SDF란?
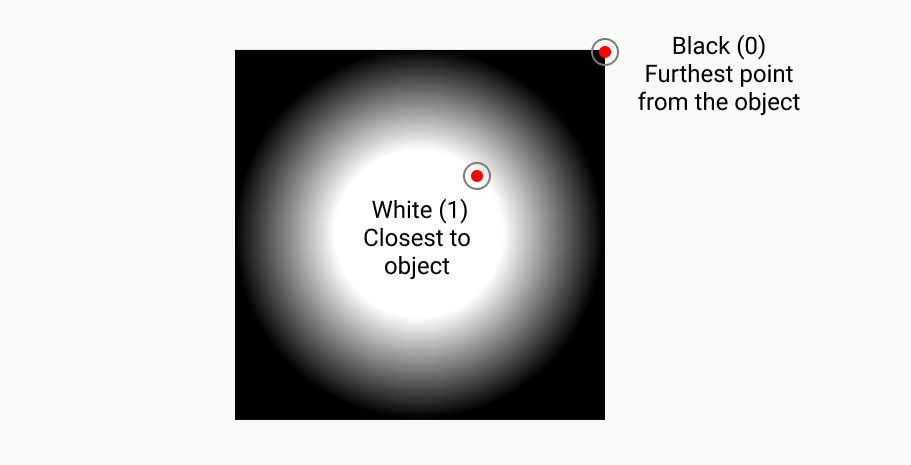
특정 점에서 객체까지의 거리를 0~1로 나타낸 것이다.
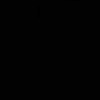
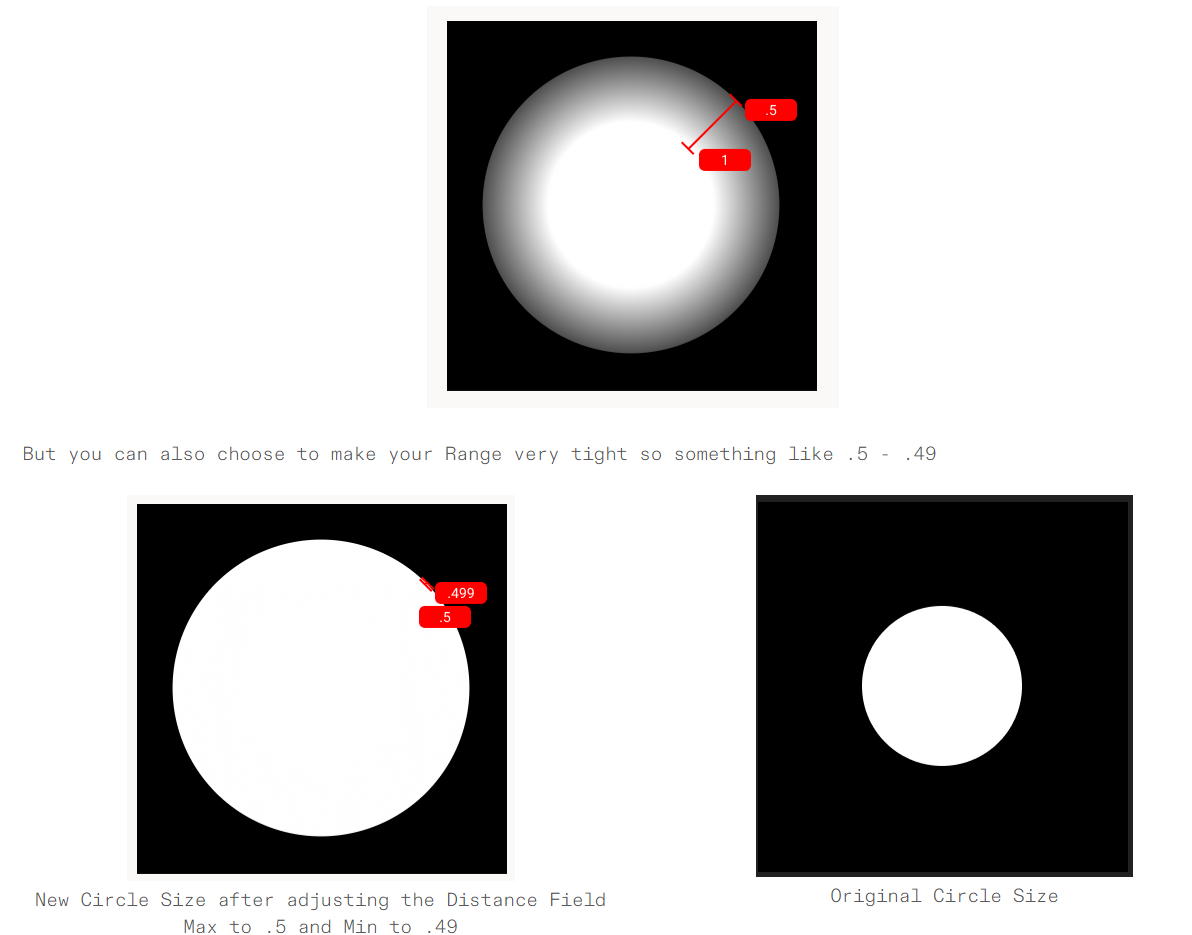
아래 사진에서 원의 표면에 있는 점의 값은 1, 우측상단 점의 값은 0이다.

표면에서 멀어질 수록 0에 가까워지고 가까울 수록 밝게, 멀 수록 어둡게 표현한 것이다.
멀다(어둡다, 0) - 가깝다(밝다, 1)

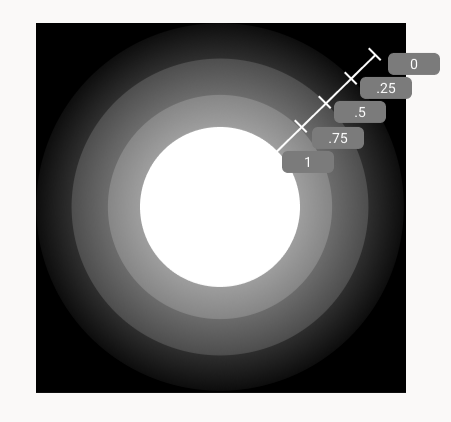
이제 객체 내부에서도 거리 값을 설정해봅시다.
객체의 표면이 아닌 중심을 기준으로 거리값을 설정한다.

Distance Field 사용처
렌더링 범위 설정
SDF를 통해 셰이더에서 렌더링 범위를 설정할 수 있습니다.
원을 아래 값을 통해 렌더링 해봅시다.
최소 거리 값: 0.499
최대 거리 값: 0.5

Glow 표현
거리 값에 따라 표현이 달라지는 것이 활용하여 글로우한 표현을 할 수 있습니다.
최소, 최대 거리 값 차이가 커질 수록 더 흐릿한 이미지를 얻을 수 있으니 이를 활용할 수 있습니다.
예시를 봅시다.
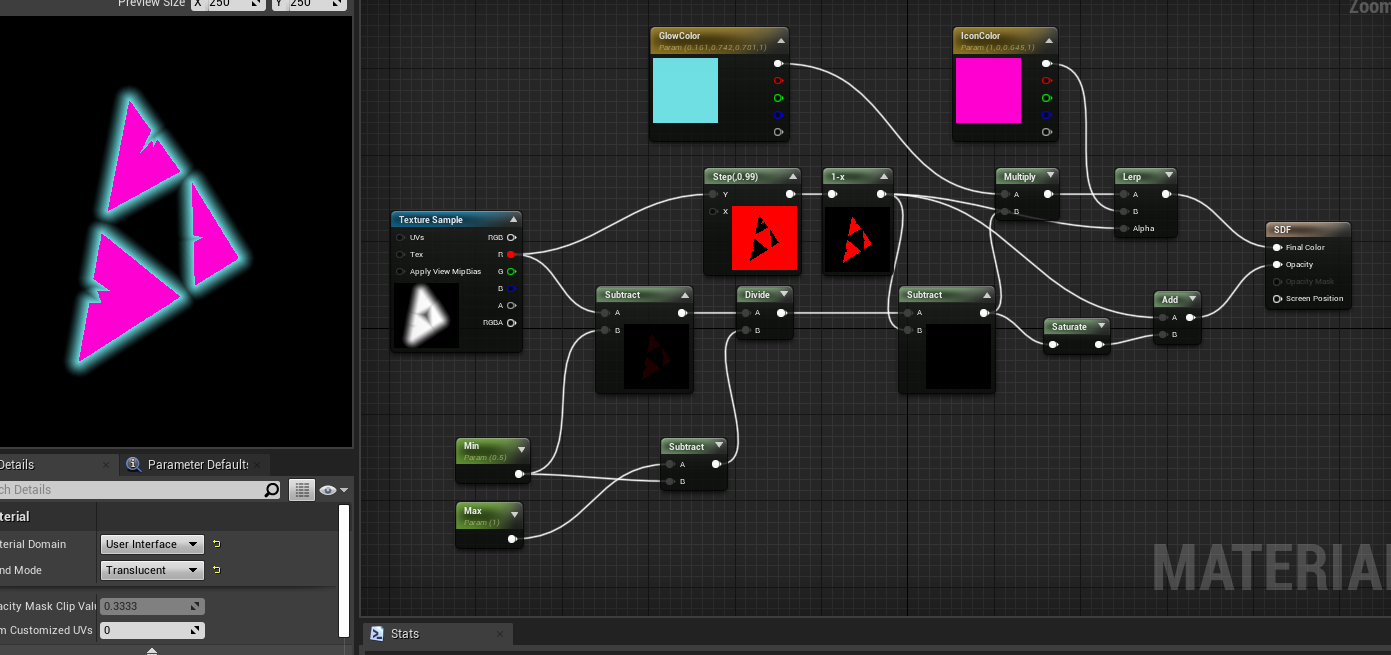
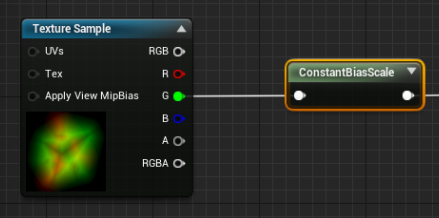
TextureSample로 가장 흐릿한 이미지를 사용합니다.
흐릿한 이미지의 흐릿한 부분만 필요하니, 필요없는 부분은 빼줍니다.
최소/최대 차이 값으로 흐릿한 이미지의 거리값을 나눠줍니다.
나눠진 값을 사용하여 Glow 표현을 완성합니다. (파란 부분)

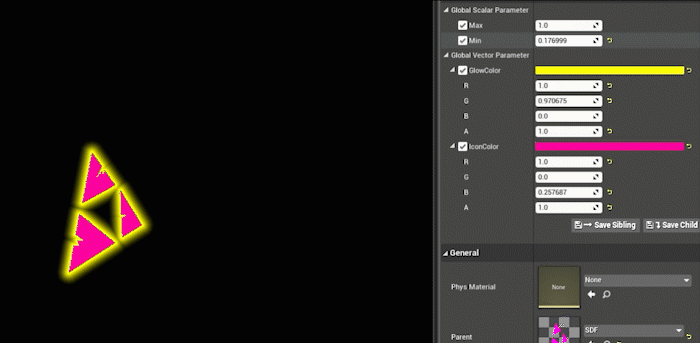
머티리얼에서 값을 설정할 수도 있고,

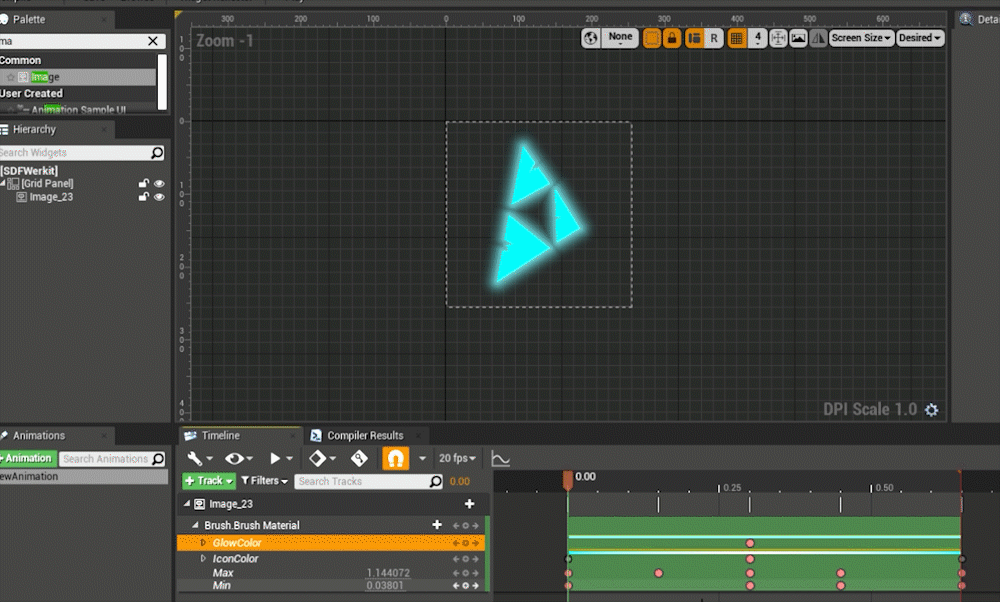
UMG에서 사용한다면 애니메이션을 통해 값을 변경하여 동적인 표현도 가능합니다.

Signed Distance Field 사용처
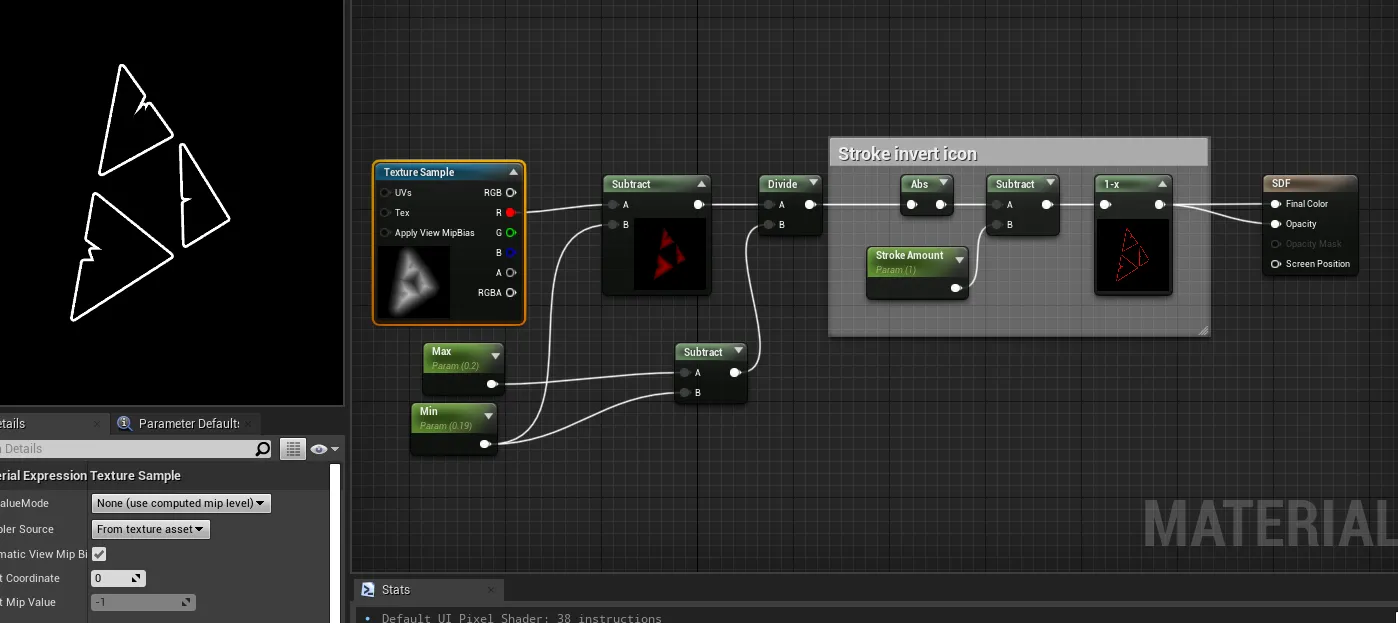
외곽선 그리기
절대값을 취한 뒤 외곡선 두께를 빼서 뒤집으면 양파 껍질처럼 외곽선을 그릴 수 있습니다.

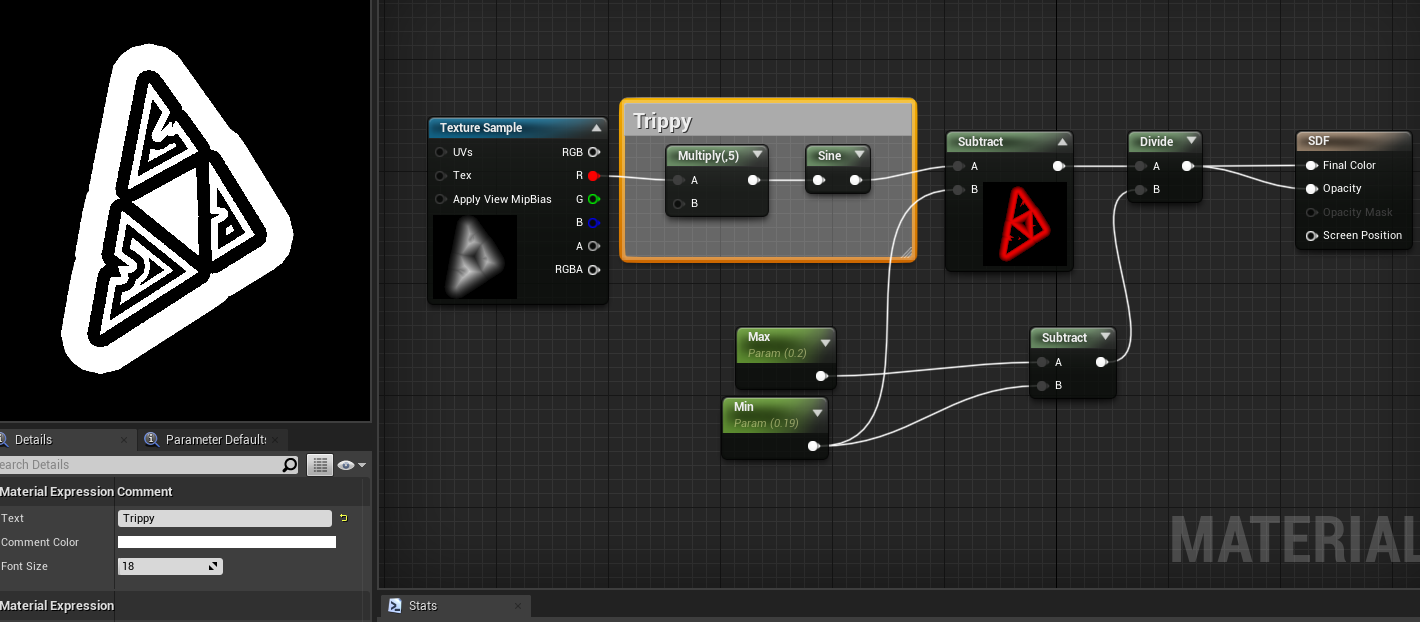
패턴 및 다양한 효과 제작
sine을 통해 패턴을 그릴 수도 있고

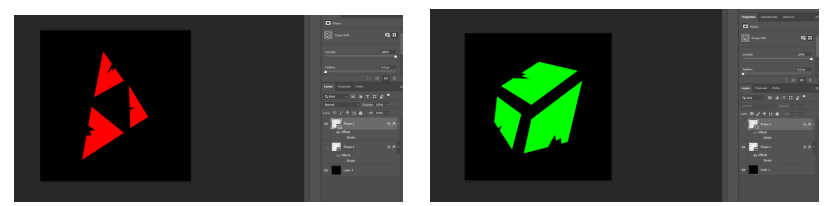
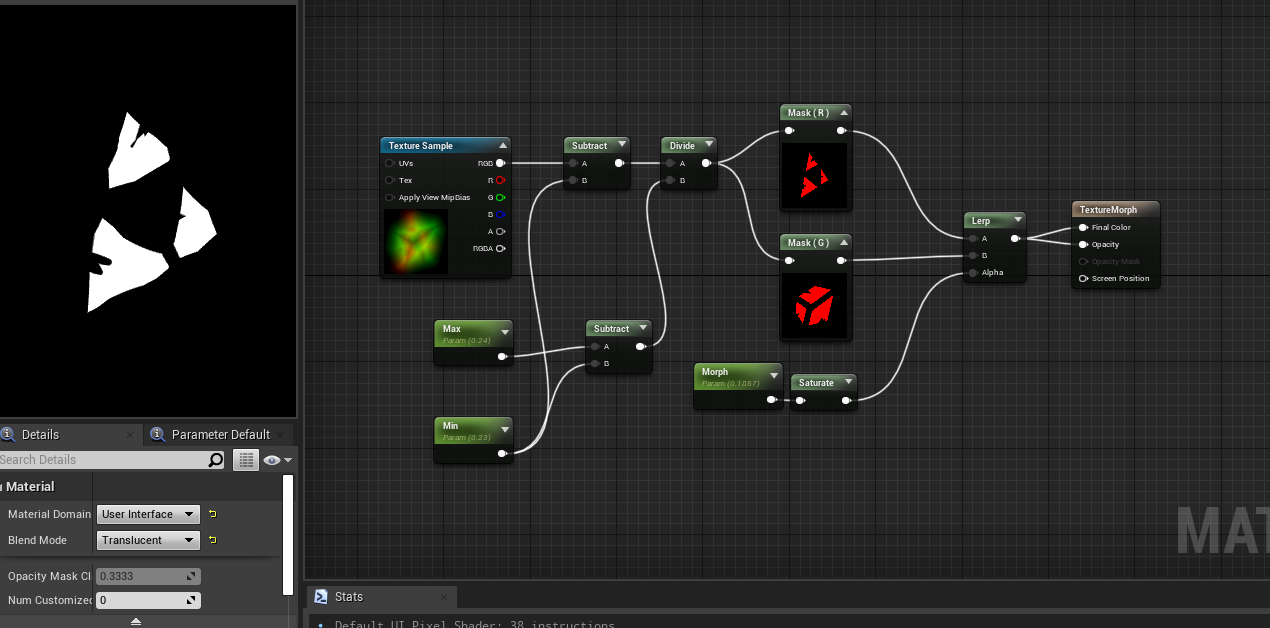
컬러 채널을 사용하는 SDF를 만들고, N개의 아이콘에서 사용할 채널 값을 다르게 하여 하나의 SDF로 뽑으면 변형된 이미지를 렌더링할 수 있습니다.
UMG에서 애니메이션으로 프로퍼티 값을 조정하면 멋진 위젯 애니메이션이 됩니다.


Signed Distance Field Value Range
값 범위는 일반적으로 0~1를 사용한다.
0 <= Value < 0.5: 객체 내부Value == 0.5: 객체 표면0.5 < Value <= 1: 객체 외부
직관성을 위해 -1 ~ 1로 재 맵핑하여 사용할 수 있다.
변환법: (Value-0.5) * 2
-1 <= Value < 0: 객체 내부Value == 0: 객체 표면1 < Value <= 1: 객체 외부

음/양 분리 외에 채널을 분리하여 사용하는 경우도 있다고 한다.