UI (User Interface, 사용자 인터페이스)
- 사용자와 컴퓨터가 상호작용하는 도구
- 그래픽적 요소 외에 물리적인 도구(마우스, 키보드)도 상호 작용을 위한 도구이므로 UI 에 해당됨
=> 곧 있으면 나올 vr, ar 기기와 그에 딸린 물리적 제어 장치들도 이런 거라고 볼 수 있을 듯 - 이중에서 프론트엔드에서 구현할 것과 밀접한 관련이 있는 것은 주로 GUI(Graphical User Interface)
UI 디자인 패턴
- 이 UI, GUI 에는 자주 사용되는 디자인 패턴이 있다.
- 웹 상에서 검증을 거치면서 사용자의 적절한 피드백이 누적되어 자주 사용하고 있는 것 같다.
- 종류 : 모달, 탭, 태그, 자동완성, 드롭다운, 아코디언, 캐러셀, 페이지네이션, 무한스크롤, GNB
- 이외에도 다양한 패턴이 있음(https://ui-patterns.com/patterns)
- 이것들을 기본적으로 구현할 줄 알아야 하겠고, 중요한건 적재적소에 사용하면서도 상황에 맞게 변형을 할줄 알아야 할 것 같다.
- 무한스크롤은 단순히 목록, 컨텐츠를 계속 보여주는 기능이라고만 생각했는데 페이지네이션와 비교하는 관점에서 정보를 보여주는 방식으로 설명하는 게 흥미로웠다.
UI 레이아웃
- UI 구성의 방법으로 질서있고 통일감 있는 화면을 구성할 수 있게 해줌
- 화면을 세로로 몇 개의 영역으로 나눌 지에 따르는 컬럼 그리드 시스템을 사용
- 이 시스템은 세가지 요소로 구성됨 (Margin, Column, Gutter)
- 디바이스의 종류에 따라(화면의 가로의 길이에 따라) 컬럼 개수가 달라지도록 코드를 작성하면 반응형 웹을 구현할 수 있음
- 더 공부해볼 부분(반응형 레이아웃 그리드)
https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
UX(User Experience, 사용자 경험)
- 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 전반적인 경험 일체
- 제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험
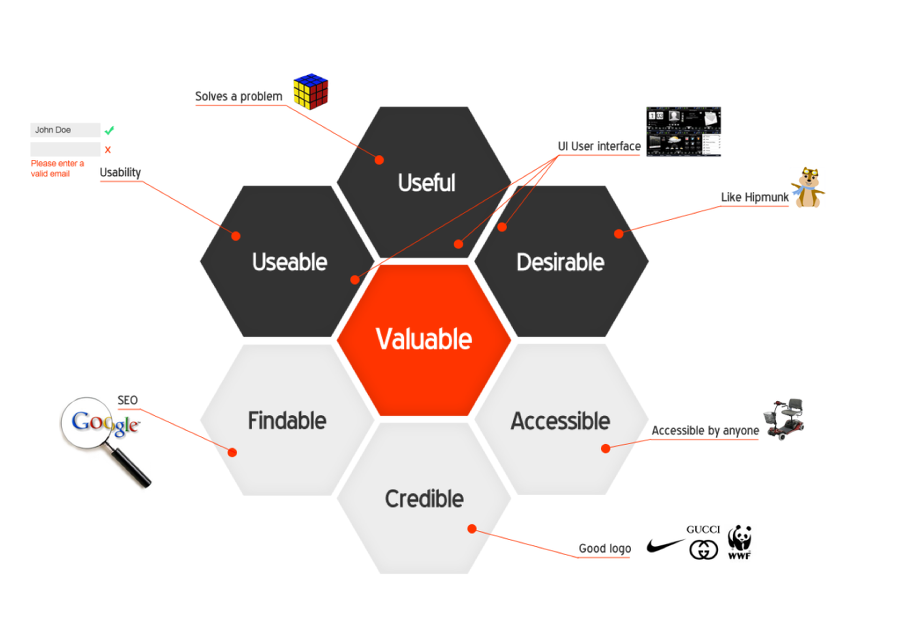
좋은 UX를 만드는 요소
- 피터 모빌(Peter Morville)의 벌집 모형 (7가지 요소)
이 모형을 토대로 UX 평가도 하지만 웹 어플리케이션 설계와 구현시에도 계속적인 피드백을 하면 좋을 것 같다.

출처 : https://uxyz.tistory.com/6
User Flow
- UX 개선을 위한 도구중 하나
- 직사각형(화면), 다이아몬드(행동), 화살표 등을 활용해서 유저가 제품에 진입한 시점에서 어떻게 플로우가 진행되는지 다이어그램으로 표시함
- 흐름을 살펴보고 추가, 삭제 하는 등 사용자 흐름을 검토하고 다듬어 나감
- user flow 다이어그램 도구
Miro : https://miro.com/
FigJam : https://www.figma.com/figjam/
- user flow 다이어그램 도구
UI/UX 사용성 평가
- 제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
-
시스템 상태의 가시성
적절한 시간 내에 적절한 방법의 피드백으로 사용자에게 진행상황을 알려줘야 함
내가 하고 있는 게 무슨 상황인지 모르면 답답할테니..
예) 로딩바 -
시스템과 현실 세계의 일치
사용자에게 친숙한 용어와 개념을 사용해야 함
친숙하고 쉬울수록 유저의 접근성이 향상되고 서비스 이용 유저가 늘어날 듯 -
사용자 제어 및 자유
사용자는 실수를 한다는 것을 항상 고려
현재 작업에서 벗어나는 방법, 실수로 실행한 것을 취소하는 방법을 명확히 안내
예) 실행 취소 -
일관성 및 표준
익숙한 UI 제공 -> 화려한 기능보다 서비스를 원활하게 이용하는게 주목적
UI의 일관성 -> 인트페이스를 통일성을 유지해서 이용하는 데에 혼란을 줄여줌 -
오류방지
오류 발생이 쉬운 상황을 제거해서 유저의 실수를 방지
'3번의 사용자 제어 및 자유'가 후행적으로 보완하는 기능이라 보면 '오류방지'는 사전적으로 예방하는 기능인 것 같은데, 이 두가지가 동시에 사용될 경우 장점이 될 수도 있을 것 같다.. 상황에 맞는 적용이 필요할 듯 -
기억보다는 직관
사용자가 학습하고 기억해내기보다 최대한 직관적으로 이용할 수 있게 한다 -
사용의 유연성과 효율성
초보자 뿐만 아니라 숙련자에게도 개별 맞춤기능을 제공할 수 있도록 해야함
예시) 프로그램 단축키를 유저가 직접 설정할 수 있는 모드 제공 -
미학적이고 미니멀한 디자인
인터페이스에 불필요한 정보는 최대한 배제하여 유저의 시선이 분산되지 않도록
그 기준은 우선순위를 정하고 우선순위가 높은 것을 제공하고있는지 확인
빈도가 낮지만 제공해야한다고 하면 숨겨놨다 열어서 볼 수 있게 하는 것도 방법 -
오류의 인식, 진단, 복구를 지원
쉽고 명확한 언어로 문제를 표시하고, 해결방법을 안내
사용자를 헤매게 하면 이용하기 싫어질테니.. -
도움말 및 설명 문서
상황에 따라 이해하는 데 도움이 되는 문서나 안내를 제공
다만, 설명이 서비스 이용 속도에 부정적인 영향을 줄 정도는 아닌지 고려하면서 제공해야 될 것 같다
예시) 사이트 첫 이용자에게 안내하는 선택적 튜토리얼 모드
UI 와 UX 의 차이
- UX가 UI를 포괄하는 개념
- 따라서 좋은 UI가 좋은 UX를 보장하지는 않음 (UI 외 요소도 만족되어야 함)
- 하지만 UI가 구리면 UX는 좋을리가 없음
- 따라서 좋은 UX를 위해서 UI를 잘 구현하고 개선해나가야 함
