
Cross Browsing 이란?
.png)
Cross Browsing (크로스 브라우징) 이란 현재 다양한 브라우저가 존재하고 브라우저마다 성향이 다르기 마련인데, W3C에서 채택된 표준을 적용해 사용자가 그 어떤 브라우저를 사용하더라도 사이트를 이용하는데 문제가 없도록 하는 것을 의미한다.
⚡W3C (World Wide Web Consortium) : 웹의 지속적인 성장을 도모하는 프로토콜과 가이드라인을 개발하는 국제 컨소시엄
이때 주의해야할 점은 Cross Browsing은 동일성이 아니라 동등성을 의미한다는 것이다.
모든 브라우저에서 똑같이 보이게 하는 것이 아니라, 사용자들이 여러 브라우저를 통해서 사이트에 방문 했을 때 정보 공유에서 소외감을 느끼지 않도록 하는 것이 주목적이라는 점을 잊지 말아야한다!
Cross Browsing이란
적어도 표준 웹기술을 채용하여 다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 비슷하게 만듦과 동시에 어느 한쪽에 최적화되어 치우지지 않도록 공통 요소를 사용하여 웹페이지를 제작하는 기법을 말하는 것이다.
또한, 지원할 수 없는 다른 웹브라우저를 위한 장치를 구현하여 모든 웹브라우저 사용자가 방문했을 때 정보로서의 소외감을 느끼지 않도록 하는 방법론적 가이드를 의미하는 것이다.
출처
Cross Browsing 하는 방법
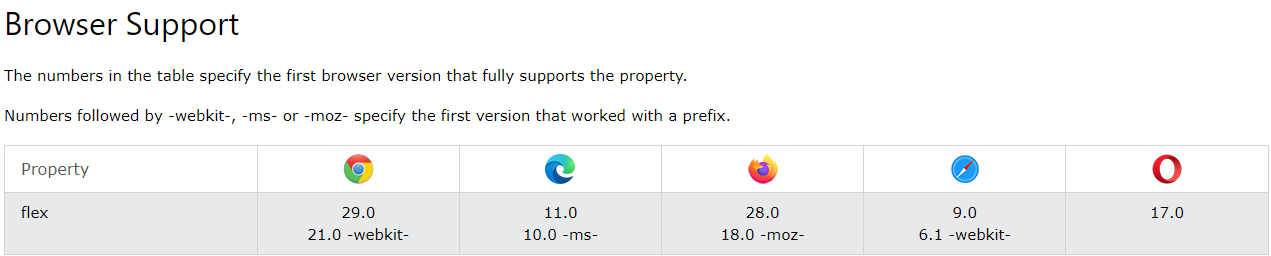
w3cschools 사이트의 CSS reference를 확인해보면 어떤 브라우저의 어떤 버전에서 해당 CSS를 지원하는지 확인 할 수 있다.

위의 예시를 보면 각 브라우저의 호환 버전 이외에도 -webkit-, -ms-, -moz- 같은 글자들을 볼 수 있는데 이는 Vendor Prefix이며 코드를 작성할때 붙여주면 해당 기능이 포함되어 있지 않은 이전 버전의 웹 브라우저에서도 그 기능을 사용할 수 있게 된다.
⚡Vendor Prefix(벤더 프리픽스)
주요 웹 브라우저 공급자가 새로운 실험적인 기능을 제공할 때 이전 버전의 웹 브라우저에 그 사실을 알려주기 위해 사용하는 접두사(prefix)를 의미합니다.
출처
코드 예시
flex: 1;
-webkit-flex: 1; /* chrome, safari */
-ms-flex: 1; /* edge */
-moz-flex: 1; /* firefox */Reset CSS, Nomalize CSS
각 브라우저마다 CSS default 값이 다르게 설정되어 있기 때문에 그 차이를 없애기 위해서 주로 Reset.CSS나 Nomalize.CSS 코드를 작성하여 초기화하는 과정을 거쳐야한다.
Reset CSS
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}Nomalize CSS
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
*/
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/**
* Render the `main` element consistently in IE.
*/
/* 생략 */
