오늘 한 일
- 새로운 마음으로 html 복습
공부한 내용
강의 필기 내용의 일부, 그 중 정말 도움이 된 파트만 올림
form - input
사용자에게 데이터를 받을 때 필드를 생성함 (입력창, 인풋 필드)
- type의 어트리뷰트 값을 반드시 적어야함
<input type="text"/>type="text"
<input type="text" placeholder="아이디를 입력하세요" minlength="5" maxlength="13"/> <!-- 최소 5자리 최대 13자리를 가질 수 있는 인풋이 만들어짐-->placeholder 값이 없을 때 기본적으로 보여주는 텍스트(안내문구)
minlength 최소 글자수 제한
maxlength 문자 갯수 제한
required 반드시 입력
disabled 사용자가 특정 인풋값을 입력 하지 못하게 막음
value placeholder 는 복사가 불가능 하지만 value는 복사를 할 수 있는 텍스트가 됨
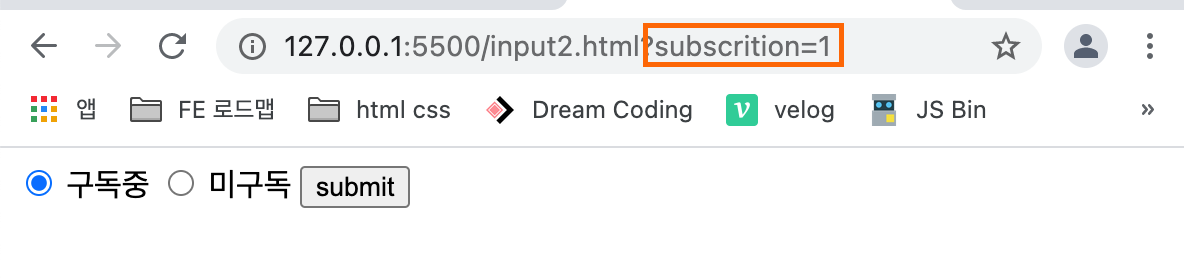
form - radio
여러가지 항목 중 한 가지만 선택할 수 있음
<form action="" method="GET">
<input type="radio" name="subscrition" id="subscribed" value="1"/>
<label for="subscribed">구독중</label>
<input type="radio" name="subscrition" id="unsubscribed" value="0"/>
<label for="subscribed">미구독</label>
<button type="submit">submit</button>
</form>radio를 사용할 때 반드시 적어줘야 하는 애트리뷰트
value하나의 항목이 선택이 되어서 서버에게 전달이 될 때 어떤 항목이 선택 되었는지 구분하기 위해 각기 다른 값을 사용name인풋 타입의 라디오가 나와 연관이 되있는 것을 알려주기 위해 같은 값을 사용- input 타입의 name을 같게 설정해야 인식된다.

해야 할 일
- 강의 계속 듣기
- 영타 속도 200 이상으로 올리기
- Git에 대해 공부하기
공부한 내용을 정리해서 올려야 한다는 강박관념 때문에 공부하는데 딜레이가 생긴다. 개념 정리도 좋지만 어찌 됐든 내가 받아들이고 그걸 활용하는 게 중요한데 자꾸 거기에 얽매이게 되니까 되는 것도 안되는 기분... 그래서 해야 할 일을 대폭 줄이고 TIL 쓰는 거에 집중하기로 했다.
원래 내 계획은 엘리님의 유튜브 강의들을 완강한 다음 클론코딩 유료강의를 결제하려고 했다. 하지만 어제의 충격...으로 html과 CSS의 응용법을 습득해야 될 필요성을 절실하게 느껴서 그간 눈여겨 보던 김버그님의 HTML&CSS는 재밌다 강의를 결제했다.
아직 html 기초파트 절반만 봤는데도 재밌다... 강의시간이 짧으면 5분 길게는 20분 정도인데 하나도 지루하지도 않고 자칫하면 지나칠 수 있는 내용도 잘 집어주신다. 특히 강의를 듣기 전에는 form 태그에 대한 이해도가 살짝 떨어졌는데 다양한 예제와 함께 이론을 잘 집어주셔서 덕분에 코딩하는 침팬지는 면했다...🥲
