
구글 메인화면 클론코딩 - 1
이때까지 배운 내용 복습하려고 반응형으로 만들어 보려고 했다. 난 금방할 수 있을 줄 알았다... 내 미래도 모르고...
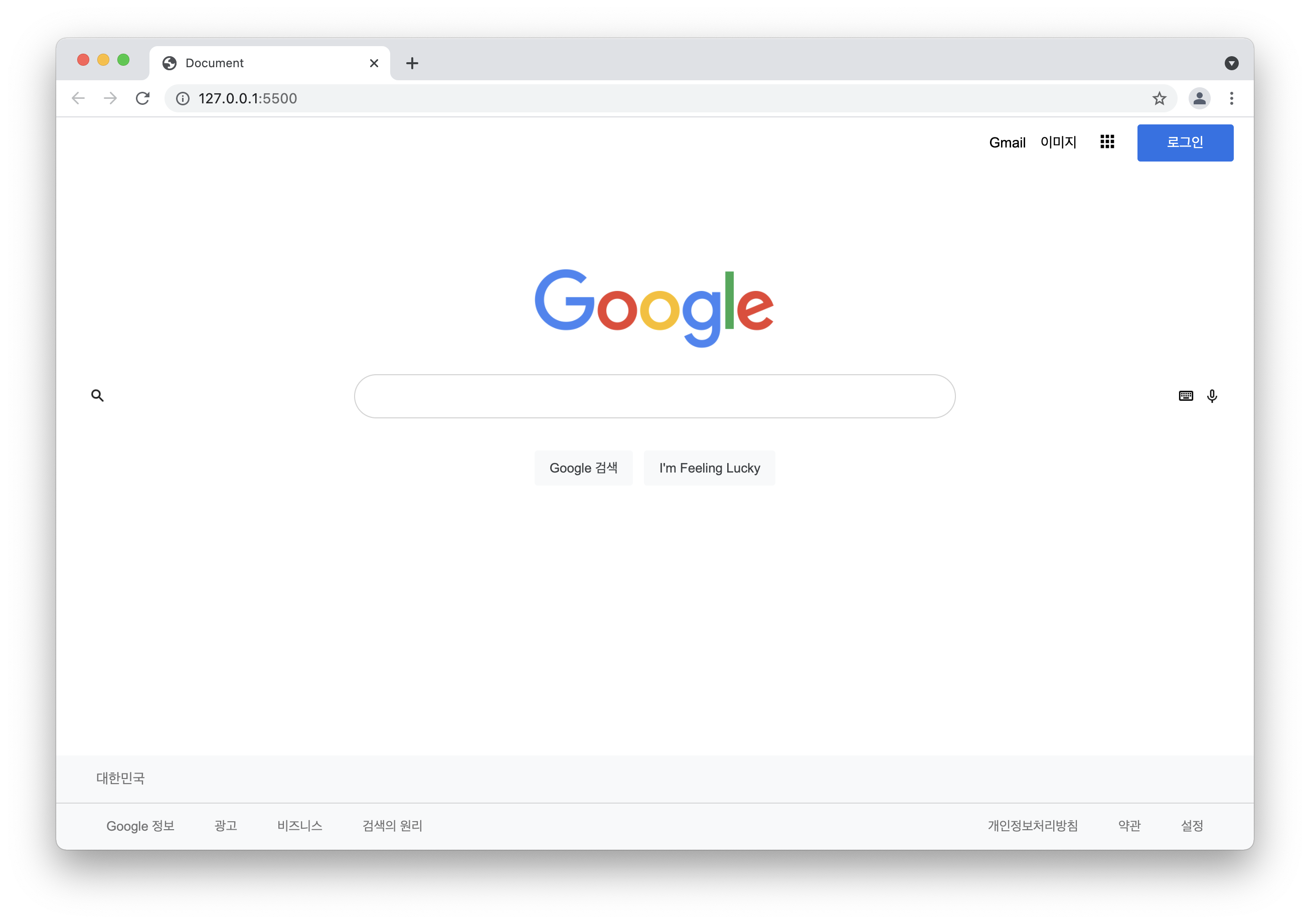
구현하고자 하는 화면
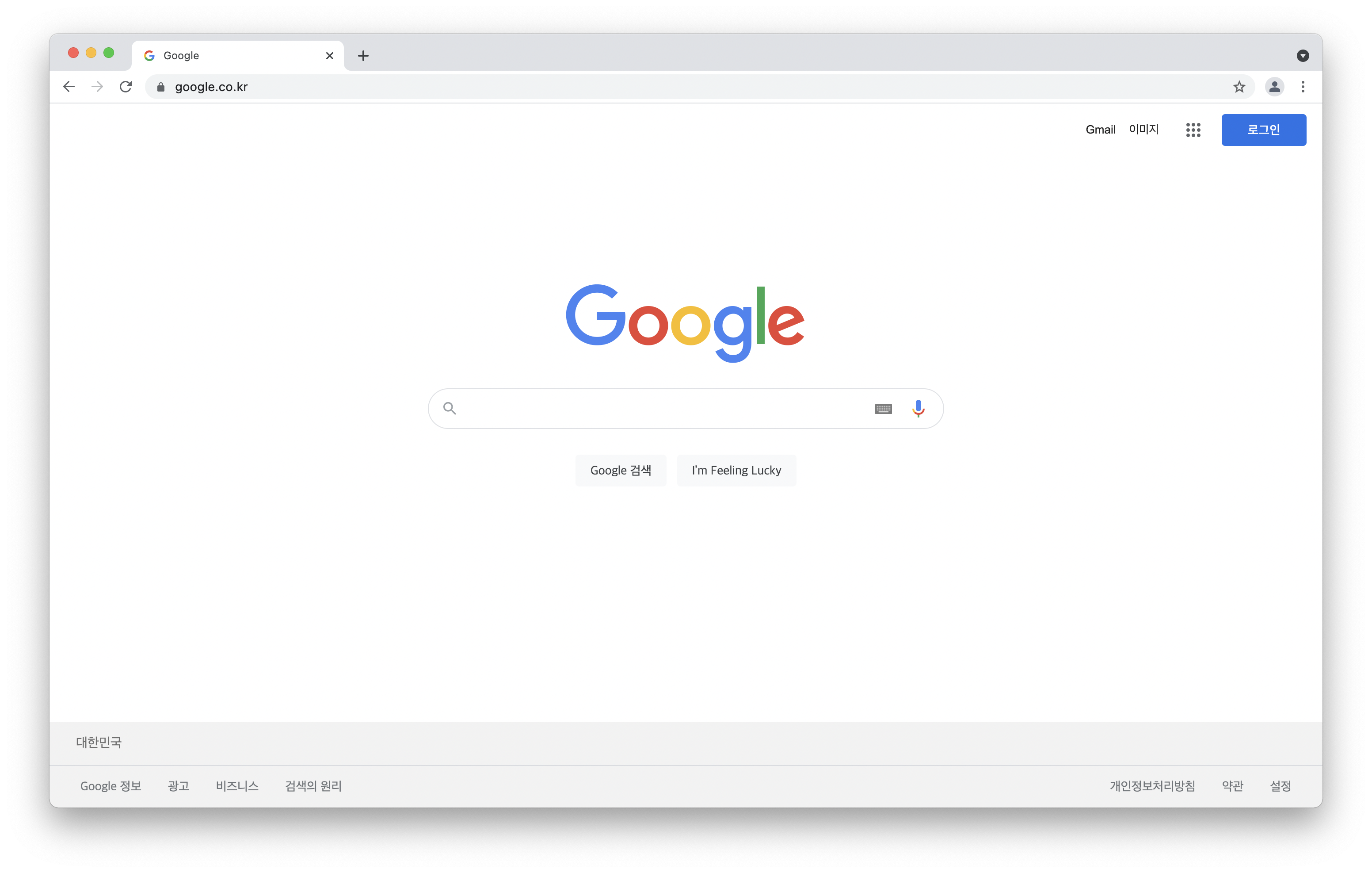
참고화면 : https://www.google.co.kr/
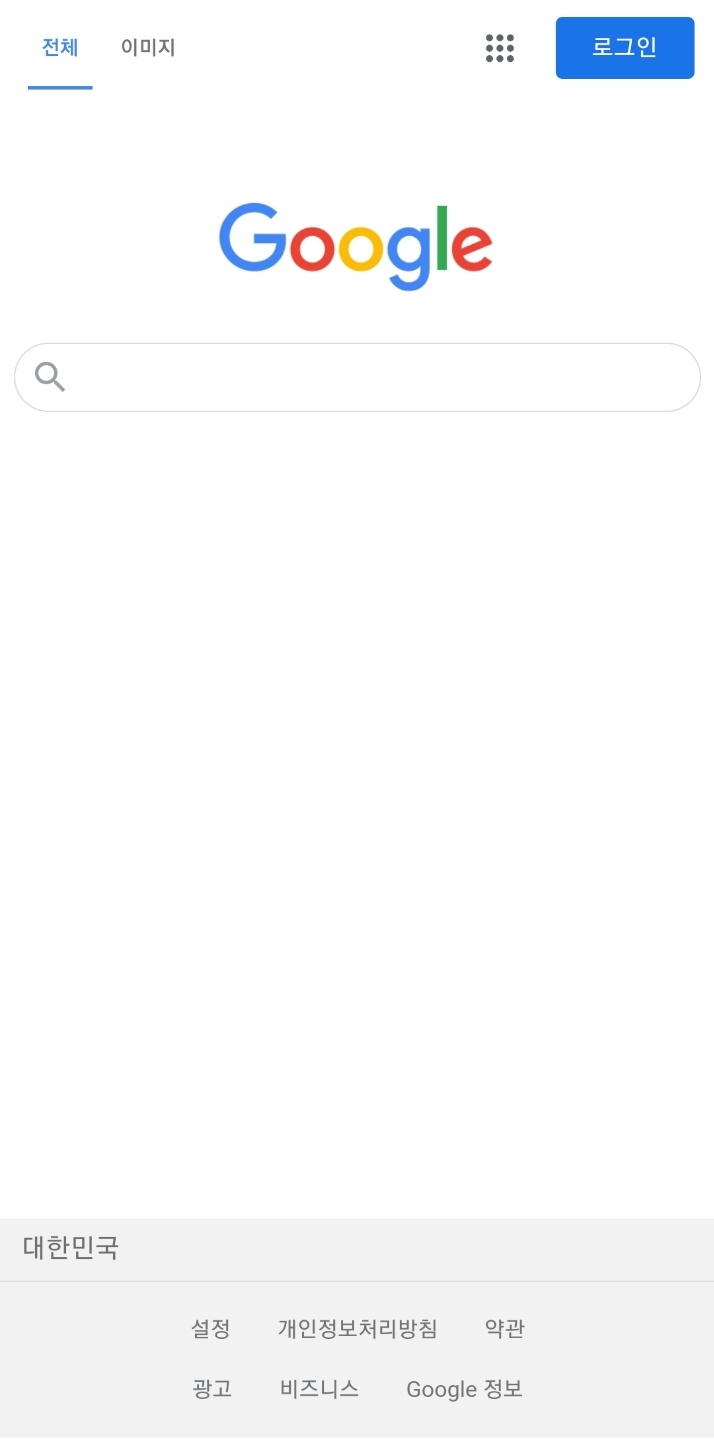
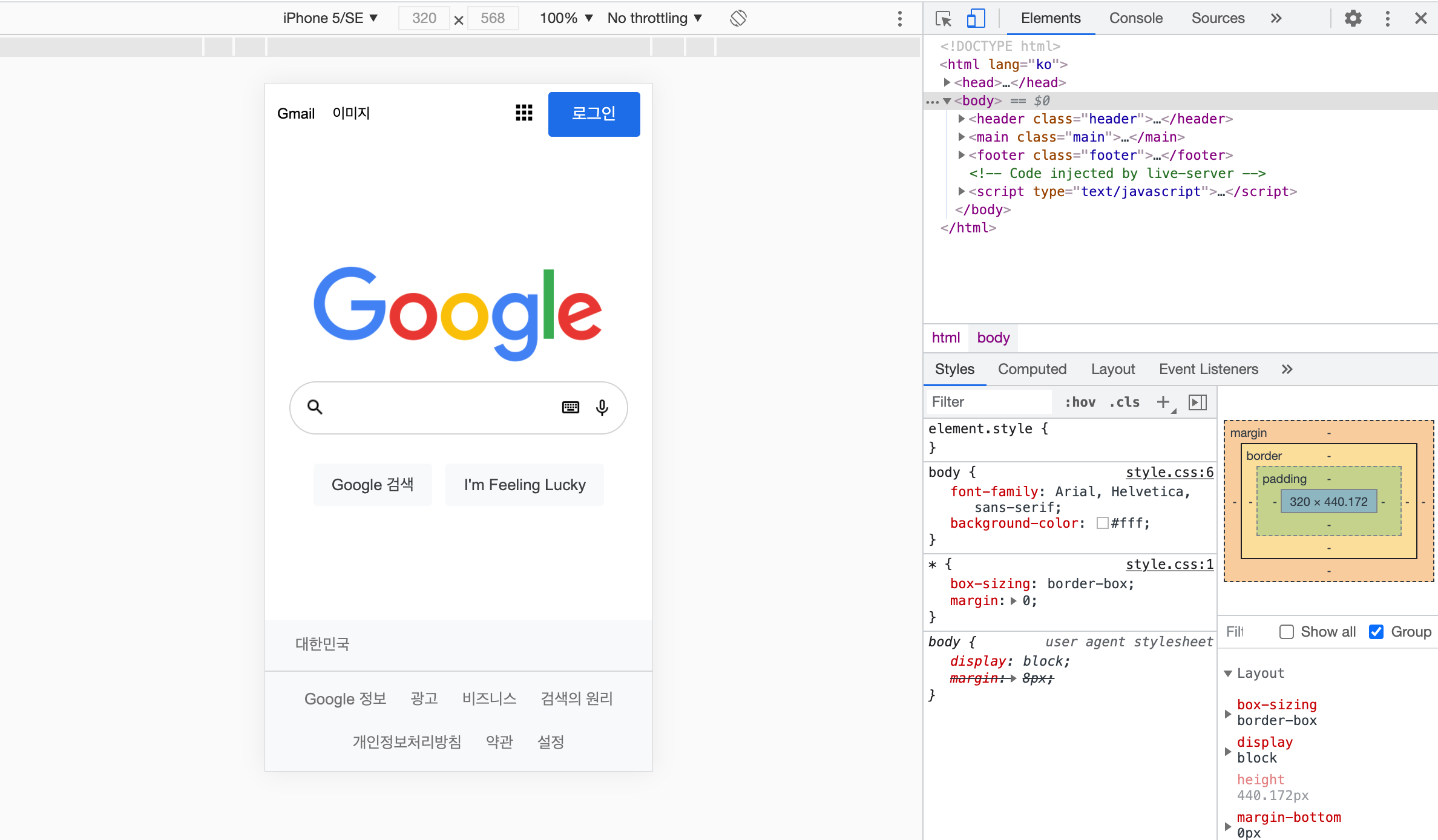
모바일 화면

min-width 768px 이상
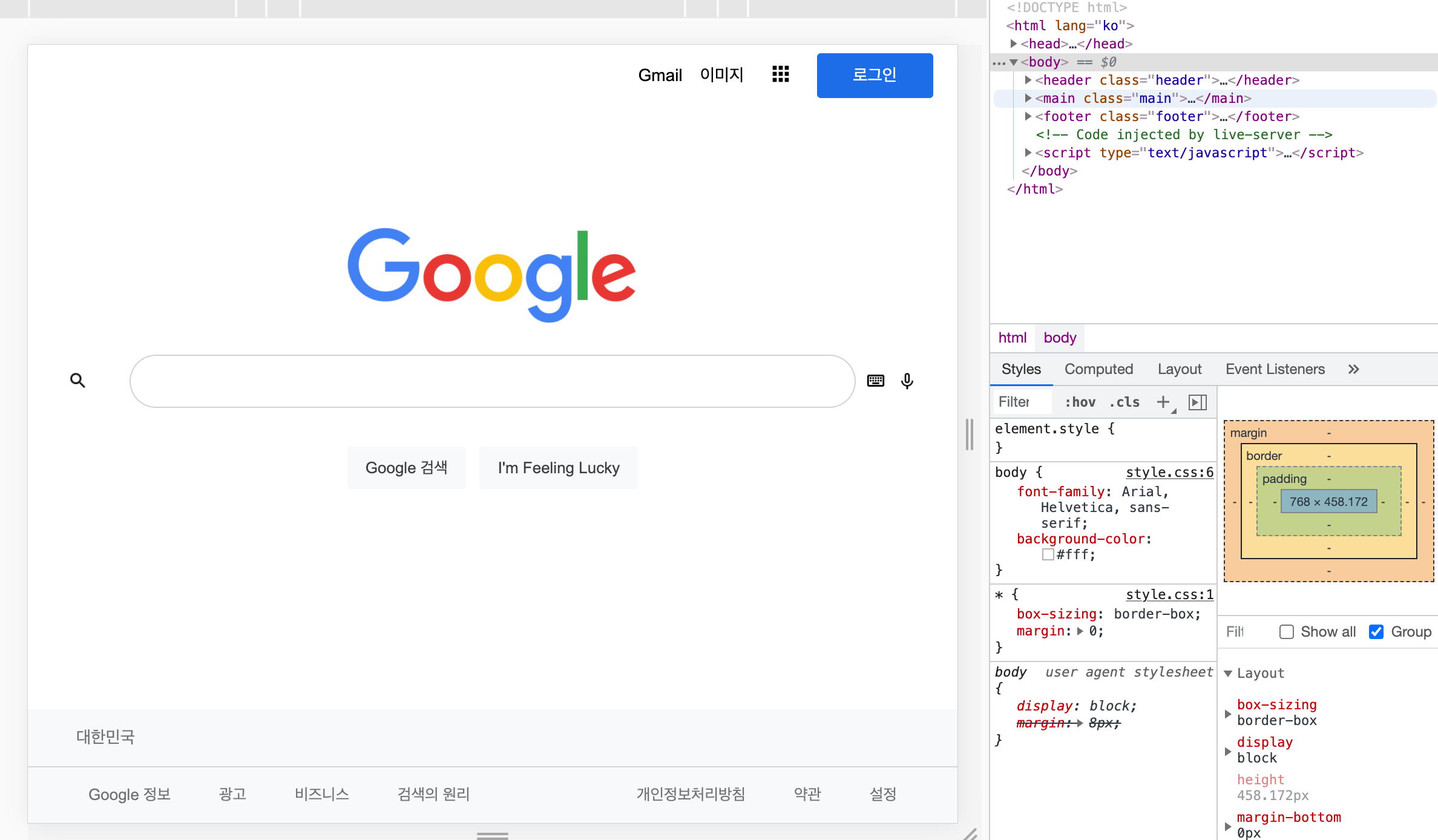
데스크탑 화면

모바일로 접속한 구글과 맥북으로 접속한 구글 화면이 조금씩 달랐다. 그래서 전체적인 컨텐츠..?는 pc화면을 참고하고 헤더와 푸터의 정렬 방식을 각 화면에 맞게 변경되도록 하는게 목표였다.
과정
html
html 구조는 크게 header, main, footer로 나누었다. 거기서 세부적인 구조를 나누고 클래스 이름을 나름 직관적으로 적도록 노력했다.
header
<header class="header">
<div class="header-content">
<div class="header-links">
<a href="#" class="header-link">Gmail</a>
<a href="#" class="header-link">이미지</a>
</div>
<div class="header-users">
<a href="#" class="header-apps">
<img src="./assets/outline_apps_black_24dp.png" alt=""/>
</a>
<a href="#" class="header-login">로그인</a>
</div>
</div>
</header>모바일에서 Gmail과 이미지 위치가 달라져서 header-links 와 header-apps 라는 클래스를 만들어 따로 이동 될 수 있도록 나누었다.
main
가장 어려웠던 게 main의 검색창이었다.
<main class="main">
<div class="main-content">
<div class="main-google-logo">
<img src="./assets/Google_2015_logo.svg.png" alt="">
</div>
<div class="main-content-detail">
<div class="search-bar">
<input type="search"></input>
<div class="icons">
<span class="search-bar-img"></span>
<a href="#" class="keyboard-img"></a>
<a href="#" class="keyboard-voice-img"></a>
</div>
</div>
</div>
<div class="button-links">
<a href="#" class="button-link">Google 검색</a>
<a href="#" class="button-link">I'm Feeling Lucky</a>
</div>
</div>
</main>content-detail이라는 클래스명도 뭔가 이상하고 search-bar는 그냥 난리가 났다...
아이콘들을 input위에 position absolute로 올리고 싶어서 저렇게 만들긴 했는데 저게 맞는지도 모르겠고.. 의문 만 가득 남았다🥲
footer
<footer class="footer">
<div class="page-lang-ko">
대한민국
</div>
<div class="footer-info">
<div class="footer-detail">
<a href="#" class="footer-list">Google 정보</a>
<a href="#" class="footer-list">광고</a>
<a href="#" class="footer-list">비즈니스</a>
<a href="#" class="footer-list">검색의 원리</a>
</div>
<div class="footer-detail">
<a href="#" class="footer-list">개인정보처리방침</a>
<a href="#" class="footer-list">약관</a>
<a href="#" class="footer-list">설정</a>
</div>
</div>
</footer>CSS
Header

Gmail, 이미지, 앱 아이콘을 로그인 글자에 맞춰서 정렬하고 싶어서 머리를 굴리다가
.header-link {
margin-right: 10px;
font-size: 12px;
line-height: 2.0833333333;
}
.header-users {
display: flex;
justify-content: center;
align-items: center;
}앱 아이콘과 로그인 버튼이 있는 부모 요소에 이 값을 주고 gmail과 이미지 텍스트의 높이도 어정쩡하길래 부모 요소에 line-height 값도 추가했다.
footer
처음에 footer를 최하단에 고정시키는 방법이 기억안나서 main의 height에 80vh 주는 등 삽질을 했었는데
.footer {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
color: rgba(0, 0, 0, 0.54);
background-color: #f8f9fa;
}absolute로 해결했다.
main
구글 로고 배치랑 검색창 밑 버튼 두개는 별 문제 없었는데 검색창이 문제였다.
처음에는 input의 모양을 잡고 position을 이용해서 아이콘들을 absolute로 올리려고 시도했다.

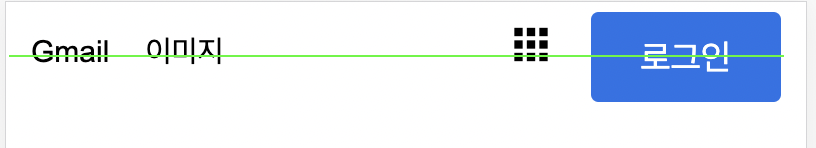
모바일 화면에서는 별 문제 없었는데 width 768px를 넘는 순간

아이콘들이 탈출하고 말았다.
ㅎ ㅏ...
고쳐야 할 점
- 아이콘 문제 해결하기
