Admin
서버를 켠 뒤, http://127.0.0.1:8000/admin url로 들어가보자!
(만약 admin page가 나타나지 않는다면 migrate를 해보자.)
$ python manage.py createsuperuser
admin 계정을 만들어보도록 하자.
Username (leave blank to use '82109'): admin
Email address: chiwooooo@naver.com
Password:
Password (again):입력!
친절한 django는 유효성 검증까지 진행해주고 있다.
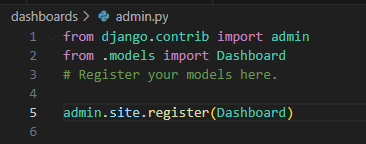
dashboards/admin.py
과연 admin의 역할은 무엇인가? 바로 Model database를 관리해주는 역할을 한다. 예를 들어 인스타그램, 네이버 카페에서 누군가 나쁜 게시물을 올린다면 관리자가 삭제를 해준다. django에서 admin(관리자)도 마찬가지이다.
입력 후 admin페이지에 생성한 관리자 id와 패스워드를 입력하여 로그인을 해보자.
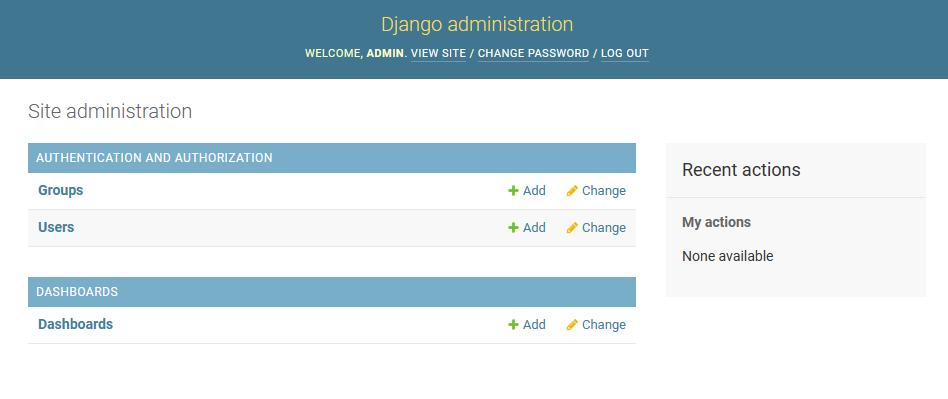
우리가 admin.py에 등록한 Dashboard 모델이 추가된 것을 확인할 수 있다.
웹서버와 정적 파일
웹 서버는 특정 위치(URL)에 있는 자원(resource)을 요청(HTTP request)받아서 제공(serving)하는 응답(HTTP response)을 처리하는 것을 기본 동작으로 한다. 즉, 웹 서버는 요청 받은 URL로 서버에 존재하는 정적 자원(static resource)를 제공한다.
정적파일 Static file
응답할 때 별도의 처리 없이 파일 내용을 그대로 보여주는 파일로, 사용자의 요청에 따라 내용이 바뀌는 것이 아니라 요청한 것을 그대로 보여주는 파일을 말한다. 웹 서버는 일반적으로 이미지, 자바 스크립트 또는 CSS와 같은 미리 준비된 추가 파일을 준비해서 제공해야 한다. 정적 파일이란 파일 자체가 고정되어 있고, 서비스 중에도 추가되거나 변경되지 않고 고정되어 있다.
활용
프로젝트 폴더 settings.py
INSTALLED_APPS에 django.contrib.staticfiles 가 작성되어있는 것을 확인할 수 있고 125번 줄에 STATIC_URL = /static/이 작성되어 있는 것을 확인할 수 있다. django에서는 기본적으로 제공하는 모습이다.
-
애플리케이션에
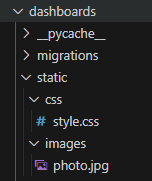
static폴더 생성! -
static폴더 하위 폴더에 css(선택), images 폴더 각각 생성! css는 선택적으로 생성해도 되고 안해도 된다!
-
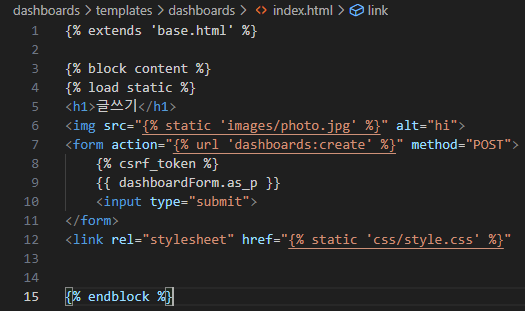
html에 최상단에
{% load static %}입력! python에서 import와 개념이 같다. -
다음과 같이 작성. form태그, a태그에서 쓰던 형태와 비슷하다.
<img src="{% static 'images/photo.jpg' %}" alt =""> <link rel="stylesheet" href="{% static 'css/style.css' %}>