
4.template.ts
` ` : 백틱문자열
: 기존에는 ' ' 또는 " " 를 사용해서 여러줄의 문장을 작성했었습니다. 연결은 + 를 사용했었구요,
하지만, ` ` (키보드 1의 왼쪽) 백틱문자열을 사용하면 따로 + 연결 필요없이 변수와 문자를 같이 사용할 수 있습니다.
사용해봅시다
const template_=`
템플릿 리터럴은 '작은 따옴표'와 "따옴표"를 혼용해서 사용이 가능`;
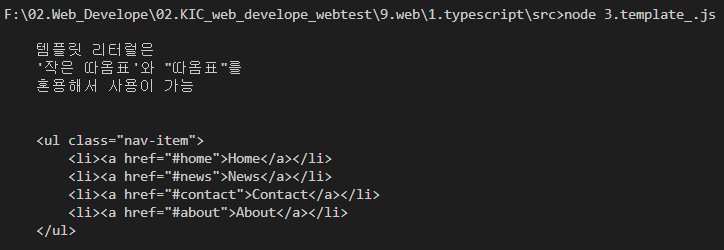
console.log(template_);
// html + 문자열 결합된 문자열이 저장되어 출력
const template2_=`
<ul class="nav-item">
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>`;
console.log(template2_);

※ 콘솔 창에 html태그를 포함한 문자열이 그대로 표시됩니다. 줄바꿈도 자동으로 인식합니다. '<br/>' 이 필요없어요!!
5. template2_.ts
` ` 은 문자열 뿐만 아니라 수식계산, 객체의 함수 호출 시에도 사용됩니다.
cf) ${변수명} ${1+1} => jsp 에서 el 표현식
사용해봅시다
const name2_='devtaco';
const addr_='서울시 강남구';
//기존 방식대로 출력해봅시다
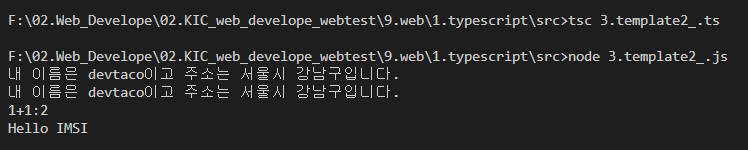
console.log('내 이름은 '+name2_+'이고 주소는 '+addr_+'입니다.');
//es 방식으로 출력할 때에는 ${출력할 변수명}
console.log(`내 이름은 ${name2_}이고 주소는 ${addr_}입니다.`);
//수식, 표현식도 가능합니다.
console.log(`1+1:${1+1}`);
const name3_ = 'imsi'; // ${객체명.함수명()}
console.log(`Hello ${name3_.toUpperCase()}`); // 대문자로 변경해서 출력

보시는 것처럼 출력은 똑같이 됩니다. 하지만 + 를 써서 연결할 필요가 없는 ` ` 백틱형식이 좀 더 쓰기가 편합니다. (저는 그렇습니다만, java가 익숙하신 분들은 또 다를 수도 있겠습니다)