템플릿 상속
현재까지 기본적인 웹 페이지 및 간단한 기능만 구현하였다. 완성도가 높은 프로젝트를 위해 매번 템플릿을 세팅하는 건 매우 귀찮은 일이다.
- 템플릿 상속은 기본적으로 코드의 재사용성에 초점을 맞춘 것!
- 템플릿을 상속하면 사이트의 모든 공통요소를 포함하고 하위 템플릿이 재정의 할 수 있는 블록을 정의하는 기본 템플릿을 만들 수 있음!
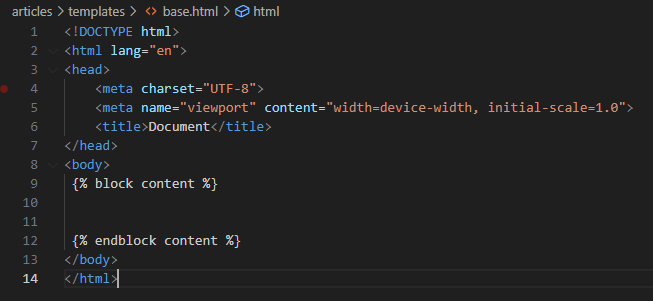
부모 템플릿 'base.html' create
SERVER/articles/templates/base.html
우리는 여지껏 body태그에만 글을 썼다.
다음과 같이 부모가 되는 base 템플릿에 공용으로 쓸 부분에 다음과 같은 형태로 작성한다.
{% block content %}
여기에 작성~~~~~
{% endblock content %}웹 페이지에 nav와 footer는 정말 계~~속 써야 하니까 정말 용이하다.
<nav></nav>
{% block content %}
여기에 작성
{% endblock content %}
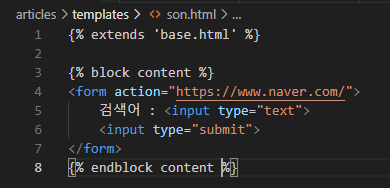
<footer></footer>그리고 상속을 받는 템플릿에 다음과 같은 형태로 작성한다.
bootstrap
장고는 간편한 템플릿 시스템을 가지고 있다. 하지만, 스타일링은 따로 지원하지 않는다. django-bootstarp5를 설치하고 적용해보자
-
$ python -m pip install django-bootstrap5입력 -
settings.py에 INSTALLED_APPS에 등록
django_bootstrap5 -
base.html에 적용
{% load django_bootstrap5 %}
{% bootstrap_css %}
{% bootstrap_javascript %}https://blog.naver.com/dsz08082/223129016166
정말 정리가 잘 된 글!!!