
여러 회사들의 채용공고를 살펴보면 TypeScript 라는 단어를 어렵지 않게 찾아 볼 수 있다.
또한 관련 강의도 많이 나오는 추세이고 많이들 배우는 모습을 발견 할 수 있다. (나만지금배워)
JavaScript를 쓴다면 다들 필수라고 말하는 TypeScript에 대해 알아보자 🏃♂️
TypeScript 란?
TypeScript란 MS에서 개발하고 관리하는 오픈소스 프로그래밍 언어이다.
어떠한 브라우저나 호스트, 운영체제에서도 동작한다.
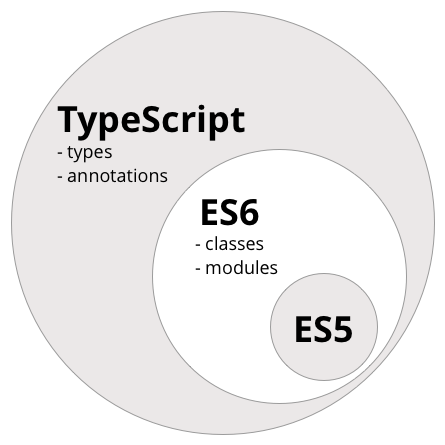
TypeScript는 JavaScript의 상위 집합으로서 ECMA의 최신 표준을 지원한다.

간단하게 말하자면 JavaScript에 Type을 부여한 확장된 JavaScript라고 볼 수 있다 !
JavaScript와 다른 점은 브라우저에서 TypeScript를 실행하려면TypeScript는 정적 타입 언어 (Static Type Language) 이기 때문에 파일을 한번 컴파일 해줘야한다.
기존의 JavaScript는 동적 타입 언어 (Dynamic type Language) 이기 때문에 런타임 속도는 빠르지만 타입 안정성이 보장되지 않는다는 단점이 있었다. 따라서 TypeScript는 이러한 단점을 보완하기 위해 만들어졌다.
✅TypeScript : JavaScript에 타입이 추가되어 타입 안정성을 보장하는 정적 타입 언어
TypeScript의 장단점
장점
-
TypeScript는 정적 타입 언어이므로 논리 구조에 따라 잘못된 표현식을 포함한 코드를 런타임 이전인 컴파일 단계에서 오류를 포착할 수 있다. -
명시적인 타입 지정은 개발자의 의도를 명확하게 코드로 표현이 가능하므로 큰 프로젝트나 여러 개발자가 협업을 하는 경우에는 이러한 타입 명시가 코드 가독성을 높이고 예측할 수 있게 해준다.
단점
-
프레임워크에 따라서
TypeScript를 사용하기 위해 필요한 초기 세팅이 복잡하다. -
모든 타입을 명시하다가 코드의 가독성이 오히려 낮아지는 경우도 존재한다.
-
기존에 작성하던 코드에 타입을 명시해야 하므로 같은 동작을 하는 코드일지라도 코드를 더 적어야 하므로 생산성이 낮아질 수 있다.
TypeScript 간단한 예제
기본 타입
let str: string = 'hello world!';
let num: number = 10;
let isOpened: boolean = false;
let arr: number[] = [1,2,3];
let arr: Array<number> = [1,2,3];
let tup: [string, number] = ['hello', 10];✅
TypeScript는 위와 같이:를 이용하여 기존의 JavaScript 코드에 타입을 정의한다.
기존의 JavaScript 코드에 이런식으로 타입을 명시하는 것이므로 어렵지 않게 느껴진다.
let str: any = 'hello';
let num: any = 10;
let arr: any = [1,false,"string"];any는 모든 타입에 대해서 허용한다는 의미를 가지므로 따로 타입을 정해놓지 않는다.
함수
// 자바스크립트 코드
function sum(a,b) {
retun a+b;
}// 타입스크립트 코드
function sum(a: number, b: number): number {
return a+b;
}각각의 매개변수 옆에 타입을 명시해주고 마지막으론 함수의 리턴값에 대한 타입을 명시해주는 방식이다.
(만약 함수의 반환 값에 타입을 정하고 싶지 않을 때는 void라도 사용하도록 한다)
TypeScript를 배우기 전에 간단하게 도대체 왜.. why.. 그렇게들 많이 사용하는지에 대해서 다뤄봤고 간단한 사용 방법에 대해서 다뤄보았다.
사실 나는 JavaScript를 본격적으로 배우기 전에 C++을 주로 사용했었고 그 다음으론 Java를 사용했었기 때문에 타입을 따로 명시하지 않는('뭐야.. 변수 선언할때 왜이렇게 편해??')JavaScript가 신기하다고 생각했었고 타입 명시가 가끔은 그립기도 했었기 때문에 TS 배우는 것에 대해 거부감은 없다 😉
