오늘 한 일
간단한 복습용으로 따라해보았다.
반응형 네비게이션바 만들기

데스크탑 화면


모바일 화면 + 토글 버튼
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" integrity="sha384-SZXxX4whJ79/gErwcOYf+zWLeJdY/qpuqC4cAa9rOGUstPomtqpuNWT9wdPEn2fk" crossorigin="anonymous">
<link rel="stylesheet" href="./style.css">
<title>responsive-navbar</title>
<script src="main.js" defer></script>
</head>
<body>
<nav class="navbar">
<div class="navbar-logo">
<i class="fab fa-accusoft"></i>
<a href="#">DreamCoding</a>
</div>
<ul class="navbar-menu">
<li><a href="#">Home</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Weddings</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Bookings</a></li>
</ul>
<ul class="navbar-icons">
<li>
<a href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li>
<a href="#">
<i class="fab fa-facebook-f"></i>
</a>
</li>
</ul>
<a href="#" class="navbar-toggleBtn">
<i class="fas fa-bars"></i>
</a>
</nav>
</body>
</html>CSS
* {
box-sizing: border-box;
margin: 0;
}
/* Reset CSS */
a {
text-decoration: none;
color: inherit;
}
ul {
display: flex;
justify-content: space-between;
padding-left: 0;
list-style: none;
}

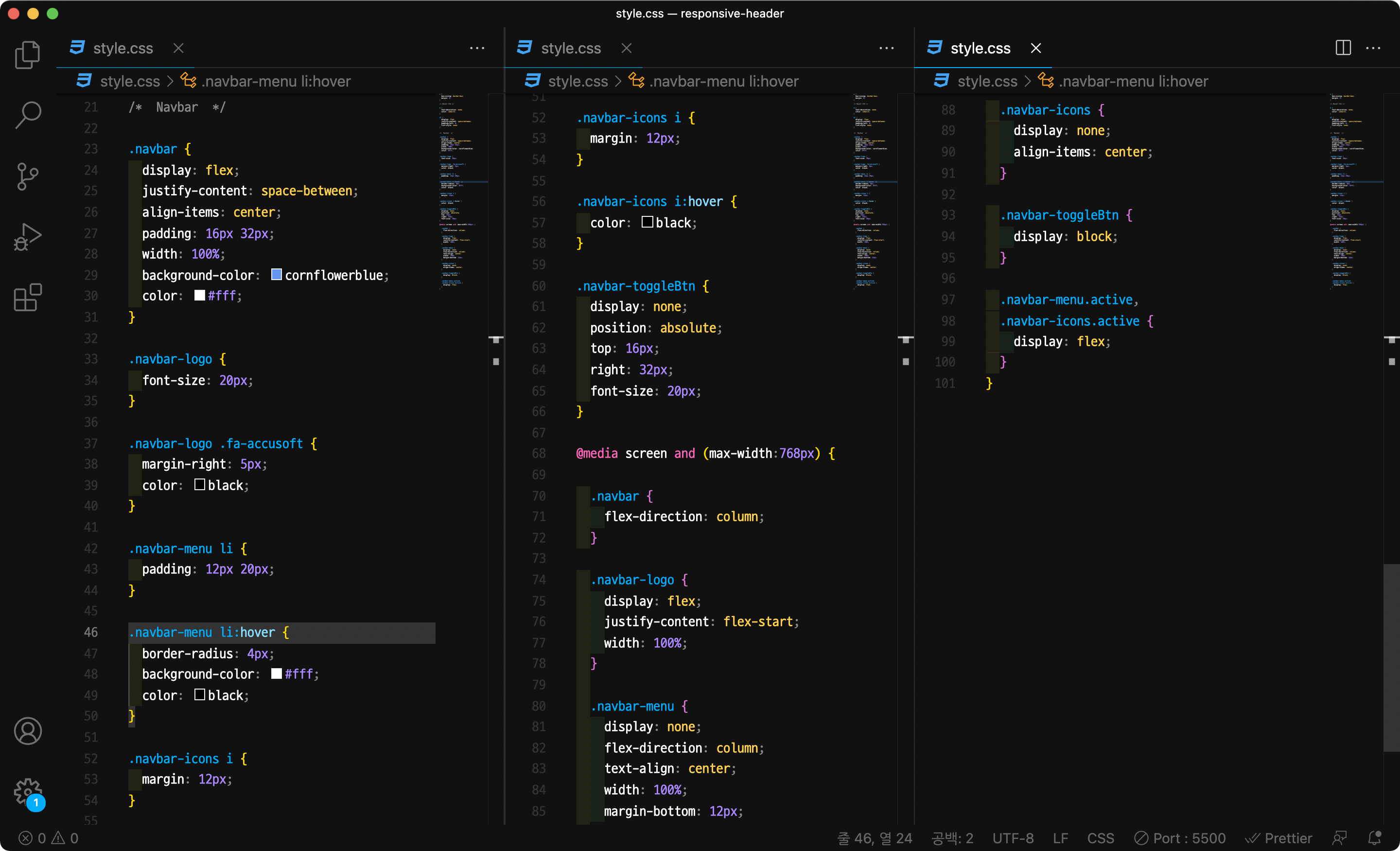
CSS 코드 전체를 올리니까 자꾸 비공개 전환이 된다. 왜 그러지?
Javascript
const toggleBtn = document.querySelector(".navbar-toggleBtn");
const menu = document.querySelector(".navbar-menu");
const icons = document.querySelector(".navbar-icons");
toggleBtn.addEventListener("click",() => {
menu.classList.toggle("active");
icons.classList.toggle("active");
});자바스크립트는 아직 배우지 않아서 맛보기로 보고 따라하기만 했다. 클래스명 빼고 전부 똑같이 따라하는데 처음에 아무리해도 적용이 안되서 멘붕이 왔었다. 결국 괄호 안의 클래스명을 작은 따옴표에서 큰 따옴표로 바꾸니까 해결...
해야 할 일
- 자바스크립트 기초 시작하기
- http 강의 듣기
http책 읽는데 너무 지루해서 결국 강의를 결제했다. 쿠폰최고 시간 날 때 틈틈이 듣는게 목표다..!
마지막이 될지도 모르는 여행을 다녀왔다. 이제 부터 자바스크립트 시작해야지
