Template 사용자에게 직접 보여주는 화면
index, welcome 페이지와 마찬가지로 fakelove라는 페이지를 생성하였다.
SERVER/newproject/articles/templates/fakelove.html
이전 포스트와 마찬가지로 body사이에 다음과 같이 입력하였다.
서버를 실행해보자.
다음과 같이 실행이 된다.
form tag
보통 우리는 냉장고가 필요하다면 네이버에서 '냉장고'를 검색할 것이다. 검색을 하고 입력을 하면 냉장고 정보를 제공해주는 페이지로 이동을 하게된다.
form태그를 통해 개발자가 원하는 페이지로 사용자를 이동시킬 수 있다.
네이버로 이동시키게 끔 form태그를 만져보겠다.
<form action="https://www.naver.com">
검색어 : <input type="text">
<input type="submit">
</form>여기서 주목할 것은
<input type="submit">다시 서버를 실행시키고 제출을 눌러보자!
짜잔 네이버 화면이 나타나게 되었다.
ping / pong 페이지 생성 (주고 받기)
ping페이지와 pong페이지를 생성해보자.
ping.html
ping페이지에서 form action을 통해 pong페이지로 이동시킨다.
<form action = "/pong">form태그 action이다. 같은 애플리케이션(articles)에서는 이렇게 /pong과 같이 간단하게 링크해줄 수 있다.
ping페이지에서 제출을 누르면 pong페이지로 이동하고 pong페이지에서 제출을 누르면 pong페이지로 연결되게 된다!
HTML <FORM> element
-데이터가 전송되는 방법을 정의한다.
-웹에서 사용자 정보를 입력하는 여러 방식(text,button,submit등)을 제공하고, 사용자로부터 할당된 데이터를 서버로 전송하는 역할을 담당하게 된다.
-"데이터를 어디(action)로 어떤 방식(method)으로 보낼지"-
action
- 입력 데이터가 전송될 URL을 지정한다.
- 데이터를 어디로 보낼 것인지 지정하는 것이며 이 값은 반드시 유효한 URL이어야 한다.
- 만약 이 속성을 지정하지 않으면 데이터는 현재 form이 있는 페에지의 URL로 보내진다.
method
- 데이터를 어떻게 보낼 것인지 정의한다.
- 입력 데이터 HTTP request method를 지정한다.
- HTML form 데이터는 오직 2가지 방법으로만 전송할 수 있는데 GET방식과 POST방식이 있다.
ping의 정보를 pong에게 전달
ping.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Ping 페이지</h1>
<form action = "/pong" method = "GET">
이름을 입력해주세요: <input type="text" name="ball">
<input type="submit">
</form>
</body>
</html>ping.html의 form 태그에서 method = "GET"은 기본값으로 설정되어있다.
주목해야 할것은 <input type = "text" name = "ball"> 이다.
janggoo를 입력하고 제출을 클릭하면
해당 URL로 이동하게 된다.
pong은 어떻게 janggoo를 넘겨 받을 수 있을까?
ping.html의 <input type = "text" name = "ball"> 에서 name = "ball" 로 설정하였기 때문이다.
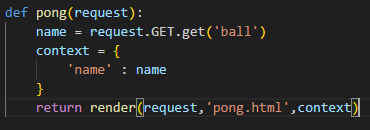
views.py
다음과 같이 작성한다.
name = request.GET.get('ball') 로 ball에 저장되어 있는 정보(janggoo)를 받아 context라는 통에다가 다시 담아 render함수를 통해 'pong.html'에서 사용할 수 있게된 것이다.
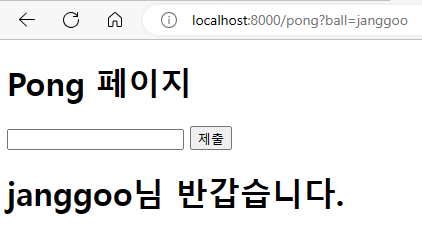
'pong.html'에서는 이전과 같이 사용이 가능하다. 다시 서버를 실행하여 ping에서 janggoo를 입력해보자.
다음과 같이 ping페이지에서 janggoo를 검색하여 pong페이지에서 'janggoo님 반갑습니다.'를 출력할 수 있게 되었다.