첫번째 인자 : 함수 ⇒ 이 함수 내에서 side effect를 실행하면 됨
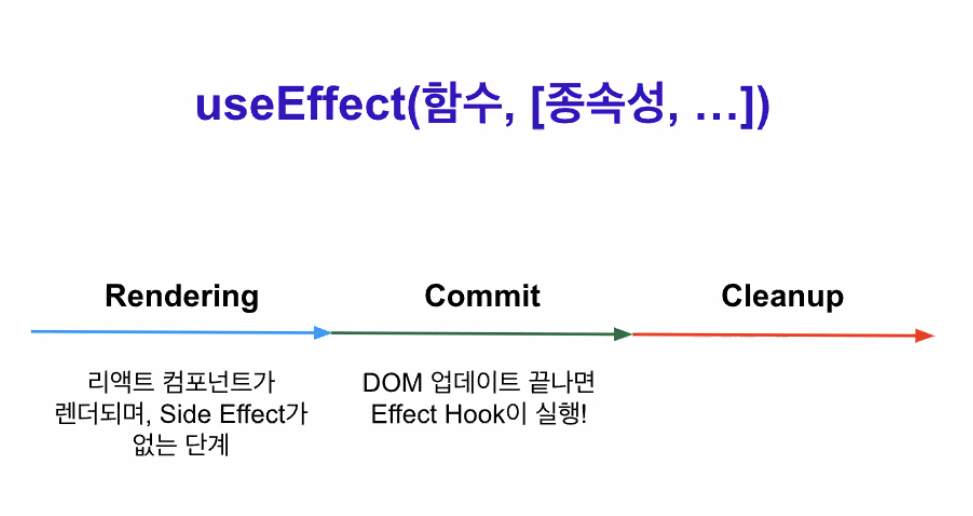
- 해당 함수(side effect)는 언제 실행되는가? ⇒ 컴포넌트 생성후 처음 화면에 렌더링 ⇒ props 가 업데이트되면 렌더링 ⇒ 상태(state)가 업데이트되면 렌더링
- 해당 함수(side effect)는 언제 실행되는가? ⇒ 컴포넌트 생성후 처음 화면에 렌더링 ⇒ props 가 업데이트되면 렌더링 ⇒ 상태(state)가 업데이트되면 렌더링
- 두번째 인자 : 종속성 배열 (dependency array), 값의 목록
- 조건부 effect 가 발생하게 해줌
- 빈배열 ⇒ 컴포넌트가 처음 생성될 때만 effect 함수가 실행됨. 예) 처음 한번 외부 API 를 받아오고 더 이상 API 호출이 필요치 않을 때
- 첫번째 인자 : 함수 ⇒ 이 함수 내에서 side effect를 실행하면 됨
- Hook을 쓸 때 주의할 점
- 최상위에서만 호출 ⇒ 이 규칙을 따라야 컴포넌트가 렌더링 될 때마다 항상 동일한 순서로 Hook이 호출되는 것이 보장된다고함(레퍼참조)
- React 함수 컴포넌트에서 hook을 호출
- Custom hook에서 hook을 호출
- 최상위에서만 호출 ⇒ 이 규칙을 따라야 컴포넌트가 렌더링 될 때마다 항상 동일한 순서로 Hook이 호출되는 것이 보장된다고함(레퍼참조)
컴포넌트 내에서 AJAX 요청
- 데이터 feching 필터링 예제 (목록 내 필터링 구현하기)
- 컴포넌트 내에서 필터링 하는 방법 : 전체 목록 데이터 불러오고 → 목록을 검색어로 filter
- 컴포넌트 외부에서 필터링 하는 방법 : 컴포넌트 외부로 API 요청할 때, 필터링한 결과를 받아오는 방법 (검색어가 바뀔 때마다 서버에 검색어와 함께 요청)
- 컴포넌트 내부에서 처리 하는 경우와 외부에서 처리하는 경우의 장단점 생각해보기
- HTTP 요청 빈도
- 브라우저(클라이언트) 메모리 부담 측면
- 서버의 필터링 처리에 따른 서버의 부담 측면
- 클라이언트 필터링 구현 여부에 따른 측면

그 밖에
- 상태 생성 및 처리를 통한 loading indicator 구현
- 데이터 가져오기 위한 AJAX 요청이 느릴 경우 더 나은 UX 구현을 위한 필수사항 ⇒ useState 로 상태 구현, 로딩 인디케이터 컴포넌트 구현, 삼항연산자로 상태에 따라 로딩 상태와 보여줄 상태로 만들기
- 데이터 가져오기 위한 AJAX 요청이 느릴 경우 더 나은 UX 구현을 위한 필수사항 ⇒ useState 로 상태 구현, 로딩 인디케이터 컴포넌트 구현, 삼항연산자로 상태에 따라 로딩 상태와 보여줄 상태로 만들기
레퍼런스
- 논리 && 연산자로 if를 인라인으로 표현하기 : https://ko.reactjs.org/docs/conditional-rendering.html
- 리액트에서 자주쓰는 if문 작성패턴 5개 :
https://codingapple.com/unit/react-if-else-patterns-enum-switch-case/ - 조건부 렌더링 : https://react.vlpt.us/basic/06-conditional-rendering.html
- 단축 평가 (short-circuit evaluation) 논리 계산법 :
https://learnjs.vlpt.us/useful/03-short-circuiting.html - Hook의 규칙 : https://ko.reactjs.org/docs/hooks-rules.html#only-call-hooks-at-the-top-level
