
React를 이용해서 SNS를 만드는 강의를 들으며 Client는 3000포트, Back Server는 3065포트를 사용해서 개발을 했더니 CORS에러가 발생하였다. 강의를 들으며 대충 이해를 하고 해결하긴 했지만 웹 개발자라면 꼭 알고있어야 하는 개념이기 때문에 제대로 다뤄볼 것이다🏃♂️
CORS 에러란?
CORS는 Cross-Origin Resource Sharing의 약자로 직역하면 교차 출처 자원의 공유이다.

브라우저간 데이터를 주고받는 과정에서 도메인의 이름이 서로 다른 사이트간에 사전에 공유 설정을 하지 않은채로 API 요청이 발생하면 CORS 에러가 발생하게 된다.
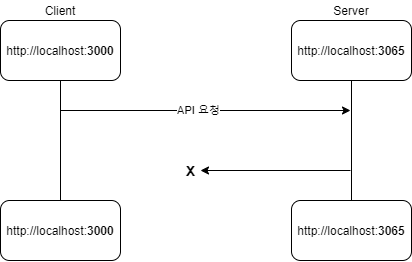
내 경우엔 Client : 3000포트, Server : 3065포트 였고 Client가 Server에 API를 요청했지만 연결이 차단되며 CORS 에러가 발생하게 된 것이다. 이러한 에러는 둘의 포트가 다르거나, 도메인이 다르거나, 아이피가 다르면 발생하게 된다.
이러한 에러가 존재하는 이유는 Client가 무분별하게 다른 resource에 접근하는 것을 막기 위해서 이다.
CORS 해결 방법
Access-Control-Allow-Origin
Access-Control-Allow-Origin는 Server쪽에서 요청에 응답할때 설정해주는 것이다.
Router 안에 직접 입력
// http://localhost:3000의 접근만 허용
res.setHeader('Access-Control-Allow-Origin', 'http://localhost:3000');
// 모든 도메인의 접근을 허용
res.setHeader('Access-Control-Allow-Origin', '*');
두가지 방식으로 적을 수 있지만 되도록이면 특정 도메인을 입력하는 것이 위험성이 적다.
Cors 라이브러리 사용
const express = require('express');
const cors = require('cors');
const app = express();
// 기본 설정
app.use(cors());
// 직접 특정 도메인 설정
app.use(cors({
origin: 'http://localhost:3000'
}));npm i cors를 통해 라이브러리를 설치 한 후 app.js에 다음과 같은 코드를 작성해주면 Access-Control-Allow-Origin 설정이 가능하다!
Proxy
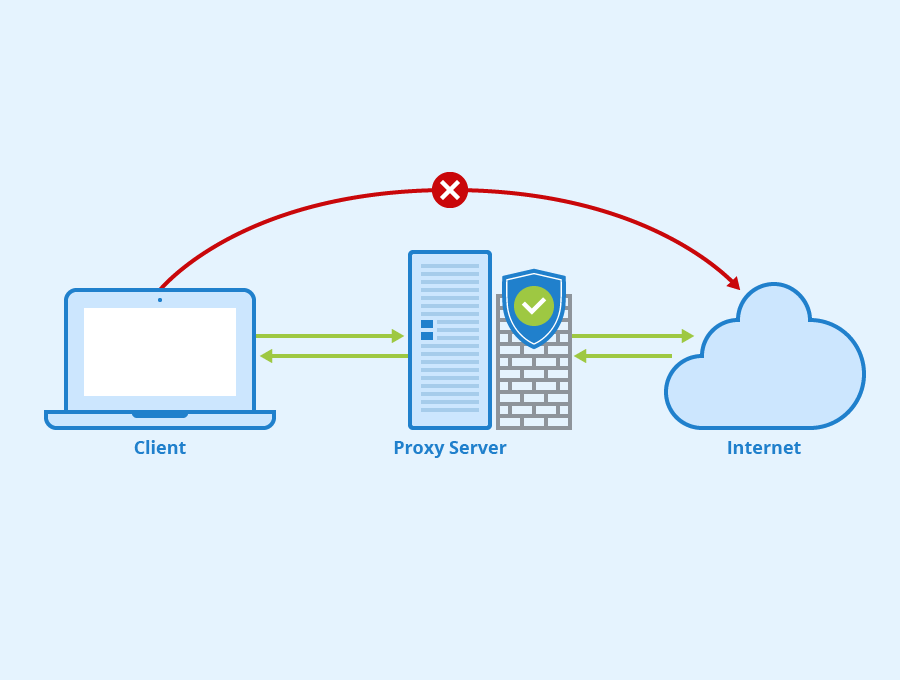
Proxy는 Client쪽에서 요청을 보낼때 직접 Server로 보내는 것이 아니라 Proxy Server를 거쳐서 최종 Server에 도달하는 것을 의미한다. 즉 Client의 실제 IP와 포트번호를 알 수 없도록 하는 것이 Proxy의 역할이다.

http-proxy-middleware 라이브러리 사용
// src/setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app){
app.use(
createProxyMiddleware('/api', {
target: 'http://localhost:3065',
changeOrigin: true
})
)
};npm i http-proxy-middleware를 통해 라이브러리를 설치 한 후 src/setupProxy.js에 다음과 같은 코드를 작성해주면 Proxy 설정이 가능하다!
위 코드가 의미하는 것은 /api라는 주소로 요청을 보낼 땐 Server와 같은 http://localhost:3065로 바꿔서 요청을 보낸다는 의미이다. 따라서 3000포트 였던 Client가 Proxy를 거쳐 Server와 같은 3060포트가 되는 것이다.
