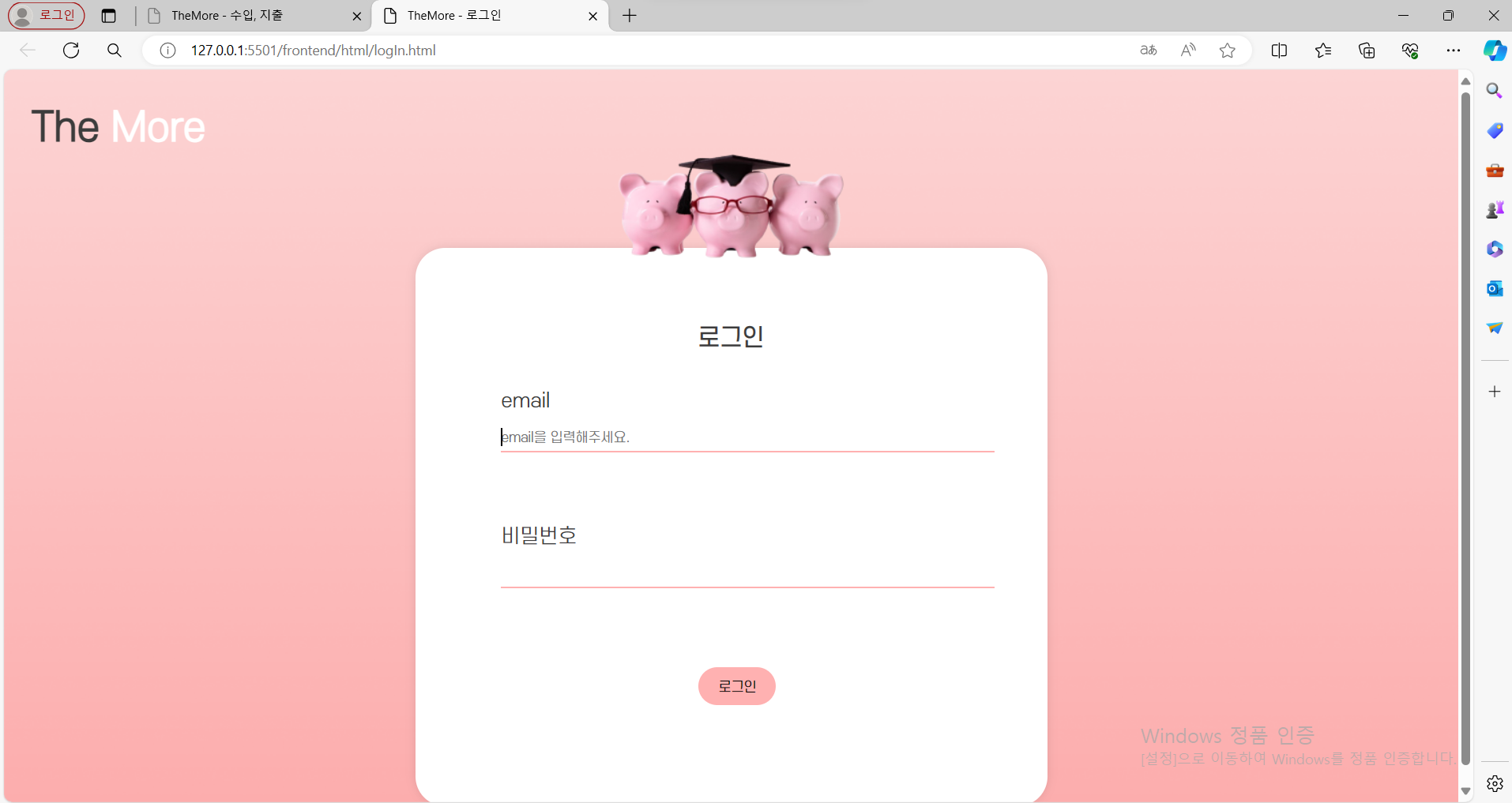
화면만 큰 화면으로 바꾸면 계속 왼쪽으로 치우치더라고요. 화면에 중앙으로 배치가 안되서 이거 왜이러지 하면서 코드를 천천히 봤다.
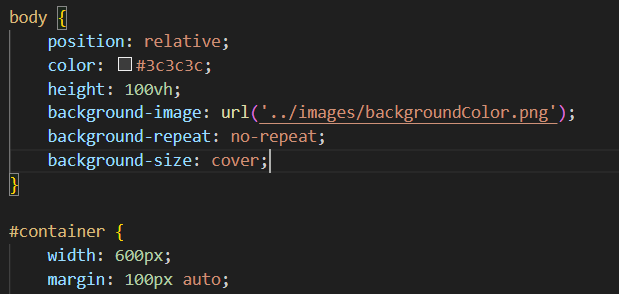
코드를 봤는데 내가 조정하고 싶은 부분이 margin: 100px auto; 잘 되어 있더라고요...
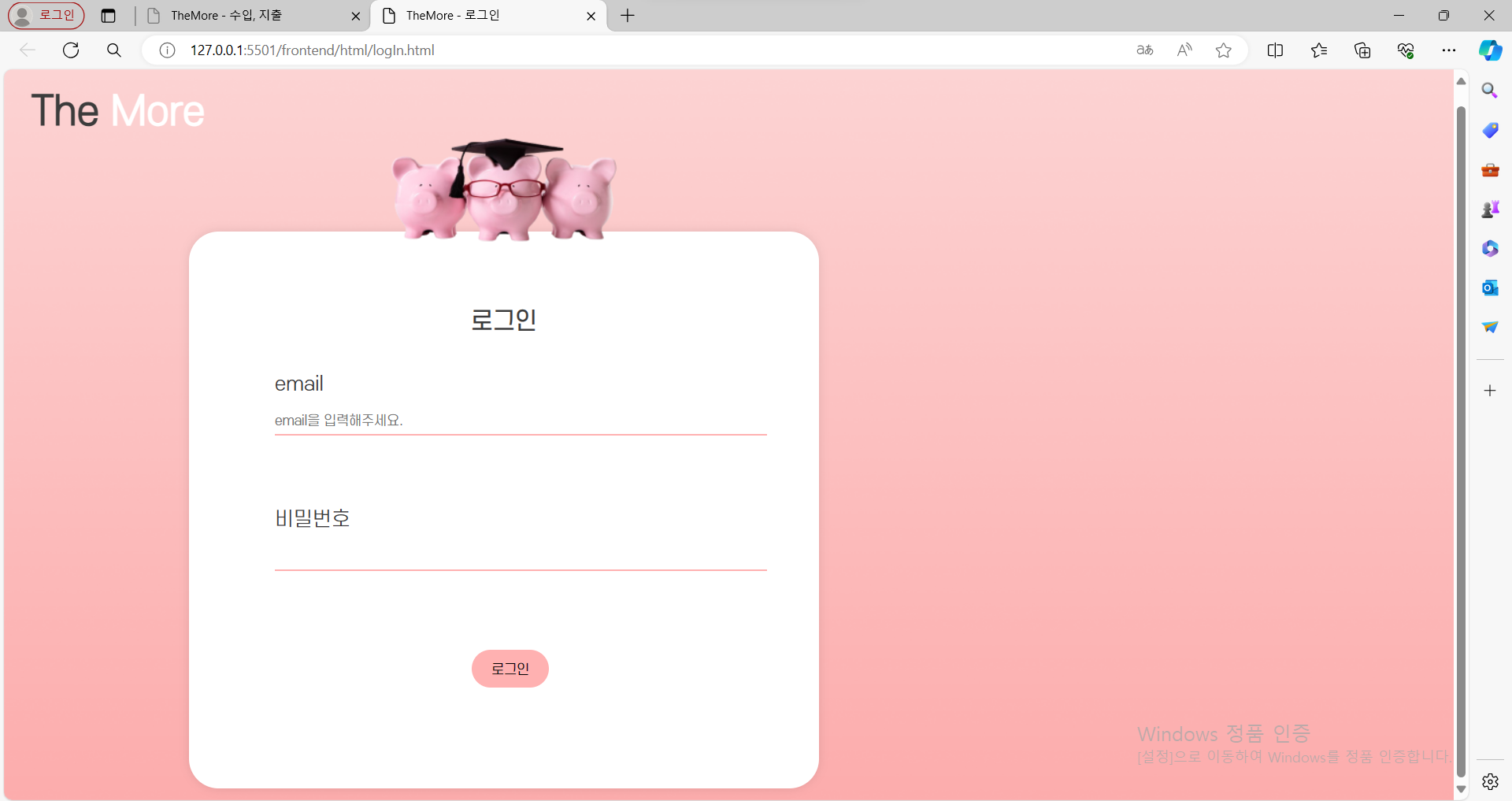
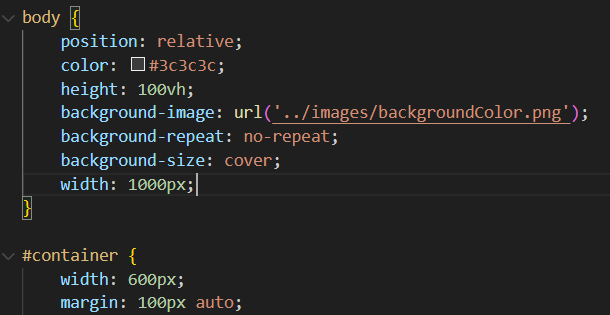
'뭐지... 분명 margin을 100px로 하고 auto로 하면 위아래는 100px을 띄우고 좌우를 화면의 중앙으로(auto)로 하는거라고 했는데...왜 안되는 거지?'하고 위에 body부분을 봤는데 width가 1440px로 설정이 되어있더라고요. 제가 봤을 때는 이게 문제 같아서 삭제했는데 정확하게 중앙으로 조정이 되더라고요. body가 width로 1440px로 고정이 되어 있으면 그 px안에서 중앙을 정렬하는 거더라고요. 참 css는 정렬하는게 어렵다는 것을 새삼 느낀 날이였습니다.
별거 아니지만 css에서는 이렇게 디테일한 부분들이 정렬을 방해한다는 것을 알게 되었다.
- body에 width를 1000px로 한 건에 대하여


- width를 지운 건에 대하여