
Web 개발을 공부하다보면 DOM 이라는 개념이 자주 등장하게 된다.
 지난 useRef를 다뤘던 포스트에도 DOM 이라는 개념이 등장하여 간단하게 설명했지만 오늘은 좀 더 자세하게 다뤄보자 🏃♂️
지난 useRef를 다뤘던 포스트에도 DOM 이라는 개념이 등장하여 간단하게 설명했지만 오늘은 좀 더 자세하게 다뤄보자 🏃♂️
CRP (Critical Rendering Path)
DOM에 대해 다루기 전에 우선 Web 페이지가 어떻게 빌드되는지에 대해서 이해해야 한다.
브라우저가 Server에서 Page에 대한 HTML 응답을 받으며 화면에 표시되기 전에 많은 과정을 거치게 되는데 Web 브라우저가 원본 HTML 문서를 읽어들인 후, 스타일을 입히고 대화형 Page로 만들어 뷰포트에 표시하기 까지의 과정을 CRP (Critical Rendering Path)이라고 한다.
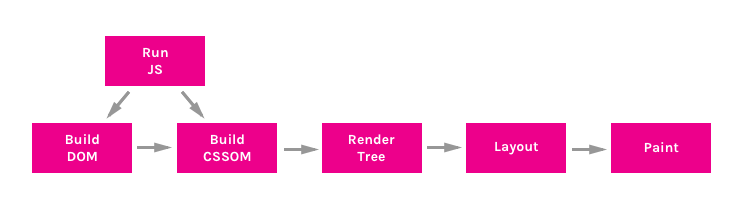
CRP 과정
- DOM Tree 구축
- CSSOM Tree 구축
- JavaScript 실행
- Render Tree 구축
- Layout 생성
- 페인팅

위와 같이 CRP 과정은 총 6단계로 이루어져 있지만 Render Tree 구축을 기점으로 크게 두 단계로 나눌 수 있다.
1. 첫번째 단계 : 브라우저는 읽어들인 문서를 파싱하여 최종적으로 어떠한 내용들을 Page에 Rendering 할지 결정한다. -> 이 단계를 거치면 Render Tree 생성
2. 두번째 단계 : 브라우저는 위에서 만들어진 Render Tree를 이용하여 Rendering 수행한다.
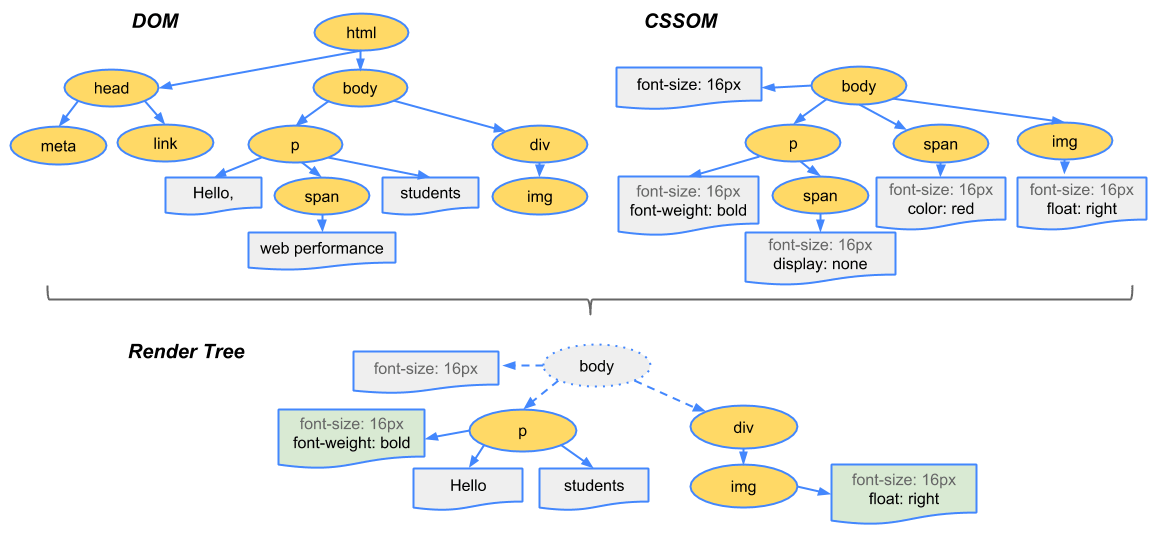
Render Tree

이때 언급되는 Render Tree란 무엇일까? Render Tree 란 Web Page에 표시될 HTML 요소들과 이 요소들을 꾸미는 스타일 요소로 구성된다. 브라우저는 이 Render Tree를 생성하기 위해 두가지 요소가 필요한데 그중 하나가 바로 DOM이다.
- DOM(Document Object Model) : HTML 요소들이 구조화 된 표현
- CSSOM(Cascading Style Sheets Object Model) : 요소들과 연관된 스타일 정보의 구조화 된 표현
DOM (Document Object Model)
DOM이란 Web Page에 대한 프로그래밍 인터페이스다. 여러 프로그램들이 Page의 Content 및 구조, 그리고 스타일을 읽고 조작할 수 있는 API를 제공하게 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>My first web page</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>How are you?</p>
</body>
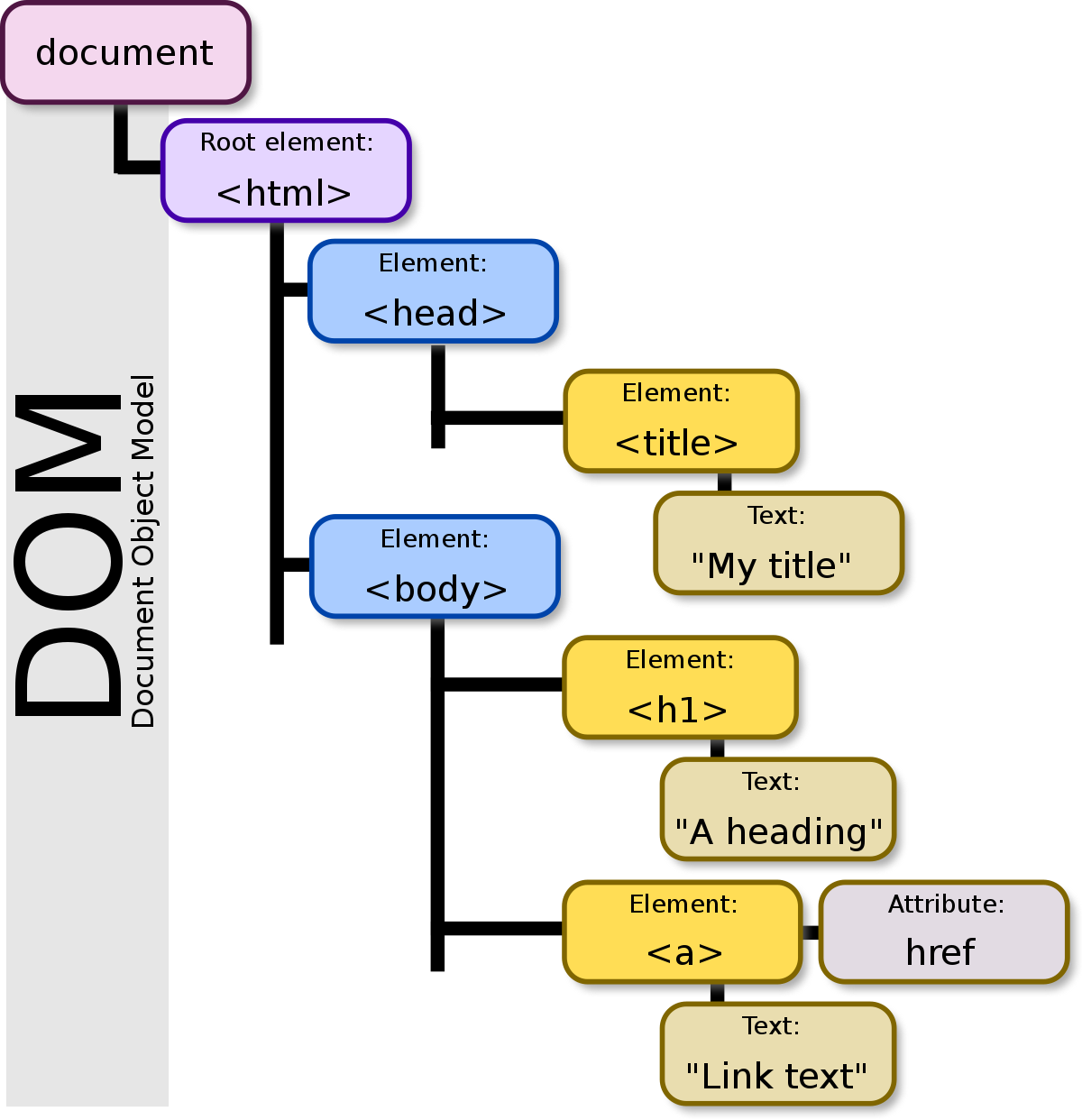
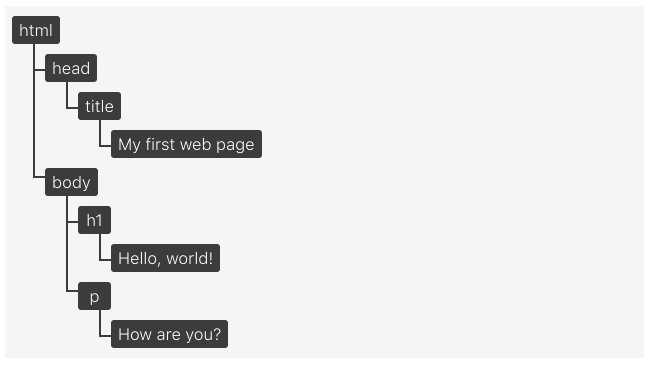
</html>위의 HTML 문서는 아래와 같은 Node Tree 구조로 표현되는 것이 바로 DOM 이다.

DOM vs HTML
DOM은 HTML 문서로부터 생성되지만 둘이 같다고 할수는 없다.
| 이름 | 특징 |
|---|---|
| DOM | HTML 문서의 내용과 구조를 객체 모델로 변환, 실제로 화면에 나타내지는 인터페이스 |
| HTML | 화면에 보이고자 하는 모양과 구조를 문서로 만든 것, 최초에 화면을 그릴때 사용하는 설계도 |
DOM은 브라우저에 보이는 것이 ❌
브라우저 뷰 포트에 보이는 것은 Render Tree (DOM + CSSOM)이다. Render Tree는 Rendering 되는 요소에만 관련이 있고 스크린에 그려지는 것으로 구성되어 있어 시각적으로 보이지 않는 요소들은 제외되기 때문에 DOM 자체가 브라우저에 보여지는 것이 아니다.
DOM은 개발도구에서 보이는 것이 ❌
개발도구의 요소 검사기는 DOM과 가장 가까운 근사치를 제공하지만 개발도구의 요수 검사기는 DOM에 없는 추가적인 정보도 포함하게 된다.
