구글 메인화면 클론코딩 - 2
수정한 부분
- 구글 Material Icons 사용
어제는 아이콘 파일을 background-image로 불러내서 background-repeat, background-position, background-size를 주는 등 제법 귀찮은 방법으로 했는데 웹폰트를 쓰니까 정말 간단해졌다. 머리가 나쁘면 손발이 고생한다더니🥲
- 일부 클래스명 변경
검색창의 구성요소가 들어있는 상위 클래스명을 main-content-detail에서 main-search-bar로 바꾸었다.
- 로고 크기 조정
img를 px값으로 줬더니 모바일에서 로고가 너무 큼지막해서 부담스러웠다. 그래서 width 값을 %로 바꾸고 max-width로 한도를 정해줬다.
.main-google-logo img {
max-width: 260px;
width: 55%;
height: auto;
}- 검색창 길이 조정
width: 100%;를 주고 미디어쿼리로 768px 이상일때 width를 픽셀값으로 바꾸는 괴상한 짓을 했는데 이것도 역시 max-width값을 주는 걸로 해결했다. 더이상 모짜렐라 치즈처럼 늘어나던 검색창아 안녕
.main-search-bar {
max-width: 550px;
width: 100%;
height: 40px;
border: 1px solid lightgray;
border-radius: 100px;
}- footer 수정
<footer class="footer">
<div class="page-lang-ko">
대한민국
</div>
<div class="footer-lists">
<ul class="footer-list">
<li class="footer-list-link">
<a href="#">Google 정보</a>
</li>
<li class="footer-list-link">
<a href="#">광고</a>
</li>
<li class="footer-list-link">
<a href="#">비즈니스</a>
</li>
<li class="footer-list-link">
<a href="#">검색의 원리</a>
</li>
</ul>
<ul class="footer-list">
<li class="footer-list-link">
<a href="#">개인정보처리방침</a>
</li>
<li class="footer-list-link">
<a href="#">약관</a>
</li>
<li class="footer-list-link">
<a href="#">설정</a>
</li>
</ul>
</div>
</footer>footer 안에 div>a 로 구성했던 리스트 들을 ul>li>a로 교체했다.
뭔가 보기에는 더 불편해진 것 같으면서도 footer-info>footer-detail>footer-list 보단 나은 거 같기도 하다...
그리고 태그를 바꾸면서 CSS에 변화가 생겨서 수정을 했다.

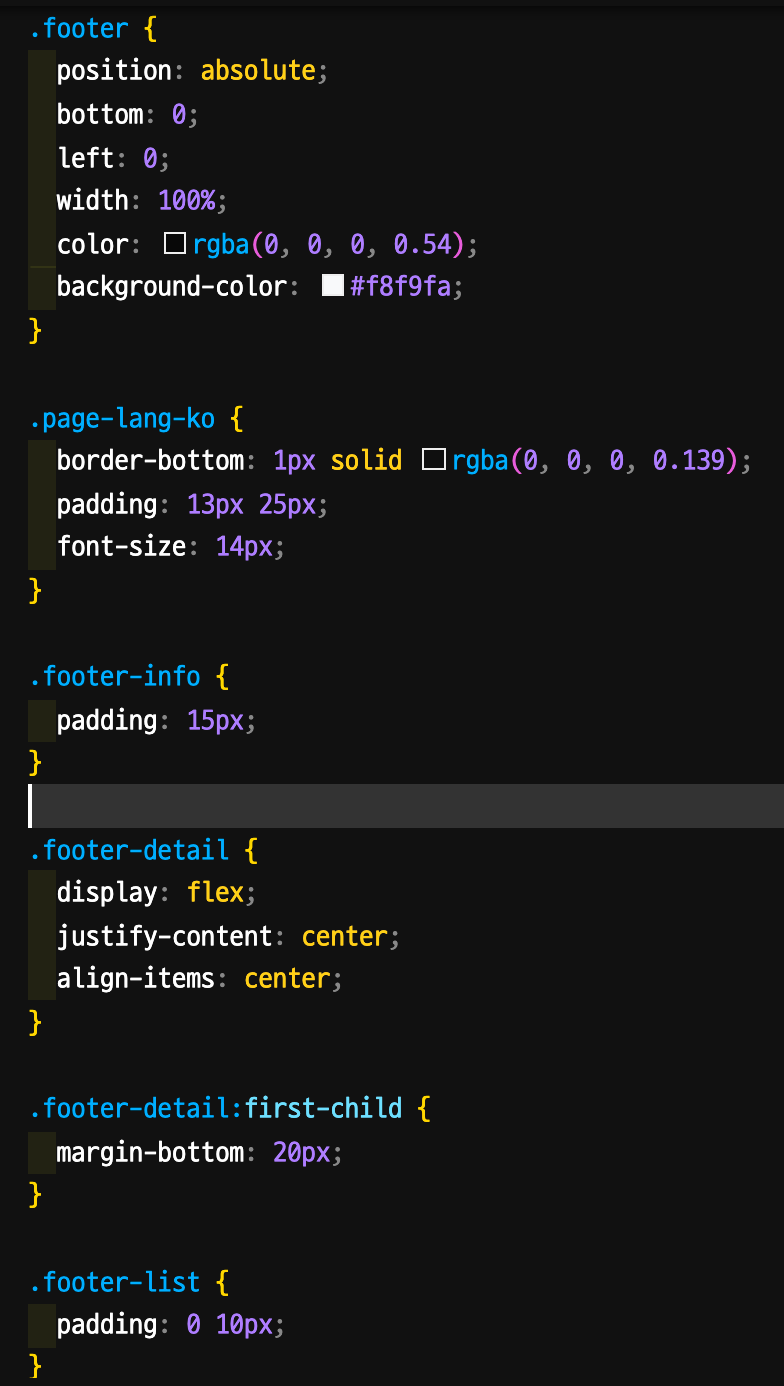
어제는 이렇게 구구절절했다면
.footer {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
color: rgba(0, 0, 0, 0.54);
background-color: #f8f9fa;
}
.page-lang-ko {
border-bottom: 1px solid rgba(0, 0, 0, 0.139);
padding: 13px 25px;
font-size: 14px;
}
.footer-list {
display: flex;
justify-content: center;
align-items: center;
}
.footer-list-link {
padding: 12px;
}오늘은 이런식으로... 좀 더 효율적인지는 모르겠지만 여튼 많이 줄어들었다.
해결 못 한 것
- 아이콘 배치...
position absolute 말고 다른 방법을 찾아야겠다.
