TIL
1.[TIL #1] SPA, SSR, CSR 이란? (Feat. SEO)

React 공부를 시작하게 되면 자의반 타의반으로 SPA, SSR, CSR라는 개념을 접하게 된다. 처음엔 도대체 뭔소린가..싶지만 Web 개발자라면 꼭 알아야하는 개념이므로 확실하게 짚고 넘어가자 😢 SPA 란? SPA란 Single Page Applicati
2.[TIL #2] Next.js 란?

Next.js 란? 암온더넥스트레블.. Next라는 이름을 보면 문득 떠오르는 노래가 있지만 당연히 연관은 없다.. Next.js 란 SSR(Server Side Rendering) 을 쉽게 구현할 수 있도록 지원해주는 React 프레임워크이다. Next.js 를
3.[TIL #3] React - Props, State 란?

React를 사용하다보면 필연적으로 데이터를 다루게 되는데 이때 사용하는 방법이 바로 Props 와 State 이다. 처음에 강의를 들었을 땐 '그래서 둘의 차이가 정확히 뭐라는거지..? 왜.. 쓰는거지? ' 라는 생각이 들 정도로 헷갈렸다 😅 하지만 React를
4.[TIL #4] React (Hooks) - useState 란?

React 16.8 이전 버전에서는 함수형 컴포넌트에서는 State를 관리할 수 없었다.하지만 16.8 버전이 나오고 Hooks라는 기능이 도입되면서 함수형 컴포넌트에서도 State를 관리 할 수 있게 되었는데 🎉 그중 하나가 바로 useState 함수이다.앞선 포스
5.[TIL #5] React (Hooks) - useEffect 란?

클래스형 컴포넌트에서 제공되었던 componentDidMount, componentDidUpdate, componentWillUnmount 같은 생명주기를 관리하던 API를 함수형 컴포넌트에서 사용할 수 있도록 생겨난 API가 바로 useEffect 다.useEffec
6.[TIL #6] React (Hooks) - useContext 란?

useContext는 기존의 React에 존재하는 Context를 더 편하게 사용할 수 있게 해주는 역할을 한다. 따라서 useContext에 대해서 다루기 전에 우선 React에서 Context란 무엇인지부터 다뤄야 한다! 🏃♀️React 공식 문서에 쓰여있는 설
7.[TIL #7] React - Redux 란?

기존의 React에 만약 A -> B -> C -> D 이렇게 연결된 컴포넌트들이 존재한다고 가정하게 되면, A 컴포넌트가 D 컴포넌트에 어떤 행동을 하기 위해 접근하려 한다면 위와 같이 연결된 컴포넌트들을 다 거쳐야 접근이 가능하다. 이러한 복잡한 문제를 해결하기 위
8.[TIL #8] React - Redux, react-redux 예제

앞서 다뤘던 Redux와 react-redux 라이브러리를 이용한 간단한 카운터 예제를 작성해보았다..😨나는 함수형 컴포넌트를 선호하는데 사람들은 죄다 클래스형 컴포넌트 예제를 작성해놔서.. 예제 찾다가 머리가 다 빠질 뻔 했다..일단 첫번째는 내가 잘 사용하지 않는
9.[TIL #9] React (Hooks) - useMemo, useCallback 이란?

앞에서 다뤘듯이 React 16.8에 새롭게 추가된 개념인 Hook API에는 가장 기본적인 useState, useEffect, useContext 이 있었다. 그 외에도 추가적인 Hooks들이 있는데 그 중에서 함께 자주 언급되고 많이 사용되고 있는 useMemo,
10.[TIL #10] React - Redux Middleware 란? (Feat. redux-thunk)

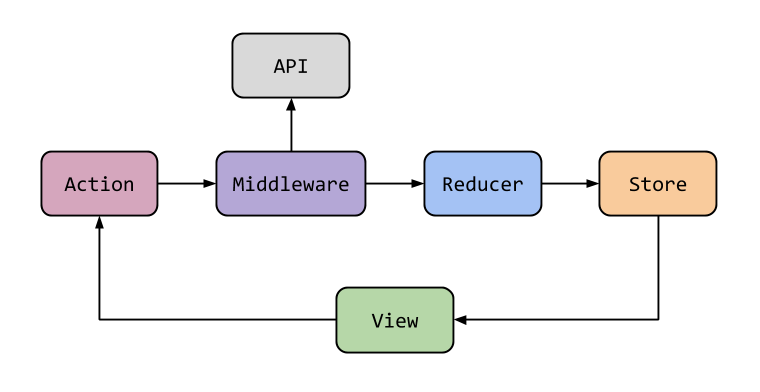
사진 출처 Redux Middleware 란? Redux Middleware 란 Redux가 가진 핵심 기술중 하나이며 Middleware를 사용하면 Action이 Dispatch 된 다음 Reducer에서 해당 Action을 받아와서 업데이트 하기 전에 다른 추가적인
11.[TIL #11] JavaScript - Generator 란?

Generator는 ES6에 새롭게 도입된 개념이다. Generator는 함수이지만 함수와 다른 작동방식을 가지고 있다. 사실 JavaScript만을 따로 공부할 땐 들어본적이 없었는데 redux-saga를 배우면서 알게된 개념이라 한번 정리하고 넘어가는게 좋겠다고
12.[TIL #12] React - redux-saga 란?

redux-saga란 앞선 포스트에서 언급했다시피 Redux Middleware 라이브러리 중 하나이다. 앞에서 설명했던 redux-thunk도 많이 쓰이긴 하지만 간단한 어플리케이션에서만 쓰이며, 주로 redux-saga를 사용한다. 예제와 함께 redux-saga에
13.[TIL #13] React (Hooks) - useRef 란?

앞에서부터 계속 다루고 있는 Hook API.. 강의를 들으면서, 혼자 토이 프로젝트를 진행하면서 그때그때 마주치게 되는 개념들을 하나씩 쓰다보니 Hooks 관련 포스트만 5개로 나눠져버렸다..모아서 좀 쓰시지 그러셨어요 하핫😘...아무튼 오늘은 간단하지만 가끔 헷갈
14.[TIL #14] DOM 이란?

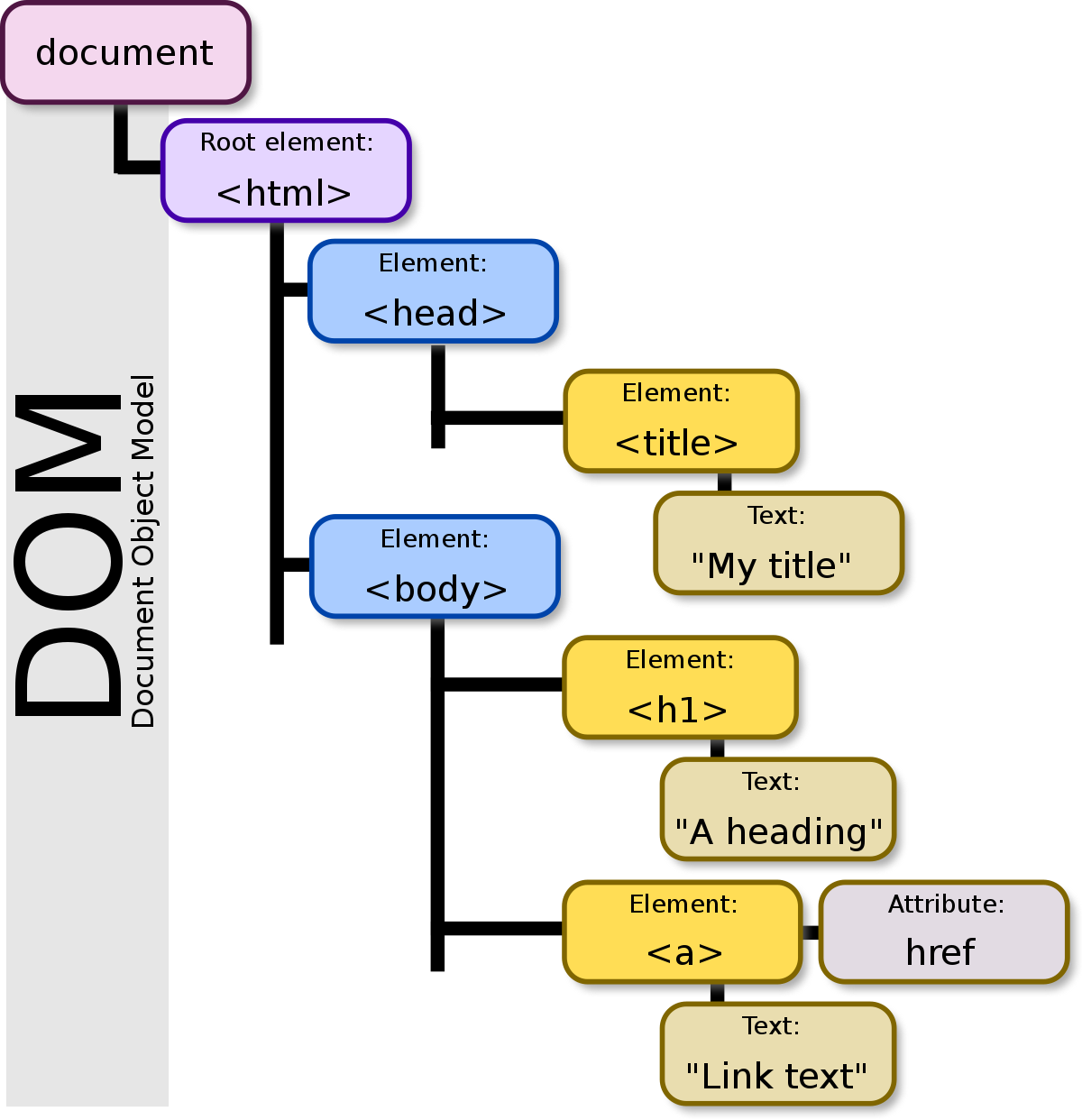
Web 개발을 공부하다보면 DOM 이라는 개념이 자주 등장하게 된다. 지난 useRef를 다뤘던 포스트에도 DOM 이라는 개념이 등장하여 간단하게 설명했지만 오늘은 좀 더 자세하게 다뤄보자 🏃♂️DOM에 대해 다루기 전에 우선 Web 페이지가 어떻게 빌드되는지에 대
15.[TIL #15] 동기, 비동기 란? (Promise, async & await)

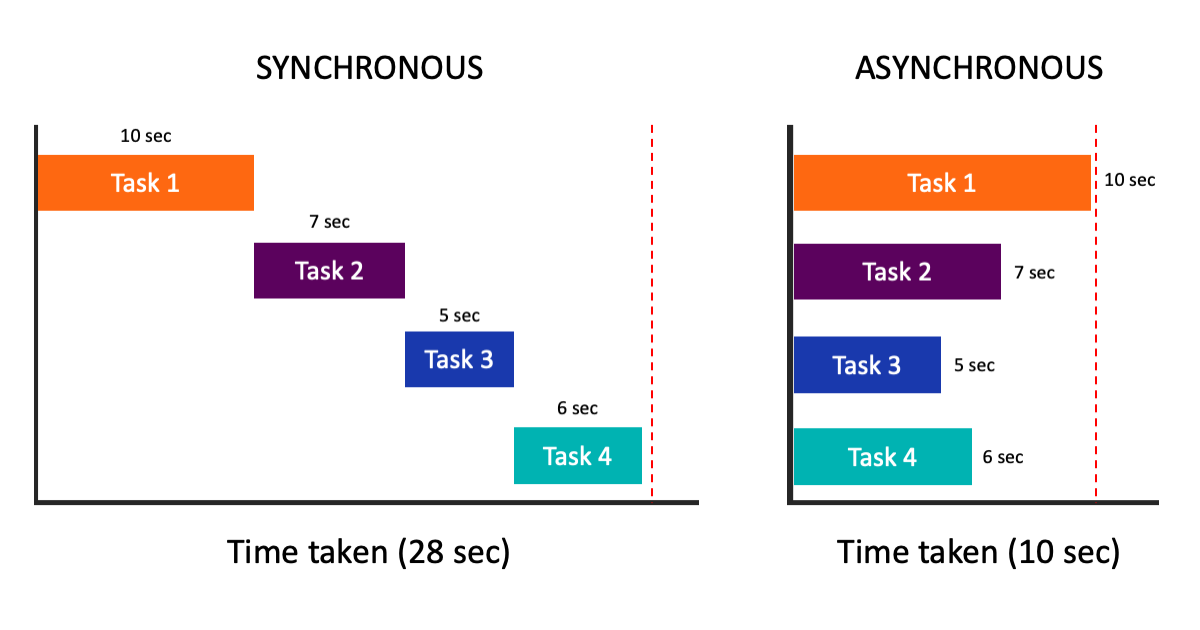
동기 vs 비동기 JavaScript를 배우게 되면 가장 처음 만나는 중요한 개념중 하나가 바로 동기(Synchronous) 와 비동기(Asynchronous)다! > 동기 : 위의 그림과 같이 하나의 일이 끝나야 다음 일을 수행하는 방식을 의미한다. 비동기 : 다
16.[TIL #16] React - immer 란? (+ 불변성을 지켜야하는 이유)

Reducer를 작성하면서 불변성을 지키기 위해 immer라는 라이브러리를 사용하였다. 평소에 코딩을 하면서 불변성을 지켜야지~ 지켜야지~ 달달 외우고 살긴 했지만 '왜? 안지키면 어떻게 되는데?' 라는 의문을 단 한번도 가져보지 않았다..🙄immer를 사용한 김에
17.[TIL #17] CORS란?

React를 이용해서 SNS를 만드는 강의를 들으며 Client는 3000포트, Back Server는 3065포트를 사용해서 개발을 했더니 CORS에러가 발생하였다. 강의를 들으며 대충 이해를 하고 해결하긴 했지만 웹 개발자라면 꼭 알고있어야 하는 개념이기 때문에 제
18.[TIL #18] React - Credential 이란?

앞선 포스트에서 Client와 Server의 도메인이 달라 CORS 에러가 발생한다는 것과 해결방법에 대해서 다뤘는데 이런 상황에서 CORS 에러 말고 다른 문제점도 존재하는데 바로 Cookie를 전달하지 못한다는 문제점이다.⚡Cookie 란?사용자가 어떠한 웹사이트를
19.[TIL #19] Cookie, LocalStorage, SessionStorage 란?

웹 개발을 하다보면 LocalStorage, SessionStorage, Cookie 중 하나라도 들어본 경험이 있을 것이다. 어렴풋이 개념정도는 알고 있었지만 정확히 어떠한 상황에 어떤걸 써야하는지, 차이가 무엇인지에 대해서 자세히 다뤄보자 🏃♂️Cookie란 사
20.[TIL #20] TypeScript 란?

여러 회사들의 채용공고를 살펴보면 TypeScript 라는 단어를 어렵지 않게 찾아 볼 수 있다. 또한 관련 강의도 많이 나오는 추세이고 많이들 배우는 모습을 발견 할 수 있다. (나만지금배워) JavaScript를 쓴다면 다들 필수라고 말하는 TypeScript에
21.[TIL #21] var, let, const 의 차이

JavaScript 에서 변수를 선언할 때 사용하는 var, let, const 의 차이점을 알아보자🏃♂️var 의 경우에는 이미 선언한 변수 명을 이용해서 다시 변수를 선언해도 에러가 발생하지 않고 정상적으로 선언되고, 출력되는 것을 확인 할 수 있다.이러한 특징
22.[TIL #22] REST API 란? (+RESTful API)

REST API 또는 RESTful API 라고도 불리는 API는 이름 그대로 REST를 기반으로 만들어진 API를 의미한다. REST API를 다루기 전에 REST에 대해서 먼저 알아보자 🏃♂️ REST 란? REST란 (Representational State
23.[TIL #23] Webpack 이란?

JavaScript를 이용한 프로젝트를 진행하다 보면 Webpack, Babel을 설치하고 환경설정을 진행하곤 한다. 나도 React를 이용한 프로젝트를 진행할때마다 초반에 필수적으로 설치해야하는 라이브러리라고 생각만 하고 정확히 이게 뭘 하는지 모른채로 다운받곤 했다
24.[TIL #24] Babel 이란?

이전 포스트에 작성했던 Webpack과 함께 자주 언급되는 Babel에 대해서 알아보자!공식 사이트Babel은 자바스크립트 컴파일러다.공식 사이트의 문서에 따르면 Babel은 자바스크립트 컴파일러라고 명시되어 있다.그런데 왜? 자바스크립트 컴파일러를 따로 사용해야 하는
25.[TIL #25] var과 let의 차이 (feat. for문, setTimeout)

LeetCode 문제를 풀다가 도저히 안풀려서 다른 사람들의 풀이를 봤는데 2중 for문에서 바깥의 for문에는 let을 사용하고, 안쪽 for문에는 var를 사용하는 것을 보고 '왜.. 이렇게 쓰지??' 라는 생각을 했다. 이전 포스트에서 var, let, cons
26.[TIL #26] Hoisting 이란?

JavaScript를 주 언어로 사용하는 개발자라면.. 꼭 알아야 할 개념인, 또한 기술 면접에서도 자주 언급되는 Hoisting에 대해서 다뤄보자 🏃♂️
27.[TIL #27] Closure 란?

앞 포스트에서 다뤘던 Hoisting과 함께 JavaScript 필수 이론격으로 언급되는 Closure에 대해서 다뤄보자🏃♂️
28.[TIL #28] Cross Browsing이란?

현재 다양한 브라우저가 존재하고 브라우저마다 성향이 다르기 마련인데, W3C에서 채택된 표준을 적용해 사용자가 그 어떤 브라우저를 사용하더라도 사이트를 이용하는데 문제가 없도록 하는 것을 의미한다.
29.[TIL #29] this의 바인딩

JavaScript를 공부하다보면 꼭 알아야하는 개념으로 this를 언급하곤 한다. 하지만 JavaScript의 this는 다른 언어와 조금 다르게 동작하고, JavaScript의 함수가 호출되는 방식에 따라 this가 다른 객체를 바인딩 하기 때문에 처음 보면 어렵다
30.[TIL #30] 브라우저의 작동 원리

웹 개발자라면 알아두면 좋을 브라우저의 작동 원리에 대해서 한번 다뤄보자🏃♂️ 브라우저 란? 브라우저의 작동 원리에 대해서 다뤄보기 전에 우선 브라우저, 웹 브라우저란 도대체 무엇이고 무슨 역할을 하는지에 대해서 먼저 알아보자.
31.[TIL #31] null을 return하는 useRef

토이 프로젝트를 진행하면서 Modal을 구현하고 있는데, Modal의 상단 부분의 높이를 Modal의 하단 부분에 전달하고 싶어서 간단하게 구현해보았다.우선 상단 높이를 저장할 clientHeight state를 생성하고, 상단 부분의 DOM 높이를 측정하기 위해서 u
32.[TIL #32] Next.js (SSR) + react-responisve 에러

웹 개발을 하다보면 반응형 웹 처리를 항상 마주하게 된다.
33.[TIL #33] JPG, PNG 차이

기술면접을 보면서 받았던 질문중에 하나가 바로 JPG, PNG의 차이점이었다.
34.[TIL #34] 실행 컨텍스트(Execution Context) 란?

Closure에 대해 다뤘던 포스트에서 언급했었던 Execution Context(실행 컨텍스트)에 대해서 알아보자 🏃♂️
35.[TIL #35] JavaScript로 CSS 애니메이션 재시작하기

JavaScript를 이용해서 CSS 애니메이션을 재시작 시키는 방법
36.[TIL #36] JWT(JSON Web Token) 란?

프로젝트를 진행하면서 로그인 인증을 구현하게 되었는데 JWT(Json Web Token)라는 인증방식을 사용하게 되었는데 최근에 가장 많이 쓰이는 방식이기도 하고 보안 관련한 지식이 필요하다고 생각되어 포스트로 정리하기로 했다 🏃♂️
37.[TIL #37] JavaScript의 원시 타입(primitive type)과 참조 타입(reference type)

JavaScript의 Data Type은 크게 원시 타입 (primitive type) 과 참조 타입(reference type) 두가지 형태가 존재한다. 이번 포스트에서 어떤 타입들이 있고 둘의 차이점은 무엇인지 다뤄보자 🏃♀️
38.[TIL #38] CSS 단위 정리 (절대 단위, 상대 단위)

CSS 단위들에 대해서 정리 해보자 🏃♂️
39.[TIL #39] TCP, UDP 란?

전공 컴퓨터 네트워크 수업시간에 분명 들었었던.. 3-way Handshaking 그림도 그렸던 기억이 나는.. 근데 정작 이게 정확히 뭐였는지는 기억이 안났었던 TCP, UDP에 대해서 알아보자 🏃♂️
40.[TIL #40] React v18 부터 등장한 새로운 hooks

React의 새로운 버전인 18버전은 사실 release 된지는 두달정도 되었지만 (3월 29일에 release 됨) 유튜브 알고리즘을 타고 여기저기 흘러다니던 중,한 영상을 보고 '오.. 새로운 hook이 추가되었구나.. 뭔지 찾아나 볼까' 하고 관련 문서를 찾아봤고
41.[TIL #41] number가 string이 되는 마법의 toFixed 함수

JavaScript 에서 소수점 반올림을 위해서 사용하는 toFixed 함수의 사용법은 다음과 같다
42.[TIL #42] React - <Suspense> 란?

React 18버전 부터 사용 가능한 Suspense를 알아보자