
15.lib_.ts
모듈 (Module)
모듈
: 자주 사용하고, 반복되고, 중요한 (함수,상수,클래스)를 미리 선언해두고 > export 해서 끌어다 쓸 수 있게 하는 것.
라이브러리라고 생각하시면 될 것 같습니다.
형식1) 모듈화 할 개체의 앞에 모두 export를 붙임
export 개체
(ex : export const pi=Math.PI; / export function square_(x){구문})형식2) 모듈로 내보낼 클래스 문서의 하단에 한 번에 묶어서 명시해줍니다.
export {상수, 함수명, 클래스명,,,}
(ex: export {pi,square, Person3_})
※ 위 예제에서는 한 꺼번에 묶어서 내보내록 합니다. 그리고 다른 외부의 문서에서 해당 모듈들을 불러서 사용하도록 합니다.
사용해봅시다
const pi_=Math.PI;
function square_(x){
return x+x;
}
console.log(square_(10));
class Person3_{
name:string;
constructor(name){
this.name=name;
}
}
export {pi_,square_, Person3_}※ 위 예제에서는 한 꺼번에 묶어서 내보내록 합니다. 그리고 다른 외부의 문서에서 해당 모듈들을 불러서 사용하도록 합니다.
16.main_.ts
외부 모듈 불러오기
형식) import {불러올 클래스명,함수명,상수,,,,} from '상대경로 포함 불러올 파일명';
위와 같은 형식이지만, 실제 불러올 수 있는 방법은 한가지가 더 있습니다.
형식1)
import {객체1,객체2,객체3,,,} from './해당객체들이 포함된 모듈';
형식2) 별칭을 붙여서 가져올 수도 있습니다.
import * as 별칭명 from '상대경로 및 불러올 파일명';
모듈들을 불러서 사용해봅시다
import * as lib_ from './9.lib_'; // 9.lib로부터 모든 개체를 가져오는데 lib_ 라는 별칭에 담아서 가져옵니다.
console.log(lib_.pi_); // lib_ 안의 pi_ 변수
console.log(lib_.square_(20)); // lib_ 안의 square_ 함수
console.log(new lib_.Person3_('Park')); //lib_ 안의 Person3_ 클래스

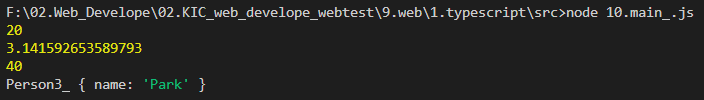
결과값을 보면 20이 먼저 한번 출력됩니다. 이는 import 하는 과정에서
**9.lib_.ts** 내부의 console.log(square_(10));부분이 실행되었기 때문입니다.
그 이후의 3가지 값은 각각
1) pi 의 값
2) square(20)의 결과값
3) Person3_('Park') 객체
들이 콘솔에 출력된 상태입니다.