데이터 전송
articles 애플리케이션 실습 중 ping페이지와 pong페이지를 만들면서 데이터 전송을 경험했다.
앞으로 만들 guestbook애플리케이션에서는 데이터 전송과 더불어 저장까지 진행해보도록 하자.
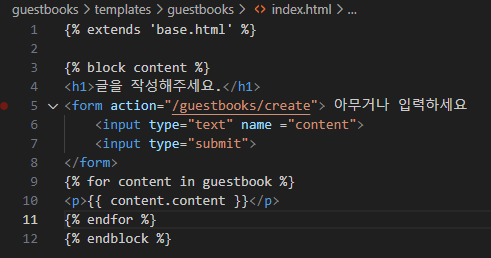
guestbooks/templates/guestbooks/index.html
<form action = "guestbooks/create/" method = "GET">
<input type= "text" name="content">
<input type= "submit">
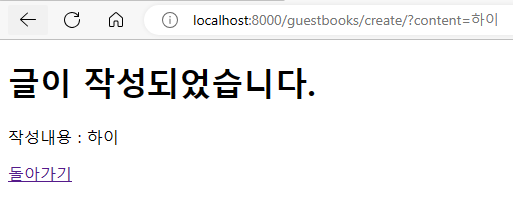
</form>우리가 실습했던 것처럼 '하이' 를 입력한 뒤 제출한다면 form태그를 통해 로컬호스트/guestbooks/create/content=하이로 이동할 것을 예측할 수 있다. method ="GET"은 디폴트 값이고 데이터를 전송하기 위해 input type을 설정한 모습이다.
guestbooks 애플리케이션에 create기능을 생성해보자.
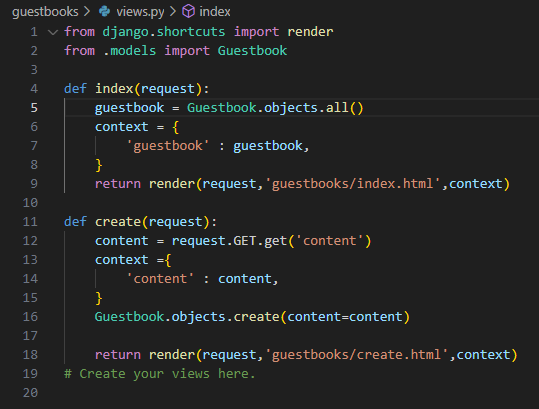
guestbooks/views.py
def create(request):
content = request.GET.get('content')
context = {
'content' = content
}
return render(request,'guestbooks/create.html',context)guestbooks/templates/create.html
{% extends 'base.html' %}
{% block content %}
<p>작성 내용 : {{ content}}
{% endblock%}GET방식과 Post방식
우리는 form태그에 있는 디폴트값 method="GET"방식으로 index페이지에서 create페이지로 정보를 전달했다. 그러나 이 GET방식은 URL에 그대로 출력이 되는 모습이다. 만약 프로그램을 만들어서 개인정보, 즉 비밀번호나 주민번호를 입력한다면 그대로 노출이되어 많은 문제가 발생할 것이다. 이를 방지하기 위해서는 POST방식으로 보내는 방법이 있다. POST방식으로 진행해보도록 하자.
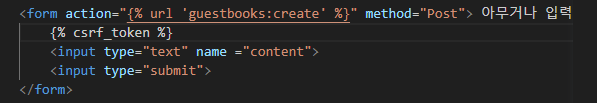
index.html
다음과 같이 form태그에 method="POST"으로 작성하고 바로 밑에 {% csrf_token %}을 작성한다.
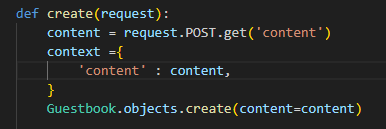
views.py
request에 GET이아닌 POST를 작성한다.
POST방식은 HTTP 요청 메시지에 정보가 담겨서 노출되지 않고 보내진다. 따라서 GET방식은 단순 조회용으로 사용되고, POST는 주로 정보를 제출할 때 쓴다.
redirect함수
server/guestbooks/views.py 상단에 from django.shortcuts import render,redircet 입력.
redirect함수를 추가로 import하고 render함수를 이용하여 반환하는 것이 아닌 redirect함수를 이용하여 반환하여 보자.
return redirect('guestbook:index')
추후에는 이러한 방식으로 적용할 것이다.(뭔말인지는 모르겠지만 미리 봐두자.)
ORM models.py 작성
우리는 이제 두 번째로 데이터를 전송하는 실습을 진행했다. 이제 기록을 남길 수 있는 방명록을 만들어보자.
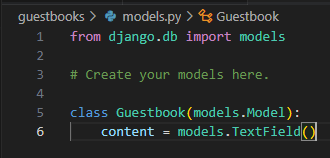
데이터를 저장하기 위해 guestbooks/models.py 파일을 열어보자.
models.py에 다음과 같이 작성하자.
python manage.py makemigrationspython manage.py migrate python manage.py makemigrations
모델의 변경사항에 대한 새로운 migration을 만들 때 사용
python manage.py migrate
makemigrations로 만든 설계도를 실제 데이터베이스에 반영하는 과정으로 모델의 변경사항과 데이터베이스를 동기화
Django는 db.sqlite3를 지원한다
db.sqlite3 우클릭 후 open database 클릭!
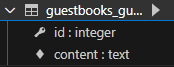
다음과 같이 guestbooks_guestbook에 id와 content가 생성된 것을 확인할 수 있다.
모델 클래스를 작성하는 것은 데이터베이스 테이블의 스키마를 정의하는 것이다.
CharField(max_length=None, **options)
길이의 제한이 있는 문자열을 넣을 때 사용한다.
- max_length는 필드의 최대 길이를 의미
- max_length는 CharField의 필수인자
- 데이터베이스와 Django의 유효성 검사에서 활용
TextField(**options)
글자의 수가 많을 때 사용한다.
- max_length 옵션 작성 시 사용자 입력 단계에서는 반영 되지만, 모델과 데이터베이스 단계에는 적용되지 않음(CharField를 사용해야 함)
- 실제로 저장될 때 길이에 대한 유효성 검증을 하지 않음
데이터 저장
현재 guestbooks 애플리케이션에는 정보를 전송하는 index페이지와 정보를 받아 화면에 보여주는 create페이지가 있다. index페이지에서 텍스트를 입력 후 제출을 한 내역을 orm에 저장하여 index 페이지 하단에 노출시켜보자.
from .model import Guestbook 상단에 추가(model에 생성한 Guestbook을 import함)
저장
guestbooks/views.py
create함수에 Guestbook.objects.create(content = content) 입력.
(orm의 content에 create함수에서 정의한 content함수를 대입한다. 참고로 우리가 정의한 create함수는 objects.create와 관련이 없다.)
create단에서는 데이터를 제출할 때 Guest.book.objects.all()을 통해서 model에 저장을 하고 index단에서는 저장한 데이터를 context를 통해 실제 템플릿으로 보여주게 된다.
참고
urls.py
view('detail/<int:pk!>',detail.views,name="detail"),
views.py
def detail(request,pk!)
Post.object.get(pk = pk!) pk!는 모두 똑같아야함.
출력
index함수에 guestbook = Guestbook.objects.all()
(SELECT * FROM GUESTBOOK과 기능이 비슷하다.)
guestbook을 화면에 노출시키려면 당연히 render함수에 context변수가 포함되어야 한다.
guestbooks/templates/guestbooks/index.html
html내에서 for문을 통해 orm에 저장된 content를 출력할 수 있다.
데이터 삭제
데이터 삭제는 name space 포스트를 보고 오자
삭제를 하기 위해서 a태그를 통해 글 옆에 삭제 링크를 달아줄 것이다.
또한 삭제를 위해서는 primary key인 id를 통해 삭제를 할 것이다.
삭제