JavaScript를 이용한 프로젝트를 진행하다 보면 Webpack, Babel을 설치하고 환경설정을 진행하곤 한다. 나도 React를 이용한 프로젝트를 진행할때마다 초반에 필수적으로 설치해야하는 라이브러리라고 생각만 하고 정확히 이게 뭘 하는지 모른채로 다운받곤 했다..
하지만 오늘부터는 정확히 Webpack이 무슨 역할을 하는지 알고! 프로젝트를 진행할때 설치하려고 한다 🤔 (Babel은 바로 다음 포스트에 다룰 예정)
Webpack 이란?
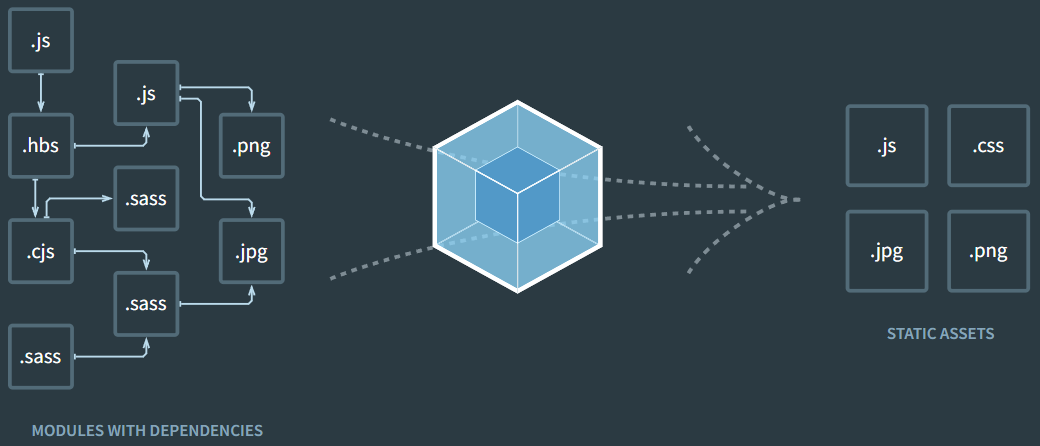
Webpack은 Dependency(의존성)을 분석해서 여러개의 Module들을 하나로 묶어주는 역할, 즉 번들화 시켜주는 역할을 한다.
보통은 이런 역할을 하는 것을 Module Bundler 라고 부르며 Webpack은 여러개의 Module Bundler 라이브러리 중 가장 많이 쓰이는 라이브러리이다.

프로젝트를 진행하다 보면 위와 같이 필요한 라이브러리를 여러개 다운받게 되는데 Webpack은 이러한 라이브러리들을 Build라는 과정을 통해서 하나의 파일로 만들어주게 된다.
Webpack의 구성 요소
Entry
- Entry는 Webpack이 Build 할 파일의 시작 위치를 나타낸다.
- Webpack은 Entry에 의존하는 다른 모듈과 라이브러리를 찾아낸다.
- Entry의 Default 값은
./src/index.js이다.
webpack.config.js
module.exports = {
entry: './path/to/my/entry/file.js', // 이런식으로 바꿀 수 있다.
};Output
- Output은 Webpack이 생성하는 Bundle을 내보낼 위치와 생성된 파일의 이름을 지정한다.
- Output의 Default 값은
./dist/main.js이다.
webpack.config.js
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',
};Loaders
- Loaders는 Javascript 파일이 아닌 다른 파일들도 Module로 변환 시켜준다.
- Loaders의 설정은 rules 요소를 정의해야 하며, rules는 test와 use를 필수 요소로 가지고 있다.
- test는 변환해야하는 파일 또는 파일들을 식별, use는 변환되어야 하는 파일에 대하여 어떤 loader를 사용해야 하는지 설정한다.
webpack.config.js
const path = require('path');
module.exports = {
output: {
filename: 'my-first-webpack.bundle.js',
},
module: {
rules: [{ test: /\.txt$, use: 'raw-loader'}],
};
};Plugins
- Plugin은 Bundle화 된 결과물을 처리한다.
- Bundle화 된 Javascript를 난독화(코드를 읽기 어렵게) 하거나 특정 텍스트를 추출하는 용도로 사용한다.
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin'); // npm을 통해 따로 설치해야함
const webpack = require('webpack'); // built-in plugin에 접근하기 위해
module.exports = {
module: {
rules: [{ test: /\.txt$, use: 'raw-loader'}],
},
plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],
};위의 예시에서 html-webpack-plugin은 프로젝트에 대한 HTML 파일을 생성하고, 생성된 모든 Bundle들을 이 파일에 자동으로 삽입한다.
Mode
- Mode는 Webpack을 셋팅할 때
development,production,none중 하나를 파라미터로 사용한다. (Default 값은 production 이다)development: 빠르게 Build 된다.production: 최적화 되어 Build 된다.none: 아무 기능 없이 Build 된다.
module.exports = {
mode: 'production',
};Webpack의 장점
- 여러 파일의 JavaScript 코드를 압축하여 최적화 할 수 있기 때문에 로딩에 대한 네트워크 비용을 줄일 수 있다.
- Module 단위로 개발이 가능하여 가독성과 유지보수가 쉽다.