
저번 포스팅에 이어 이번에는 작업 공간을 하나만 선택해서 실행하는 방법과 새로운 레포를 추가하는 방법을 알아보겠습니다.
하나의 workspace 실행
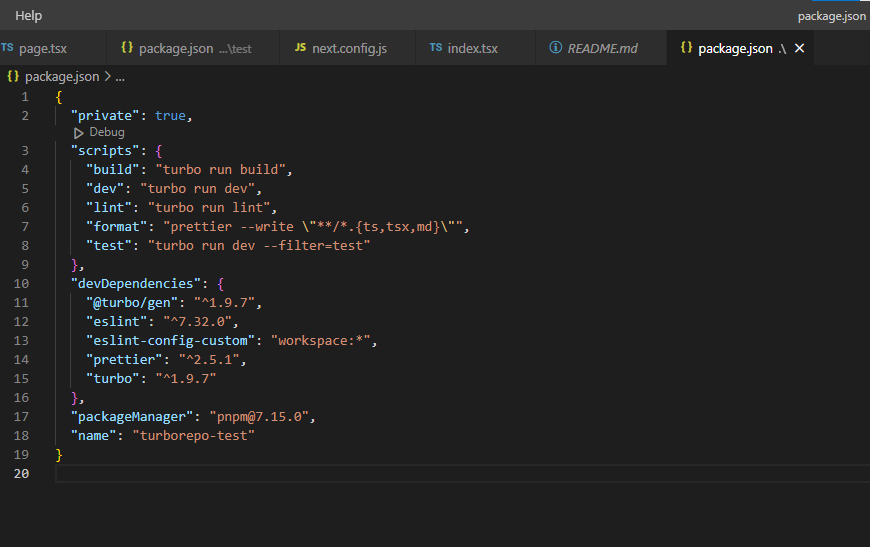
작업 공간을 선택 실행하는 방법은 의외로 간단한데,
root repo에 package에서 설정할 수 있습니다.

해당 scripts에 --filter 명령어를 사용해서 설정가능합니다. --filter는 turbo CLI로 전달됩니다.
저는 test용으로 만들었던 test repo로 설정해두었습니다 !
새로운 레포 생성하기
개인적으로 레포 생성하는 법은 turbo에서 따로 생성해둔 명령어 같은게 존재할 것 같아서 찾아보았지만,
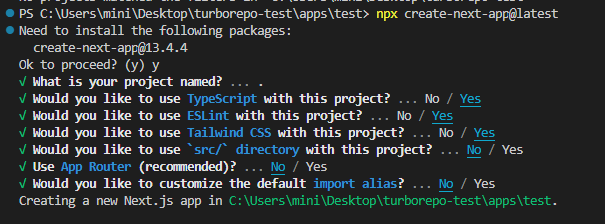
결국은 찾지못하고 Create-Next-app을 이용해서 생성하였습니다..
설치하고자하는 위치에 폴더를 생성한 후 Next js를 설치해주었습니다.

여기서부터 저는 기존 Next js를 설치했을 때 생성되는 파일인 node_modules 와 package.lock.json 을 삭제해주었습니다.
그 후 test cli 이동 후 pnpm install 을 입력해 기존 레포 node_modules를 다시 설치해주었습니다.
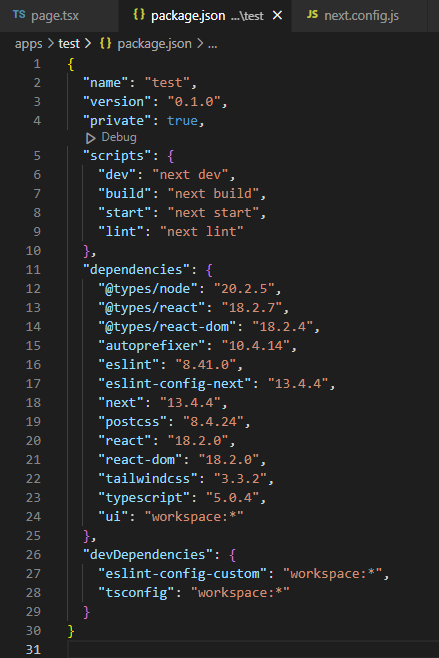
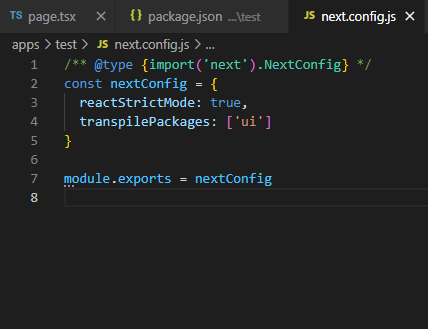
다음으로는 test 레포 package.json과 next.config.js를 수정하였습니다.
- package.json

해당 dependencies에 ui 레포의 의존성을 가져오기위해 "ui": "workspace:*"코드를 추가해주었습니다.
- next.config.js
Next.js에서는 13.1 버전부터 transpilePackages 라는 옵션을 통해 외부 디펜던시를 직접 트랜스파일 할 수 있는 기능을 제공합니다.
로컬 패키지(monorepos)에 있는 ui레포의 종속성을 자동으로 변환하고 번들할 수 있도록 해당 코드를 추가하였습니다.

그러면 한번 ui 레포에 있는 Button 컴포넌트를 test 레포 page에서 사용을 해보겠습니다
 아까 첫번째로 알아보았던 명령어를 사용해주고
아까 첫번째로 알아보았던 명령어를 사용해주고

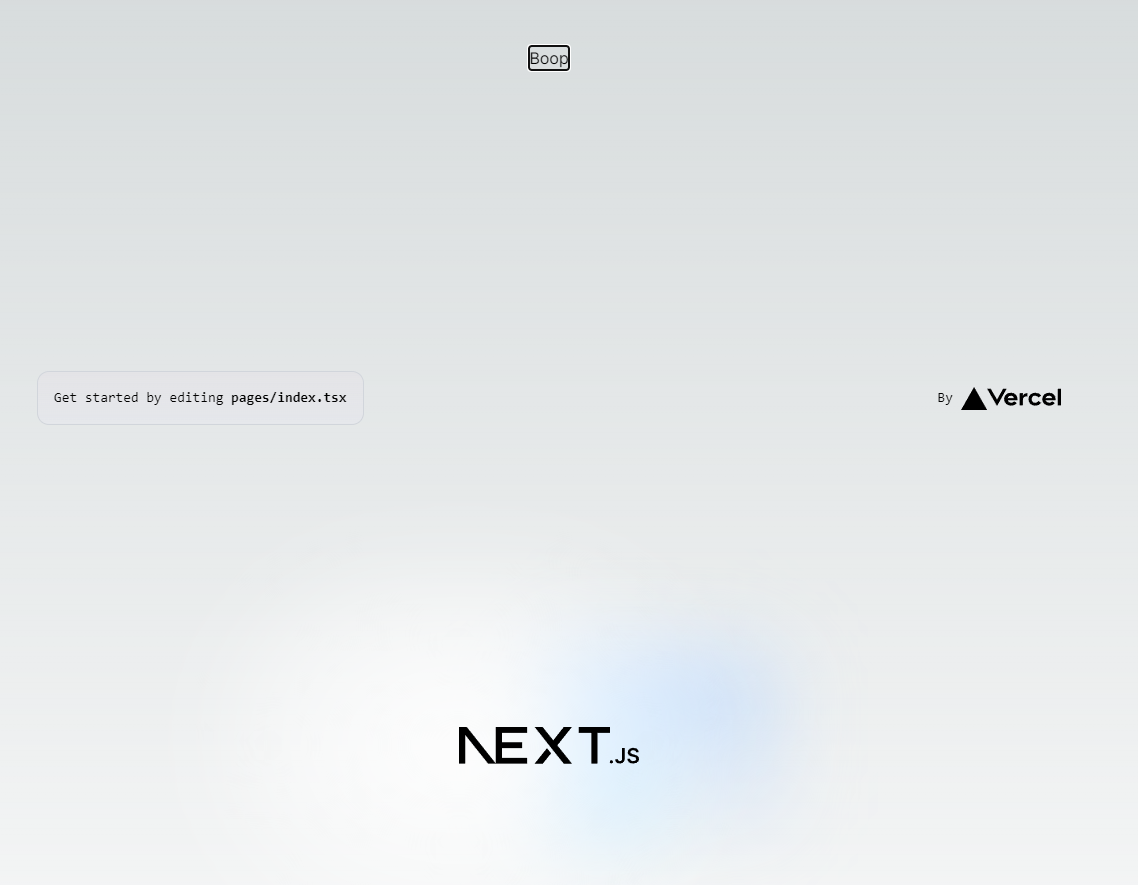
짜잔~ ✨
Boop 버튼이 정상적으로 화면에 나타나는 것을 최종적으로 확인할 수 있었습니다 🥰
모노레포 관련 포스팅은 앞으로 사용해보며 천천히 업로드해보도록 하겠습니다.
감사합니다.
