models.py 작성
모델 클래스를 작성하는 것은 데이터베이스 테이블의 스키마를 정의하는 것이다.
python manage.py makemigrations
모델의 변경사항에 대한 새로운 migration을 만들 때 사용
python manage.py migrate
makemigrations로 만든 설계도를 실제 데이터베이스에 반영하는 과정으로 모델의 변경사항과 데이터베이스를 동기화
Django는 db.sqlite3를 지원한다
CharField(max_length=None, **options)
길이의 제한이 있는 문자열을 넣을 때 사용한다.
- max_length는 필드의 최대 길이를 의미
- max_length는 CharField의 필수인자
- 데이터베이스와 Django의 유효성 검사에서 활용
TextField(**options)
글자의 수가 많을 때 사용한다.
- max_length 옵션 작성 시 사용자 입력 단계에서는 반영 되지만, 모델과 데이터베이스 단계에는 적용되지 않음(CharField를 사용해야 함)
- 실제로 저장될 때 길이에 대한 유효성 검증을 하지 않음
기존 방식
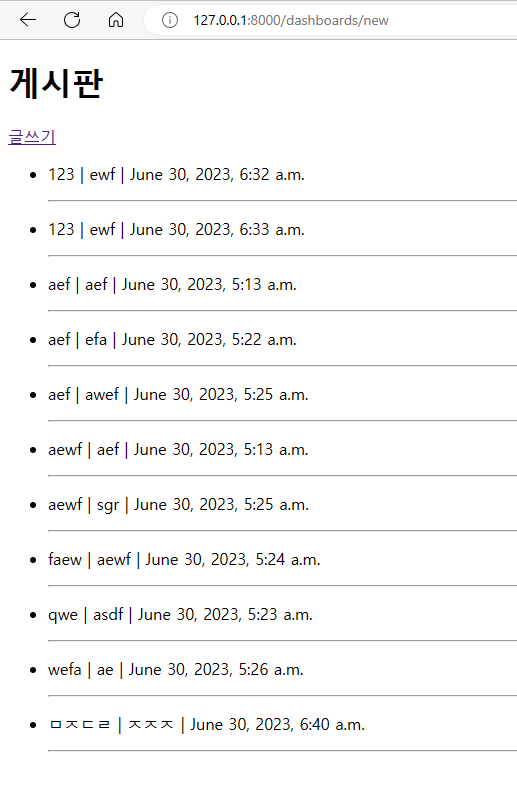
dashboards라는 애플리케이션을 만들었다.
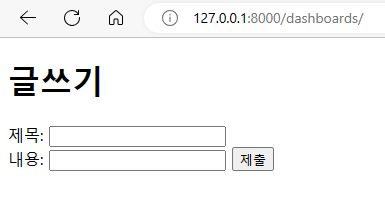
제목과 내용을 입력하여 제출을 하면
내가 제출한 내역들을 출력해주는 기능을 가지고 있다.
POST방식을 통해 전송을 했기 때문에 URL엔 어떠한 정보도 입력되지 않았다.
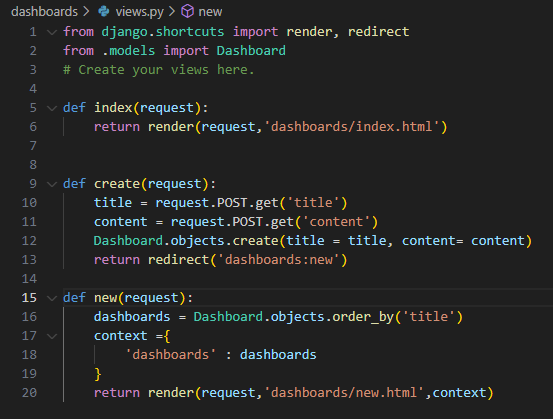
views.py를 살펴보자
index함수는 index 템플릿을 반환하였고, create함수는 index.html에서 POST형태로 넘어온 데이터들을 models.py에서 생성한 Dashboard 데이터베이스에 저장하였다. redirect함수로 아래에 생성한 new로 이동시킨 뒤 new함수에서는 create에서 저장한 데이터들을 title순으로 정렬하여 출력하였다.
즉 짧게 flow를 요약하자면, index.html에서 create로 정보를 전달만 하고 create는 템플릿을 리턴하는 것이 아닌 데이터를 저장만 하는 로직을 가졌으며 redirect함수를 통해 new로 연결해준 것이다.
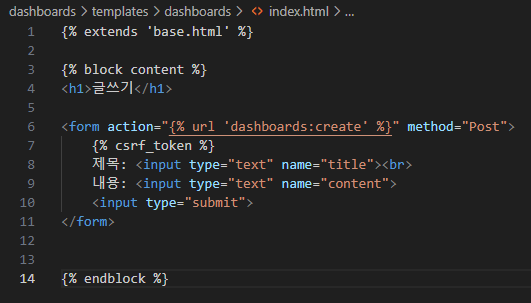
index.html
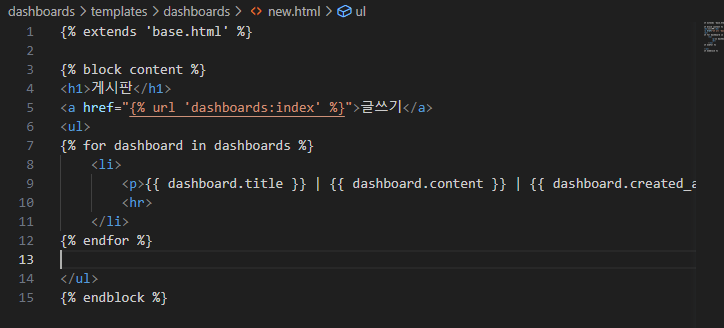
new.html
ModelForm 적용
HTML Form(UI)은 Django의 모델(DB)와 매우 밀접한 관계를 가지게 된다.
만약 사용자가 입력한 값이 DB의 데이터 형식과 일치하지 않다면 어떻게 될까? 유효성을 검증하는 절차가 반드시 필요하며 서버 사이드에서 반드시 처리해야 한다.
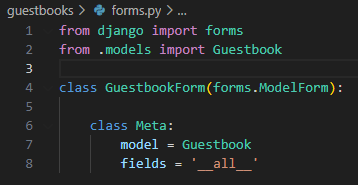
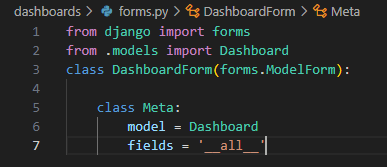
dashboards 폴더에 forms.py 파일을 생성
다음과 같이 forms를 import하고 models.py에서 생성한 Guestbook 함수를 import한 뒤 DashboardForm 클래스를 생성한다.
Dashboard에 있는 모델의 모든 요소를 사용하겠다 라는 뜻
모델폼을 사용한다는 것은 우선 html에 인스턴스를 넘겨준다는 것이고, html에 인스턴스를 출력하기 위해서는 무조건 context함수에 넘겨줘야한다.
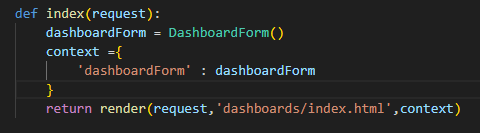
views.py로 이동
기존의 index view에 DashboardForm을 context를 통해 넘겨주었다.
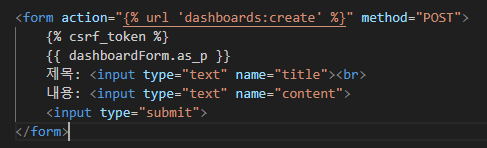
index.html에 form태그 내부에 다음과 같이 모델폼을 입력한다. 다시 서버를 실행해보자.
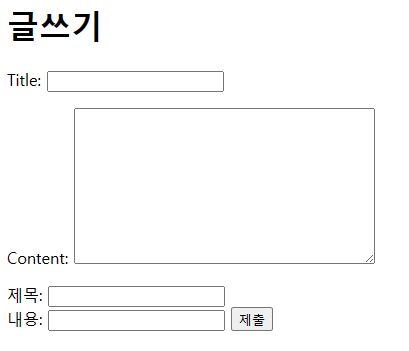
Title 컨텐츠와 Content컨텐츠가 새로운 형식으로 출력이 되었다.
만약 입력받을 필드가 10개가 넘는다면 데이터를 입력받기 매우 귀찮아지고 복잡해진다. 따라서 모델폼을 만들어서 비교적 간단하게 관리할 수 있다. 현재 title과 content를 입력받았다. title만 입력받고 싶다면 어떻게 해야될까?
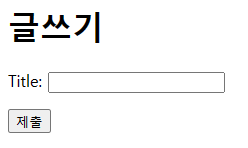
다음과 같이 수정한다.
완성!!
유효성 검사(Validation)
우리는 데이터를 저장할 때 create view에서 request.POST.get('title') 이러한 형태로 받아서 context에 담은 뒤 html에 넘겨주었다. 만약 20개의 데이터형식을 받으면 어떻게 될까? request.POST.get('')
request.POST.get('')
request.POST.get('')
request.POST.get('')
request.POST.get('')
request.POST.get('')
request.POST.get('')
.......
request지옥을 맛 볼 것이다. 모델폼을 이용하면 한 번에 데이터를 받을 수 있다.
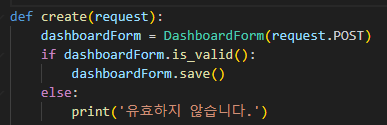
기존의 create view에 다음과 같이 작성하자.
def create(request):
dashboardForm = DashboardForm(request.POST)데이터를 받은 뒤 유효성 검사를 진행해보도록 하자.
만약 유효하다면 save하고, 그렇지 않다면 유효하지 않다고 출력한다. 여기서 출력은 당연히 vscode내에 출력이 될 것이고 html에서는 출력되지 않을 것이다.
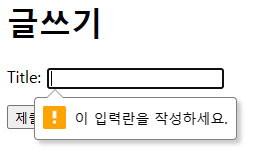
다시 서버를 실행시킨 뒤 아무것도 입력하지 않은 뒤 제출하였더니 자동으로 required가 설정된 모습이다.
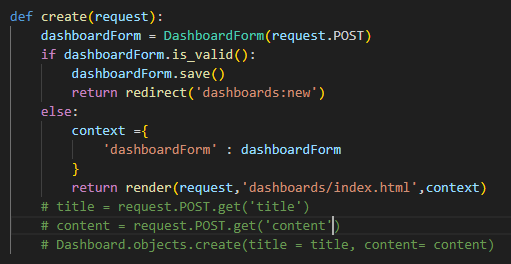
만약 누군가 올바른 형식의 데이터를 입력하지 않았을 시에 대비하여 else문에 index 뷰에 존재하는 context문부터 return까지 추가한다.
index view에서 가져온 것이다. dashboardForm = DashboardForm()은 가져오지 않았다. 이미 create문에 있기 때문이다.
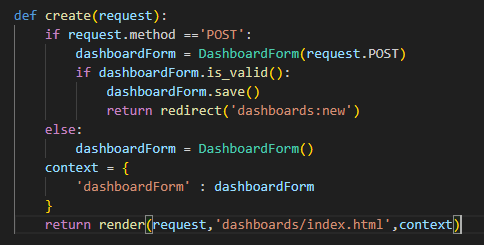
수정된 create 문이다. 천천히 읽어서 이해하자
입력 + 저장 (CREATE)
index 페이지는 사용자가 제출할 정보를 입력받는 역할을 가지고 있다. create 페이지는 index 페이지에서 넘어온 데이터를 DB에 저장하는 역할을 맡고 있다. 모델폼을 둘 다 적용한 결과 겹치는 부분이 많은 것 같은 느낌적인 느낌이 든다. index페이지와 create페이지를 합쳐보도록 하자.
views.py index 삭제, urls.py path index 삭제
천천히 해석해보도록 하자.
1. POST형태로 create url에 요청이 들어왔는가?(http://127.0.0.1:8000/dashboards/create 현재 이 주소로 들어왔으니 GET방식으로 들어왔다는 것)
-
아니다. ELSE문으로 이동한다. model에 저장된 정보(title,content,created_at)를 context에 담아 index.html템플릿에 모델폼을 적용하여 사용자에게 정보를 입력받는다.
-
사용자가 정보를 입력한다. 사용자가 입력한 정보는 index.html에서 POST방식으로 설정하였고 form태그에서 다시 create로 정보를 전송한다.
-
사용자가 보낸 정보가 다시 if문을 돌게된다. POST형태로 url에 요청이 왔는가? 그렇다. 모델폼을 적용한뒤(모델폼을 통해 모든 전송 방법은 POST형태로 받게된다)정보들의 유효성검사를 실시한다. 만약 유효하다면 저장을 한 뒤 redirect함수를 통해 new로 보내준다.
else문 context부터 tab을 주의하자!!
variable routing + ModelForm (READ)
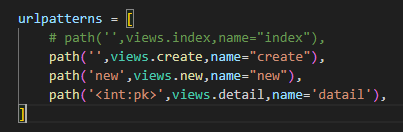
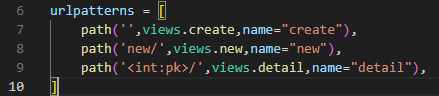
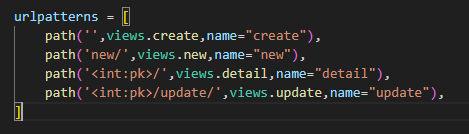
urls.py
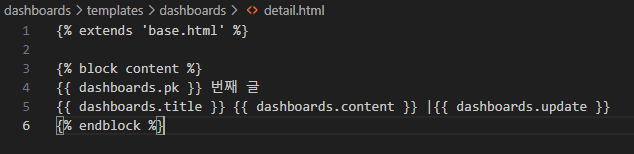
상세한 글을 보기 위해서 detail 페이지를 만들어보자.
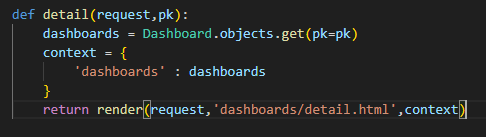
pk정보를 받아 context에 담은 뒤 detail.html에 연결시킨다.
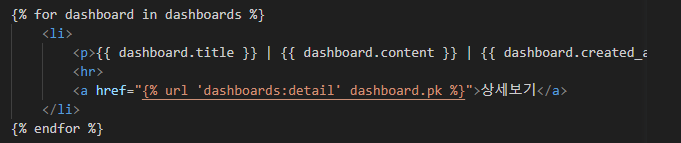
new.html
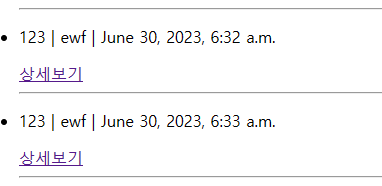
a태그 url을 보도록 하자. http://127.0.0.1:8000/dashboards/1 pk값을 통하여 해당 게시글의 상세한 글로 이동시키는 방법이다.
다음과 같이 해당 게시글의 상세정보를 제공하는 detail페이지를 제작하였다.
데이터 수정(UPDATE)
데이터를 수정하는 기능을 만들어보자.
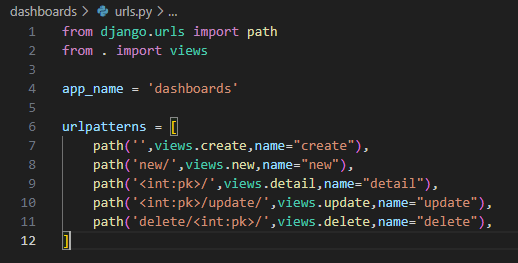
다음과 같이 url path를 설정하자.
http://127.0.0.1:8000/dashboards/1/update의 주소로 수정의 기능을 가진 update페이지를 생성한다는 뜻이다.
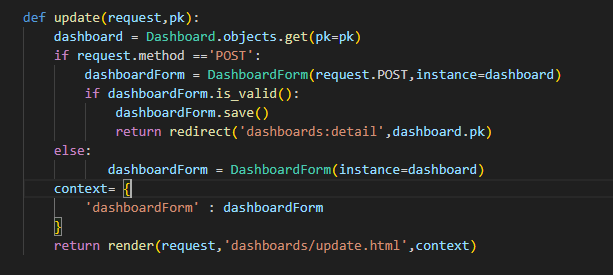
코드만 봤을 때 create와 차이가 거의 없는 것을 볼 수 있다. 천천히 해석해보도록 하자.
1. 우선 update를 하기 위해서는 pk값을 가져야 그 pk에 해당하는 update페이지를 만들 수 있다. 따라서 pk 정보를 가져온다.
- 해당 페이지로 넘어온 정보들이 POST방식인가? (왜냐하면 처음 update함수로 들어올 때는 GET방식으로 들어오게 된다.)그렇지 않다. ELSE문으로 이동한다. dashbordForm변수에 인스턴스를 가져온 모델폼을 입력한다. (그 이유는 사용자가 입력했던 정보들이 다 사라져버리기 때문에 인스턴스를 통해 가져와 수정을 편리하게 할 수 있기 때문이다.) 그 정보를 context에 담아 다시 update.html로 이동시킨다.
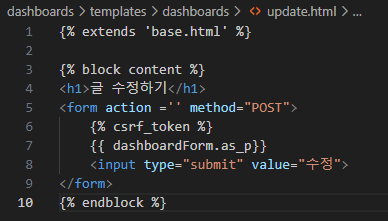
update.html
3. 다시 사용자가 입력을 하게된다.
- POST방식으로 들어왔기 때문에 첫 번째 if문에 조건에 참이므로 DashboardForm에 사용자가 요청한 모든 입력값들을 POST방식으로 받고, 인스턴스에 가져온 pk값을 넣는다. 유효성 검사를 하고 올바른 형식이면 저장한 뒤, detail/pk로 redirect해준다.
수정을 해보자.
데이터 삭제(DELETE)
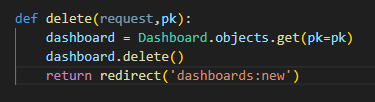
삭제 기능은 ModelForm을 사용하지 않고 작성해보자.
삭제역시 동적인자인 pk를 받아서 해당하는 컬럼을 삭제해야한다.
views.py
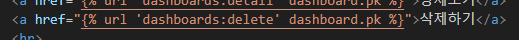
new.html
variable routing을 통해 삭제를 한 뒤 저장을 따로 하지 않고도 자동으로 저장된다.
비교적 간단한 방법으로 삭제가 가능하다