UI 분석
사용중인 UI 디자인 패턴
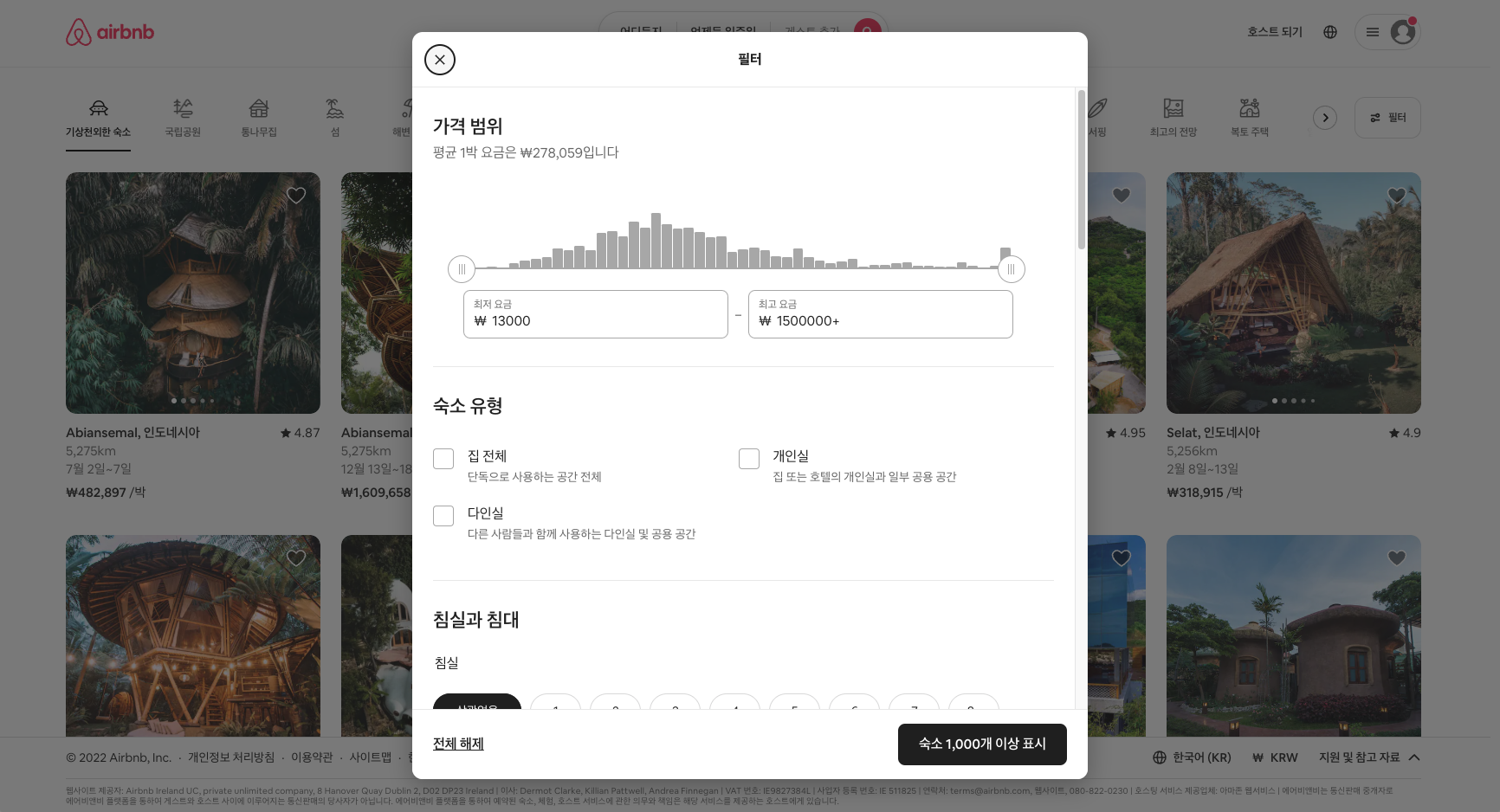
모달
- 필터 버튼을 누르면 모달창이 뜨면서 필터링 옵션이 뜸
- 언어와 지역, 통화 설정도 모달창으로 뜨면서 선택할 수 있음

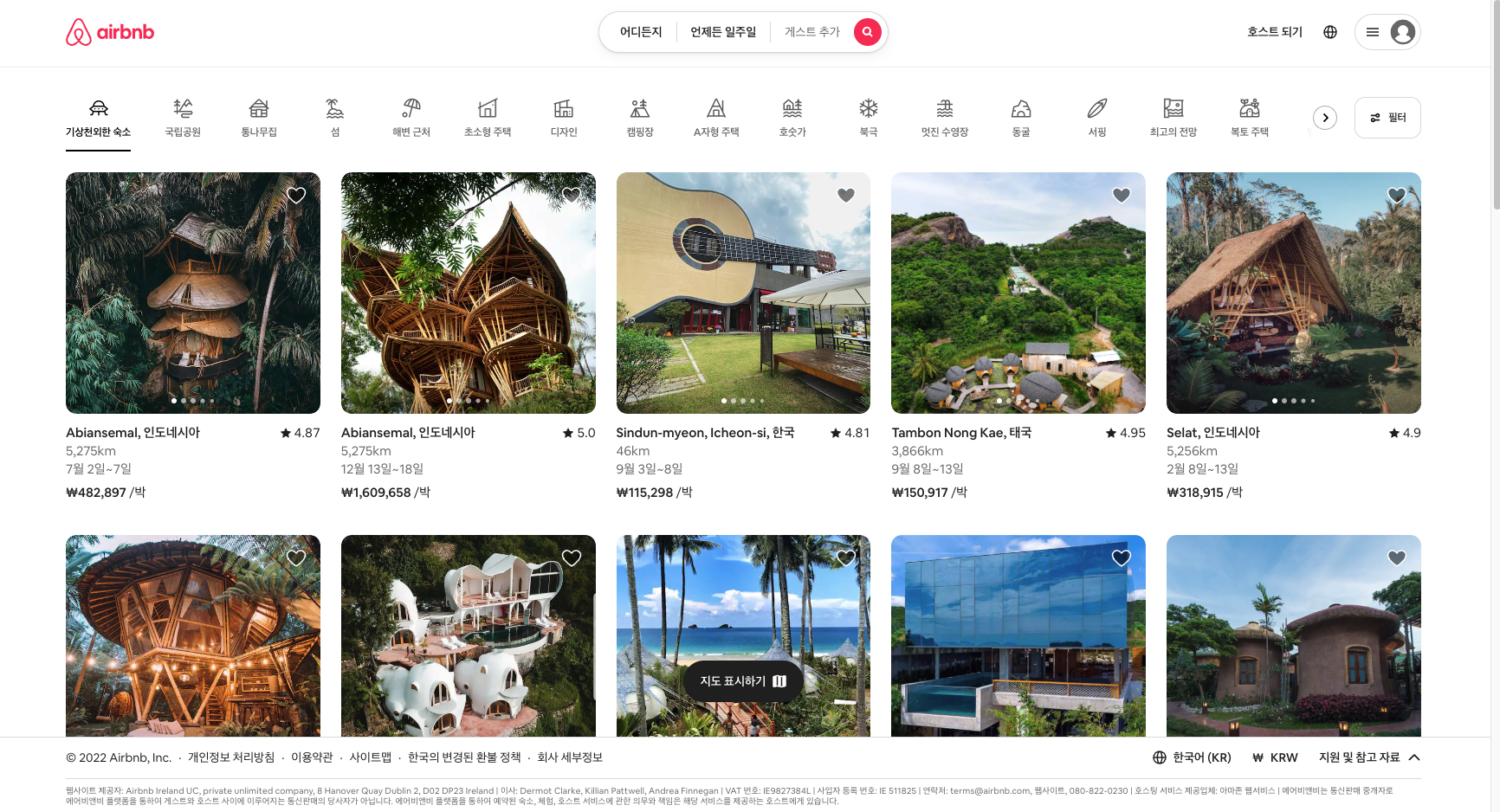
탭
- 숙소의 유형을 섹션화해서 유형별 콘텐츠를 분리해서 보여주고 있음
- 기상천외한 숙소, 국립공원, 통나무집, 섬...

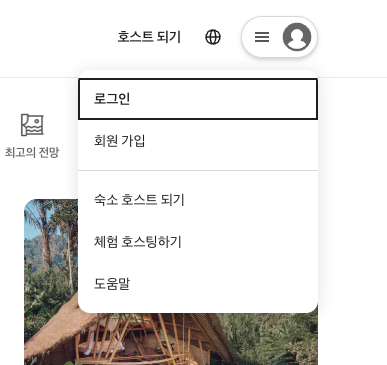
드롭다운
- 메뉴 항목을 최소화하여 메뉴바 안에 숨겨놨다가 누르면 선택할 수 있게 만듦

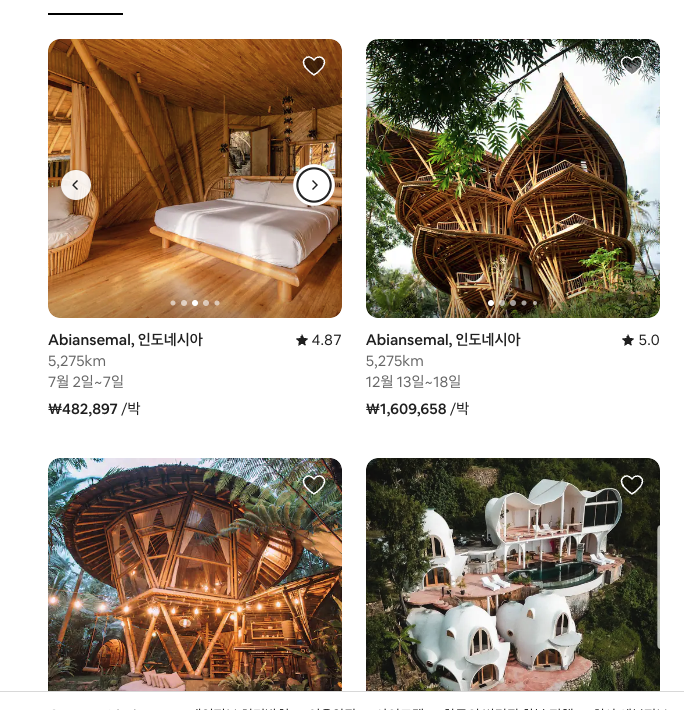
캐러셀 (Carousel)
- 숙소를 빠르게 둘러볼 수 있도록
- 해당 숙소에 마우스 호버시 캐러셀 작동 버튼이 나오도록 하였고
- 생긴 버튼을 통해서 캐러셀 기능이 작동할 수 있도록 함

무한스크롤 (Infinite Scroll)
- 랜딩 페이지에 나오는 카테고리별 숙소 목록을 한번에 볼 수 있도록 무한 스크롤로 구현
- 7~8개줄 정도가 한번에 보여짐(데스크톱 화면 기준)
GNB, LNB
- 상단에 배치된 카테고리별 목록을 GNB로 볼 수 있을 것 같음
컬럼 그리드 시스템 사용 여부
다양한 컬럼 그리드를 사용함
반응형 웹 디자인으로 다양한 화면 사이즈를 고려한 것을 확인
- 가장 큰 화면(데스크톱 사이즈) : 숙소 목록이 5열 (컬럼은 15열 일듯)
- 다음 사이즈(노트북, 큰 패드) : 숙소 목록 4열 (컬럼은 12열 일듯)
- 다음 사이즈(작은 패드 가로) : 숙소 목록 3열 (컬럼 9열 일듯)
- 다음 사이즈(작은 패드 세로) : 숙소 목록 2열 (컬럼 8열 일듯)
- 다음 사이즈(핸드폰) : 숙소 목록 1열 (컬럼 4열 일듯)
UX 분석
피터모빌의 벌집 모형 (7가지 요소)
- 찾아볼수록 7가지 요소가 거의 완벽한 것 같다
- 신뢰성은 비즈니스의 특성에서 나오는 사건 사고로 한때 이슈가 되었던 적이 있기는 한데
지속적으로 관리해 나가고 있고 - 유사한 플랫폼 사업을 세계적인 규모로 하는 곳은 없는 것 같아 매력적이다
- 페어님과 접근성 부분에서 고령자를 위한 확대 화면에 대한 이야기를 했을 때 처음에는 돋보기 모드나 이런 도구에 대해 이야기 했는데 나중에 보니 기기의 화면 확대 기능을 통해 그것을 적용할 수 있었다(맥북 기준 커맨드 + 플러스키). 그리드화 되어 깔끔하게 나왔다.
- 다만 아쉬운 점은 이런 것들이 필요한 사람들이 방법을 모를 수도 있어서 자연스럽게 안내를 유도하는 UI도 가능하지 않을까 하는 생각을 해본다(글자가 작은가요? => 확대 모드 적용) 하지만 관건은 평균적인 사용자들의 흐름을 방해하지 않으면서 얼마나 자연스럽게 적용을 안내하고 유도할 수 있을지.. 충분히 고려해서 시도를 해야 할 것 같다
- 검색가능성 또한 기본적으로 카테고리를 충분히 나눠놓았고 별도로 필터링 기능까지 제공하고 있으며 기타 문서나 문의 등에 대한 사항은 일반적인 사이트가 제공하듯이 footer 부분에 그것들을 아코디언? 드롭다운? 형식으로 표현해서 정말 깔끔하다는 생각이 들었다
제이콥 닐슨의 10가지 사용성 평가 기준
- 이 역시 대부분 모든 항목을 만족하는 케이스들이 있었고
- 시스템 상태 가시성 예에서는 로그인 할 때 진행되고 있다는 것을 버튼에 세점으로 진행되는 것처럼 표시해준 게 인상적이었다. 전체적으로 로딩이 진행되는 컨텐츠는 간략하게 세점으로 로딩 ui를 넣어줘서 최대한 간결하게 표현했다.
- 사용자 제어 및 자유 항목은 결제 행위 부분에서 볼 수 있지 않을까 했지만 실제로 결제를 해볼 수 없어서 확인이 어려웠다. 다만 다시 생각해보니 결제를 단순히 무엇인가를 작성하고 완료한다기보다 금융 결제 사항의 데이터가 오고 가는 부분이 있어서 최대한 오류 방지 기능을 통해 사전적으로 인식시키고 결제를 되돌리는 사후적인 처리 기능은 보통 제공되지 않을 것 같다(물론 결제 취소 같은 건 당연히 있겠지만 이런 과정을 사용자 제어 및 자유 항목의 예로 들 수 있을지는 생각해봐야 할 것 같다)
개선할 부분 생각해보기
사실 대단한 개발자분들과 팀이 지속적인 회의와 작업으로 산출한
이 대단한 웹 서비스에서 개선할 부분을 찾아본다는 건 좀 말이 안되지만..
그나마 생각해본 부분은 다음과 같았다
- 브라우저 모드로 기능을 제공하는 사이트들이 하는 것과 같이 처음 가입한 사용자들에게는 간단한 튜토리얼 형식의 사용 가이드를 선택적으로 제공하는 것도 나쁘지는 않을 것 같았고
- 타 숙박 사이트들과 차별화되는 카테고리별 항목이 매우 특색있고 다양한 건 좋은데 우측으로 가는 버튼을 계속 봐야지 볼 수 있어서 사용자가 한번에 볼 수 있도록 개선해보는 것도 좋을 것 같다는 생각이 들었다.(다만, 전체적으로 미니멀한 디자인과 기능을 벗어나는 것에 대한 부분은 생각해봐야 할 것 같다)
개선방법
- 일단 우측버튼을 추가적으로 누르면서 나타나는 것을 아래 버튼으로 눌러 항목들이 드롭다운 형식으로 나타나면서 한눈에 보여지는 것을 생각했다
- 다만 그 범위와 우측에 추가적으로 존재하고 있는 필터버튼을 어떻게 처리할 것인지에 대한 것은 시간이 없어서 많은 것을 해볼 수가 없었다
시도결과 (in Figma)
- 참고(에어비앤비 사이트) : https://www.airbnb.co.kr/
Figma 첫 작업후 회고
페어님이 피그마 작업을 많이 해주셨는데도 짧은 시간내에 완성도 있게 작업하는 것이 쉽지 않았다.
일단 피그마 작업도 자주 해봐야 늘 것 같다.
특히 컴포넌트를 통해 상태를 변화시키는 작업을 자꾸 해봐야 다양한 표현을 자연스럽게 할 수 있을 것 같았다.
디테일하게는 오버레이 되고서 바깥부분을 클릭했을 때 해제되는 것과 관련해서 바깥 부분의 범위가 실제 사이트와는 다르게 좀 제한적이어서 오버레이될 프레임을 어떻게 조절해야 될지를 좀 더 생각해봐야 할 것 같고
각 숙소 리스트 화면에서 먼저 호버되면 캐러셀 조정 버튼이 생기고 버튼을 눌러서 카드가 무브인 형식으로 움직이게 하는 것을 만드는 시도를 해봤는데 잘 되지 않았다. 이걸 해결해보는 것도 남은 숙제다.
다른 동기분들 한걸 보니까 짧은 시간내에 정말 출시된 앱을 보는 것 같이 완성도 있는 것도 많아서 대단하다는 생각이 들었다.
아마 충분하고 적절한 규칙을 정하고 분협업을 해서 많은 것들을 한 것 같다. 이번 과제를 재미있게 했지만 컴포넌트와 프레임 이름을 설정하고 협업 같은 부분에서도 체계적으로 작업을 진행하는 연습도 많이 필요할 것 같다.
다른 걸 여러번 작업해보기보다 지금 한 걸 좀 더 완성도 있게 개선해보는 걸 스케줄에 넣고 해봐야겠다.
