
1. let.ts
let 변수명 = 값 / var 변수
: let은 중복선언이 되지 않습니다. > 블럭 내부의 변수는 외부에서 사용할 수 없습니다.
: var 는 중복선언이 가능합니다. > 블럭 내부의 변수를 외부에서 사용이 가능합니다.
사용해봅시다
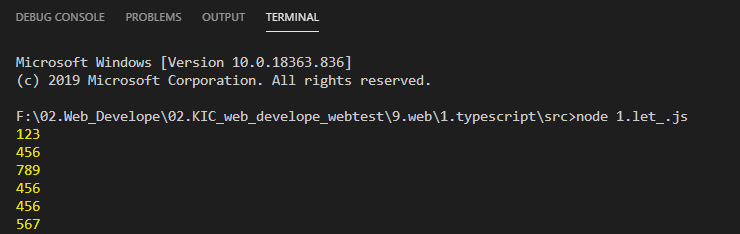
var foo = 123;
console.log(foo); //123
{
var foo=456; // 중복선언이 가능, 위에 선언된 애를 블럭내에서도 참조가 되버림
}
console.log(foo); //456 , 블럭밖에서도 참조가 됩니다.
let foo2_ = 789;
console.log(foo2_); //789
{
let foo2_:number = 456;
// 중복선언이 불가능. 같은 변수를 두번 선언 할 수 없음.
// /위에걸 쓰는게 아니고 블럭내의 변수하나를 새로 만드는것
let bar:number = 456;
console.log(foo2_);
console.log(bar); //456
}
foo2_ = 567;
console.log(foo2_); //789
해당 코드를 tsc 1.let.ts 하면 1.let.js 파일이 생성되고
node 1.let.js 를 터미널에 입력하면 결과값이 콘솔에 출력된다.

2. const.ts
const 예약어 > 상수화 시킬때 사용합니다.
(1) 상수화 시킬 때에는 반드시 초기값을 설정할 것
(2) 중간에 값을 변경할 수 없습니다.
사용해봅시다
const TOO3 = 123; // let TOO =123;
{ //block level scope
const TOO = 100;
console.log(TOO3); // 100
const TOO2 = 45;
}
console.log(TOO3);
//console.log(TOO2); TOO2는 밖에서는 사용할 수 없습니다.

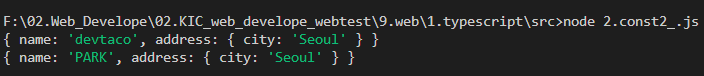
3. const2_.ts
const 는 객체에도 사용이 가능합니다.
key 와 value 로 객체를 저장하는 것이 가능합니다.
객체일때에는 주소값은 그대로 유지되며 변경되지 않고, 키에 해당하는 내용이 변경됩니다.
사용해봅시다
const obj3 = {id:7890};
const obj4 = {bar:456};
//다른 객체도 만들어 봅시다
const user_ = {
name:'devtaco',
address:{
city:'Seoul'
}
}
// 객체명.멤버변수(키명(속성명)) > 값을 불러올때
// 객체명.키명 = 저장할 값 > 저장
console.log(user_); // 여기서는 devtaco
user_.name='PARK';
console.log(user_); // 여기서는 KIM, 접근해서 변경이 됩니다.