0. 개요
참고하고 있는 게임 커스오브더 데드갓을 보면 다음 스테이지를 Graph에서 선택할 수 있다. 우리 프로젝트도 그래프형태로 스테이지를 선택할 수 있게 구성해 사용자에게 선택지를 주도록 만들고 싶었다.

1. 설계
- Gete는 Character와 Interaction시 GameMode에 접근해 Select StageWidget을 생성
- Select Stage Widget은 다수의 Stage를 소유
- Stage는 버튼을 통해 선택여부를 확인
- 선택되었다면 본인 스테이지 정보를 Select Stage Widget에 전송
- Select Stage Widget은 Stage선택 정보를 GameInstance에 저장
- GameInstance는 Unreal Enigne에서 제공하는 Singleton 객체
2. 구현
2.1. Node 구현
2.1.1. Node Class 구성요소
- EStageType: 스테이지 종류를 설정
- StageImage: 스테이지 이미지를 설정
- StageBorder: 스테이지 색을 설정
- StageBtn: 스테이지를 누를 수 있는 버튼 설정
EStageType NodeStateType;
class UImage* StageImage;
class UImage* StageBorder;
class UButton* StageBtn;2.1.2. 스테이지 종류
- 스테이지 종류별로 enum설정
UENUM(BlueprintType)
enum class EStageType : uint8
{
E_Artificat = 0 UMETA(DisplayName = "Artificat"),
E_Boss = 1 UMETA(DisplayName = "Boss"),
E_Health = 2 UMETA(DisplayName = "Health"),
E_Stat = 3 UMETA(DisplayName = "Stat"),
E_Weapon = 4 UMETA(DisplayName = "Weapon"),
E_None = 255 UMETA(DisplayName = "None"),
};- 노드별로 해당 노드의 이미지를 설정
StageImage->SetBrushFromTexture(NodeImageArr[TextureNum], true);
2.1.3. State설정
- E_Enable: 스테이지를 선택할 수 있는 활성화 상태
- E_Disable: 스테이지를 선택할 수 없는 비활성화 상태
- E_Select: 스테이지가 이전에 선택된 상태
UENUM(BlueprintType)
enum class EStageNodeState : uint8
{
E_Enable = 0 UMETA(DisplayName = "Enable"),
E_Disable = 1 UMETA(DisplayName = "Disable"),
E_Select = 2 UMETA(DisplayName = "Select"),
};2.2. Tree 구현
2.2.1. Tree Class 구성요소
- StageTree: Node들의 포인터를 저장하는 변수
- TreeConnection: Node의 연결정보를 저장
- TreeLoad: 선택된 노드 정보를 저장
TArray<class UStageNodeWidget*> StageTree;
TArray<TTuple<int32, int32>> TreeConnection;
TArray<int32> TreeLoad;2.2.2. 노드 상태 설정
UpdateTree(): 각 노드별로 State 설정
for (auto StageNode : StageTree)
{
StageNode->SetNodeState(EStageNodeState::E_Disable);
}
for (auto SelectNode : SelectedArr)
{
StageTree[SelectNode]->SetNodeState(EStageNodeState::E_Select);
}
if (SelectedArr.Num() == 0)
{
StageTree[0]->SetNodeState(EStageNodeState::E_Enable);
}
else
{
//Next Node UI Change
for (auto j : StageTree[SelectedArr[SelectedArr.Num() - 1]]->NextStageNodes)
{
StageTree[j]->SetNodeState(EStageNodeState::E_Enable);
}
}SelectNode(): 노드 선택시TreeLoad에 추가 후UpdateTree()
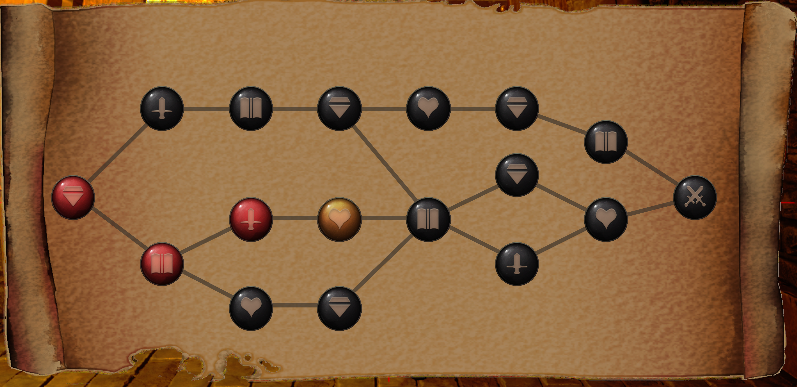
3. 결과

- 검은색 노드: 비활성화된 노드
- 빨간색 노드: 선택된 노드
- 노란색 노드: 선택가능한 노드