Option Menu
안드로이드에서 화면 하나당 하나씩 가질 수 있는 메뉴를 의미하며 현재 보이는 화면(Activity)의 메인 메뉴가 된다.

파일 생성
new android file -> menu xml 파일 생성
onCreateOptionsMenu
화면을 관리하는 객체인 Activity 객체가 만들어 질 때 자동으로 호출되는 메서드이며 여기에서 메뉴를 생성하게 된다.
메서드가 true를 반환하면 메뉴가 나타난다.
옵션 메뉴를 구성하기 위해 사용하는 메서드
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
// xml 파일로 부터 메뉴를 생성한다.
menuInflater.inflate(R.menu.main_menu, menu)
return true
}OnOptionsItemSelected
사용자가 메뉴를 선택했을 때 자동으로 호출되는 메서드이다.
옵션 메뉴에서 메뉴 항목을 선택하면 호출되는 메서드
매개변수로 사용자가 선택한 메뉴 항목 객체가 들어온다.
override fun onOptionsItemSelected(item: MenuItem): Boolean {
return super.onOptionsItemSelected(item)
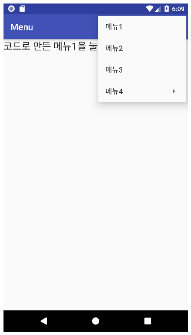
}코드를 통한 메뉴 구성
onCreateOptionsMenu 에 작성
1, 3 번 매개변수는 카테고리 순서를 정하는데, 둘다 NONE으로 하면 등록한 순서대로 되기 때문에 NONE으로 하는 것.
menu?.add(Menu.NONE, Menu.FIRST, Menu.NONE, "코드 메뉴1")
// 코드를 통한 메뉴 구성
menu?.add(Menu.NONE, Menu.FIRST, Menu.NONE, "코드 메뉴1")
menu?.add(Menu.NONE, Menu.FIRST + 1, Menu.NONE, "코드 메뉴2")
val subMenu = menu?.addSubMenu("코드 메뉴 3")
subMenu?.add(Menu.NONE, Menu.FIRST + 2, Menu.NONE, "하위 메뉴 3-1")
subMenu?.add(Menu.NONE, Menu.FIRST + 3, Menu.NONE, "하위 메뉴 3-2")
menu?.add(Menu.NONE, Menu.FIRST + 4, Menu.NONE, "코드 메뉴4")Popup Menu
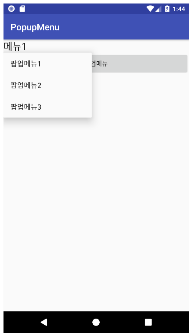
Popup Menu는 개발자가 원할 때 원하는 곳에 띄울 수 있는 메뉴이다.

예시
button.run{
setOnClickListener {
// 팝업 메뉴 객체를 생성한다.
// 제일 상단에 있는 TextView에 나타날 메뉴이다.
val pop = PopupMenu(this@MainActivity, textView)
// 메뉴를 구성한다.
menuInflater.inflate(R.menu.popup_menu, pop.menu)
// 팝업메뉴를 띄운다.
pop.show()
}
}주요 메서드
getMenu : Popup Menu의 메뉴를 관리하는 객체를 반환한다. 이를 통해 메뉴를 구성한다.
주요 리스너
OnMenuItemClickListener(Boolean) : 메뉴의 항목을 눌렀을 때 반응하는 리스너
pop.setOnMenuItemClickListener {
// 메뉴의 id로 분기한다.
when(it.itemId){
R.id.popup1 -> textView.text = "팝업 메뉴 1을 선택했습니다."
R.id.popup2 -> textView.text = "팝업 메뉴 2을 선택했습니다."
R.id.popup3 -> textView.text = "팝업 메뉴 3을 선택했습니다."
}
// true, false 반환값에 따라 달라지는게 없음
true
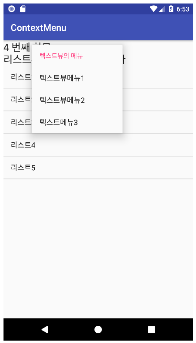
}ContextMenu
화면에 배치된 View에 설정할 수 있는 메뉴
메뉴가 설정된 View를 길게 누르면 메뉴가 나타난다.

주요 메서드
- registerContext
Context Menu를 등록하는 메서드
메서드의 매개 변수로 넣어준 View 객체에 메뉴가 설정된다.
// textView에 컨텍스트 메뉴를 등록한다.
registerForContextMenu(textView)- onCreateContextMenu
View를 길게 누르면 호출되는 메서드
여기에서 메뉴를 구성한다.
// v : 사용자가 길게 누르면 뷰 객체가 들어온다.
// menuInfo : 사용자가 길게 누른 항목이 몇 번째인지 파악한다.
override fun onCreateContextMenu(
menu: ContextMenu?,
v: View?,
menuInfo: ContextMenu.ContextMenuInfo?
) {
super.onCreateContextMenu(menu, v, menuInfo)
// View의 아이디로 분기한다.
if(v != null){
when(v?.id){
R.id.textView -> {
// 메뉴의 제목
menu?.setHeaderTitle("텍스트뷰의 메뉴")
menuInflater.inflate(R.menu.context_menu, menu)
}
R.id.listView -> {
val info = menuInfo as AdapterView.AdapterContextMenuInfo
menu?.setHeaderTitle("${info.position} 항목의 메뉴")
menuInflater.inflate(R.menu.list_menu, menu)
}
}
}
}- onContextItemSelected
컨텍스트 메뉴의 항목을 터치했을 때 호출되는 메서드
이 메서드에서 메뉴를 띄우기 위해 길게 누른 뷰가 무엇인지 구별할 방법이 없다.
이에 서로 다른 뷰의 컨텍스트 메뉴라고 하더라도 메뉴의 id는 다 다르게 구성해줘야 한다.
override fun onContextItemSelected(item: MenuItem): Boolean {
when(item.itemId){
// TextView의 컨텍스트 메뉴
R.id.context1 -> activityMainBinding.textView.text = "텍스트뷰 - 메뉴1"
R.id.context2 -> activityMainBinding.textView.text = "텍스트뷰 - 메뉴2"
R.id.context3 -> activityMainBinding.textView.text = "텍스트뷰 - 메뉴3"
}
return super.onContextItemSelected(item)
}- RecyclerView에 contextMenu 넣기
rowBinding.root.setOnCreateContextMenuListener { menu, v, menuInfo ->
// 컨텍스트 메뉴를 구성한다.
menu.setHeaderTitle("${dataList[adapterPosition]["name"]}")
menuInflater.inflate(R.menu.context_menu, menu)
// 첫 번째 메뉴에 대한 이벤트 처리
menu[0].setOnMenuItemClickListener {
dataList.removeAt(adapterPosition)
val adapter = this@RecylerAdapterClass.notifyDataSetChanged()
false
}
}