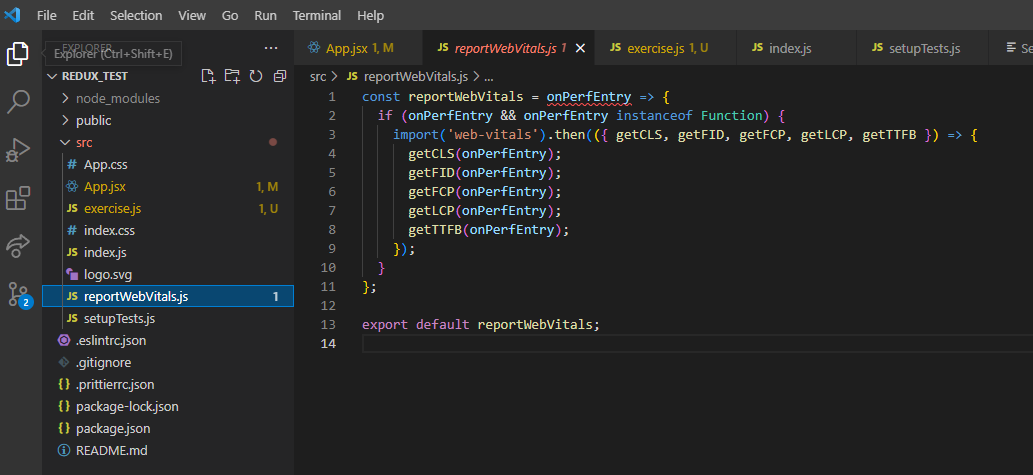
CRA로 프로젝트를 생성하면 reportWebVitals.js 파일이 기본적으로 생성이 되는걸 확인할 수 있다,
어떤 역할을 하는 파일인지 파악해보자!!

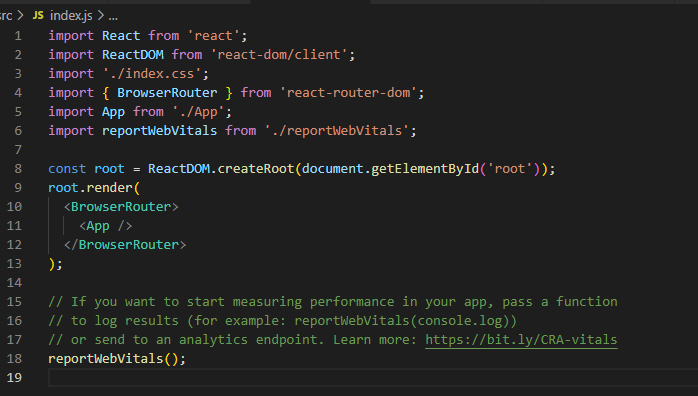
index.js에 보면 reportWebVitals.js에 설명이 간단하게 작성되어있다.

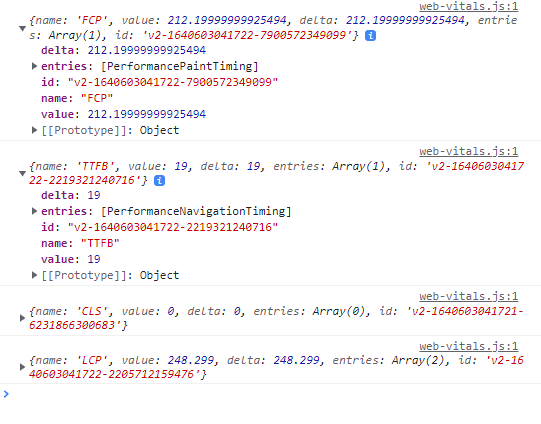
주석 처리된 예 처럼 함수에 console.log를 넣어주면 개발창으로 앱의 퍼포먼스시간들을 분석하여 객체 형태로 보여준다.

Create React App에서 서드파티 라이브러리 Web Vitals
cra는 웹 퍼포먼스 측정도구로 web-vitals 라는 라이브러리를 사용합니다.
(google에서 사이트 경험 측정, 개선용)
Web Vitals 를 살펴보면
interface Metric {
// metric(측정도구) 이름
name: 'CLS' | 'FCP' | 'FID' | 'LCP' | 'TTFB';
// 측정된 현재값 (값이 작을수록 빠른성능을 뜻합니다)
value: number;
// 현재 측정값(current value)과 최신 측정값(last-reported value) 차이
// 첫번째 리포트에서 위 둘값은 항상 같습니다.
delta: number;
// 특정 측정도구를 나타대는 유니크한 ID 값으로 중복되는 값들을 관리할 때 사용된다.
id: string;
// 계산된 측정값들의 내용들이 배열로 나열 된다.
// ex) PerformanceNavigationTiming, LargestContentfulPaint
entries: (PerformanceEntry | FirstInputPolyfillEntry | NavigationTimingPolyfillEntry)[];
}