
Redux Middleware 란?
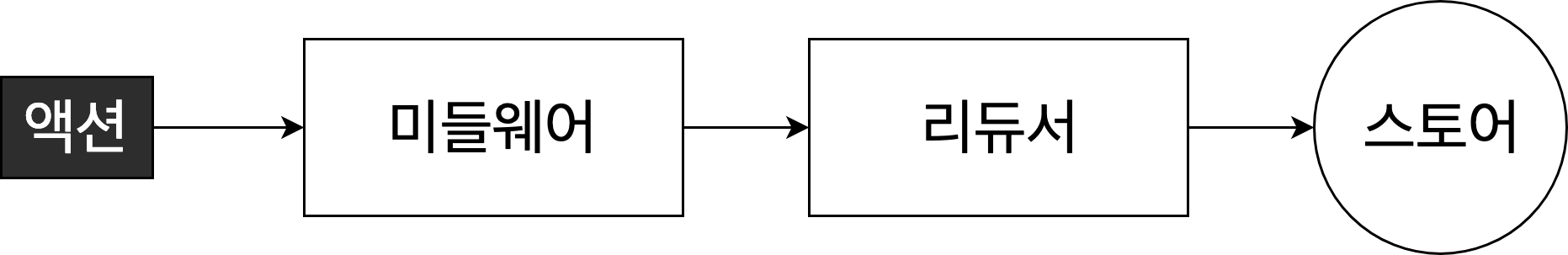
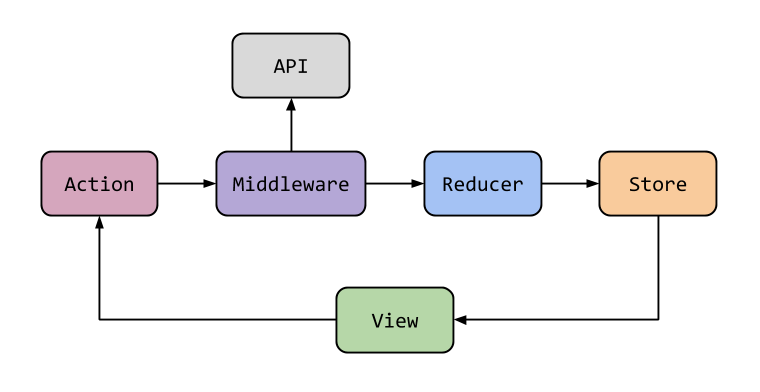
Redux Middleware 란 Redux가 가진 핵심 기술중 하나이며 Middleware를 사용하면 Action이 Dispatch 된 다음 Reducer에서 해당 Action을 받아와서 업데이트 하기 전에 다른 추가적인 작업을 수행할 수 있게 한다.
위에서 언급하는 추가적인 작업은 다음과 같다.
1. 특정 조건에 따라서 Action이 무시되게 만들 수 있다.
2. Action을 콘솔에 출력하거나 서버쪽에 로깅 할 수 있다.
3. Action이 Dispatch 됐을 때 이를 수정해서 Reducer에게 전달되도록 할 수 있다.
4. 특정 Action이 발생했을 때 이에 기반하여 다른 Action이 발생되도록 할 수 있다.
5. 특정 Action이 발생했을 때 특정 함수를 실행시킬 수 있다.
Redux에서 Middleware를 사용하는 것은 주로 비동기 작업을 처리할 때 이며, 예를 들면 React 에서 백엔드 API를 연동해야 할 때 사용한다.
이미 제공되고 있는 Redux Middleware 라이브러리가 많이 존재하지만 가장 많이 쓰이는 것은 redux-thunk와 redux-saga이다.
(redux-saga의 경우엔 새롭게 등장하는 개념도 있고 redux-thunk에 비해 복잡하기 때문에 오늘은 redux-saga는 따로 다룰것 이다!)
redux-thunk 란?
Redux를 개발한 Dan Abramov가 만든 Middleware로 매우 직관적이고 간단하다는 장점을 가졌다.
thunk 란?
어떠한 작업을 지금 당장이 아닌 나중에 수행하도록 미루기 위해 해당 작업을 함수 형태로 감싼 것을 의미한다.
const number = 8 + 1;이런 코드가 있으면 number라는 변수의 선언과 동시에 덧셈이 수행되게 된다.
const addNumber = () => 8 + 1;하지만 이런식으로 addNumber라는 함수로 해당 덧셈을 한번 묶어주면 addNumber라는 함수가 호출 되어야 덧셈시 수행되게 된다! (나중에 수행된다)
redux-thunk 예제
일반적인 Action Creator는 액션 객체를 생성하는 작업만을 한다. 다른 동작을 할 수 있는 함수가 추가 될수가 없는 구조를 가지고 있다.
const actionCreator = (data) => {
return {
type: 'INCREMENT',
data
}
};위에서 언급한 Middleware의 추가 작업중 특정 Action의 실행이 지연되거나, 특정 조건에 따라서 Action이 무시 되도록 하려면 redux-thunk 를 사용해야 한다.
1. 특정 Action의 실행이 지연
const INCREMENT = 'INCREMENT';
const increment = () => {
return {
type: INCREMENT
}
};
const incrementAsync = () => {
return dispatch => {
setTimeout(() => {
// 1초뒤에 Action이 Dispatch 되도록
dispatch(increment());
}, 1000);
};
};dispatch를 파라미터로 가지는 함수를 return 해주고, 1초뒤에 Action이 Dispatch 되도록 하는 코드를 이렇게 작성한 후 store.dispatch(incrementAsync());를 통해 호출하게 되면 INCREMENT 액션이 1초후에 Dispatch된다.
2. 특정 조건에 따라서 Action을 무시
const incrementIfOdd = () => {
return (dispatch, getState) => {
const { number } = getState();
// number 가 짝수일 경우엔 무시
if(number % 2 === 0){
return;
}
dispatch(increment());
};
};dispatch, geState를 파라미터로 가지는 함수를 return 해주면 Store의 State에도 접근하여 값을 가져올 수 있다.
Redux Middleware 란 Action 객체만을 생성하던 Action Creator에게 추가적인 작업을 할 수 있는 능력을 주는 일종의 장치이다.
redux-thunk 는 수많은 Redux Middleware 라이브러리 중 하나!