
14.func_.ts
function
함수의 매개변수를 전달해보겠습니다.
코드를 보기 전에, 먼저 설명드릴 부분이 있습니다.
default parameter를 설정 (ex 함수명(x=초기값,y))하고 들어갑니다.
이 상태에서 매개변수를 전달하지 않는데,
default parameter 설정하지 않으면 에러가 발생하게 됩니다.전달할 값이 있으면 전달하고 전달할값이 없으면 전달하지 않아도
되도록 설정이 가능합니다.(선택적)형식) 매개변수명 ?
물음표를 써주면, '꼭! 전달하지는 않아도 된다' 라고 해주는 표현입니다.
사용해봅시다
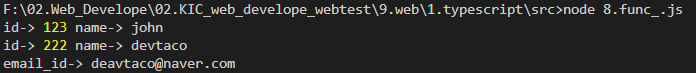
function display_detail_(id:number, name:string, mail_id?:string){
// id의 자료형은 number, name의 자료형은 string
// mail_id의 자료형은 string인데, 이 매개변수는 받아도/받지않아도 됩니다.
console.log('id->',id,'name->',name); // 일단 전달받은 변수를 찍고,
if(mail_id!=undefined){ // mail_id가 전달된 경우엔 (!=undeifined)
console.log('email_id->',mail_id); // 그 값을 찍어봅니다.
}
}
display_detail_(123,'john');
display_detail_(222,'devtaco','deavtaco@naver.com'); 
함수에 매개변수를 전달할 때에 문자열 또는 숫자,문자열 또는 문자열배열,,, 이런식으로 전달하는데,
유니온(union) 이라고 해서
: 매개변수의 자료형을 선택적으로 지정해서 받고자할때 사용하는 예약어
가 있습니다.
반환형도 지정이 가능합니다.
함수명(~):반환형 | 반환형2
아래 함수에서 name은 string형 또는 string 배열로 전달될 수 있습니다.
또 (매개변수) 부분 뒤에 반환받을 자료의 형태도 지정해보았습니다.
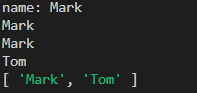
function disp2_(name:string|string[]) : string|string[]{
if(typeof name=="string"){ // name의 자료형이 string 이면
console.log('name:',name);
}else{
for(var i=0; i<name.length;i++){
console.log(name[i]);
}
}
return name;
}
console.log(disp2_('Mark'));
console.log(disp2_(['Mark','Tom']));