DTL URL 문법
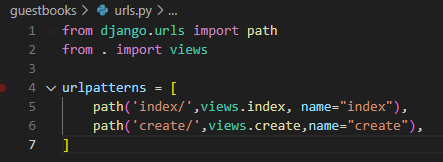
urls.py에 있는 path함수에 이름을 지어보도록 하자.
다음과 같이 각 페이지의 이름을 지어서 간편하게 써보도록 하자. 이전 포스트에서는 create페이지에서 a태그의 링크를 통해 index페이지로 다시 돌아가도록 했다.
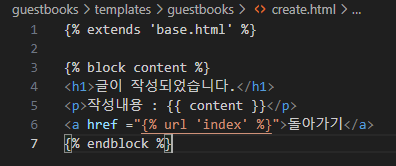
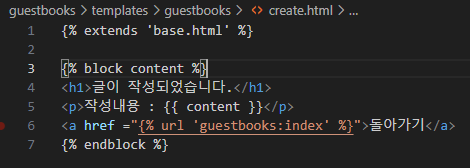
create.html에서 a태그에 있는 링크 대신에 {% url 'index'%}를 통해 좀 더 간편하고 직관적으로 링크를 달 수 있게 되었다.
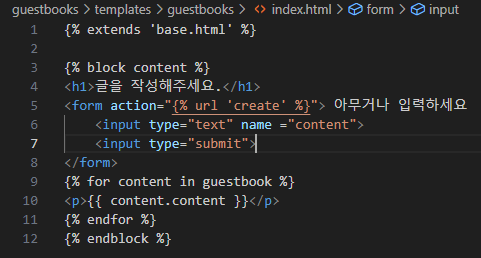
또한 index.html에서는 form태그안에 있는 action에 /guestbooks/create 로 이동을 했다.
다음과 같이 주소를 입력해야할 때 DTL URL문법을 통해 사용성을 엄청나게 높일 수 있다.
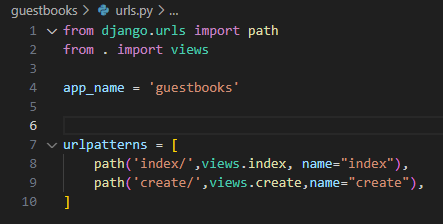
그러나 만약 path('index/',views.index, name="index"),라고 설정을 한다면 많은 애플리케이션에서 index라는 이름이 겹칠 수 있다 그렇기 때문에 애플리케이션 이름을 따로 설정을 해야한다.
각 애플리케이션의 urls.py에 앱네임을 설정하도록 하자.
html에서도 앱네임과 함께 설정해주어야 한다.