
Closure에 대해 다뤘던 포스트에서 언급했었던 Execution Context(실행 컨텍스트)에 대해서 알아보자 🏃♂️
(본 포스트는 인사이드 자바스크립트 라는 책을 읽고 공부하며 정리했다)
실행 컨텍스트(Execution Context) 란?
실행 컨텍스트(Execution Context)란 실행 가능한 코드를 형상화하고 구분하는 추상적인 개념, 실행 가능한 자바스크립트 코드 블록이 실행되는 환경을 의미한다.
자바스크립트 엔진이 자바스크립트 코드를 실행하기 위해서는 변수, 스코프, this등의 정보들이 필요하다. 따라서 이러한 정보들을 가지고 있는 것이 바로 실행 컨텍스트이다.
자바스크립트에서 실행 컨텍스트가 형성되는 경우는 다음과 같다.
- 전역 코드 : 전역 영역에 존재하는 코드
- Eval 코드 : eval 함수로 실행되는 코드 (eval 함수 === 문자로 표현된 JS코드를 실행하는 함수)
- 함수 코드 : 함수 안에 존재하는 코드
실행 컨텍스트가 생성되면 실행 컨텍스트는 실행 컨텍스트 스택 안에 하나씩 쌓이게 되고, top에 위치하는 실행 컨텍스트가 현재 실행되고 있는 컨텍스트이다.
"현재 실행되고 있는 컨텍스트에서 이 컨텍스트와 관련 없는 실행 코드가 실행되면, 새로운 컨텍스트가 생성되어 스택에 들어가고 제어권이 그 컨텍스트 로 이동한다."
console.log("글로벌 컨텍스트 입니다");
function ExContext1() {
console.log("1번 실행 컨텍스트 입니다");
};
function ExContext2() {
ExContext1();
console.log("2번 실행 컨텍스트 입니다");
};
ExContext2();
// 글로벌 컨텍스트 입니다.
// 1번 실행 컨텍스트 입니다
// 2번 실행 컨텍스트 입니다
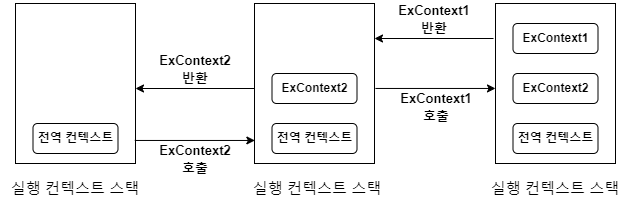
위에 작성한 코드를 실행하면 그림과 같은 실행 컨텍스트 호출과 반환이 이루어지게 되는데 설명하자면 다음과 같다.
-
자바스크립트 코드를 실행하게 되면 전역 컨텍스트가 스택에 쌓이고 가장 먼저 실행되게 된다.
-
ExContext2()함수를 호출하면, 자바스크립트 엔진은ExContext2()함수에 대한 정보를 수집해서 새로운 실행 컨텍스트를 생성 후, 스택의 top에 쌓는다. -
ExContext2()함수가 실행되다가 내부에서ExContext1()함수를 만나게 되면 자바스크립트 엔진은ExContext1()함수에 대한 정보를 수집해서 새로운 실행 컨텍스트를 생성 후, 스택의 top에 쌓는다. -
스택의 top에 있는
ExContext1()함수가 실행을 종료하면 해당 실행 컨텍스트는 스택에서 제거된다. -
스택의 top에 있는
ExContext2()함수가 실행을 종료하면 해당 실행 컨텍스트는 스택에서 제거된다.
실행 컨텍스트 생성 및 실행 과정
실행 컨텍스트의 구성 요소
실행 컨텍스트는 물리적으로는 객체의 형태를 가지며 다음 3가지 구성 요소를 가진다.
- 활성 객체 (변수 객체)
- 스코프 체인 (Scope Chain)
- this
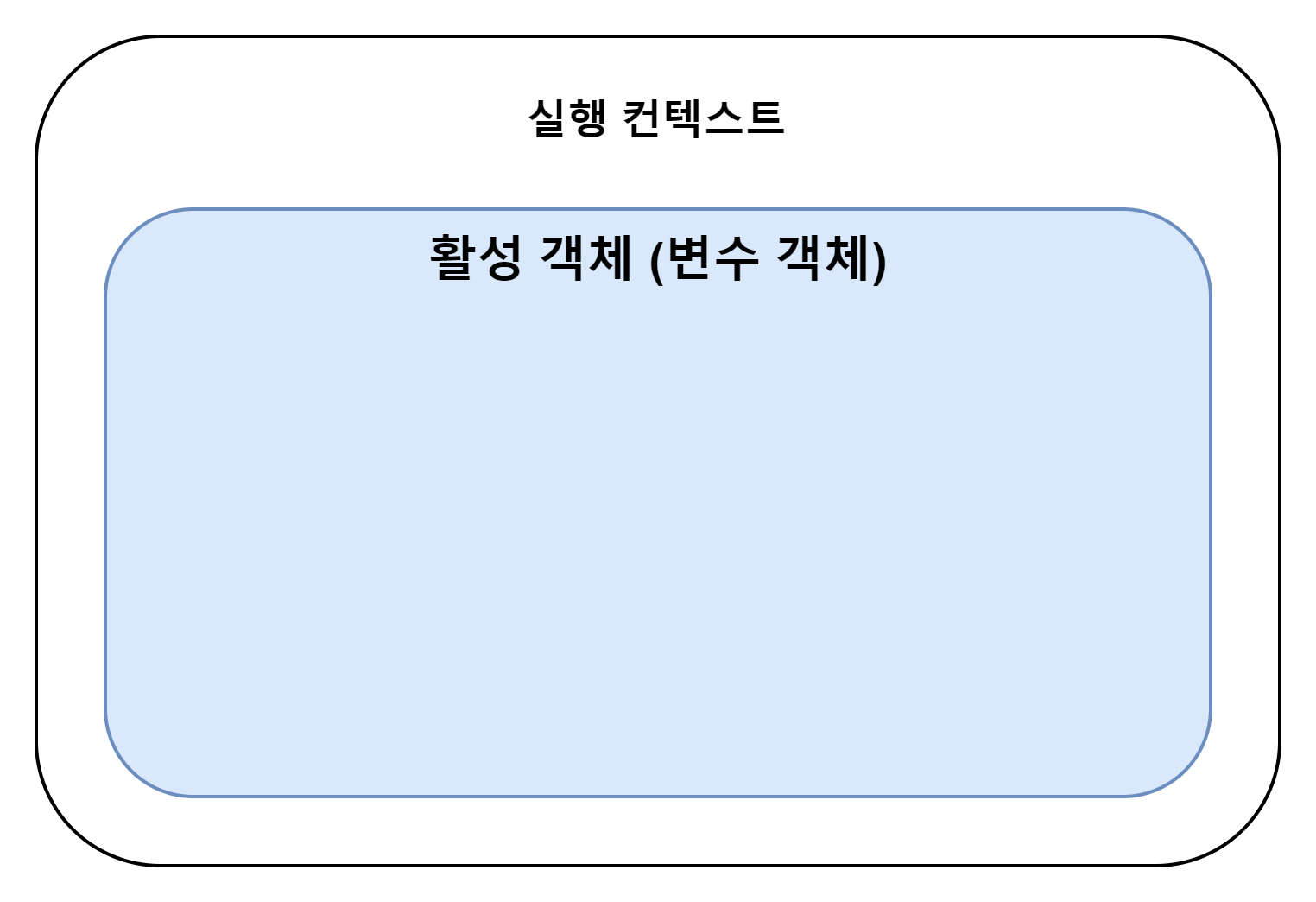
활성 객체 (변수 객체) 생성

실행 컨텍스트가 생성되면 자바스크립트 엔진은 해당 컨텍스트에서 실행에 필요한 정보를 담을 객체를 생성하게 되는데 이를 활성 객체 (변수 객체) 라고 한다.
이 객체에는 주로 변수, 매개변수, 전달인자, 함수선언 등이 저장된다.
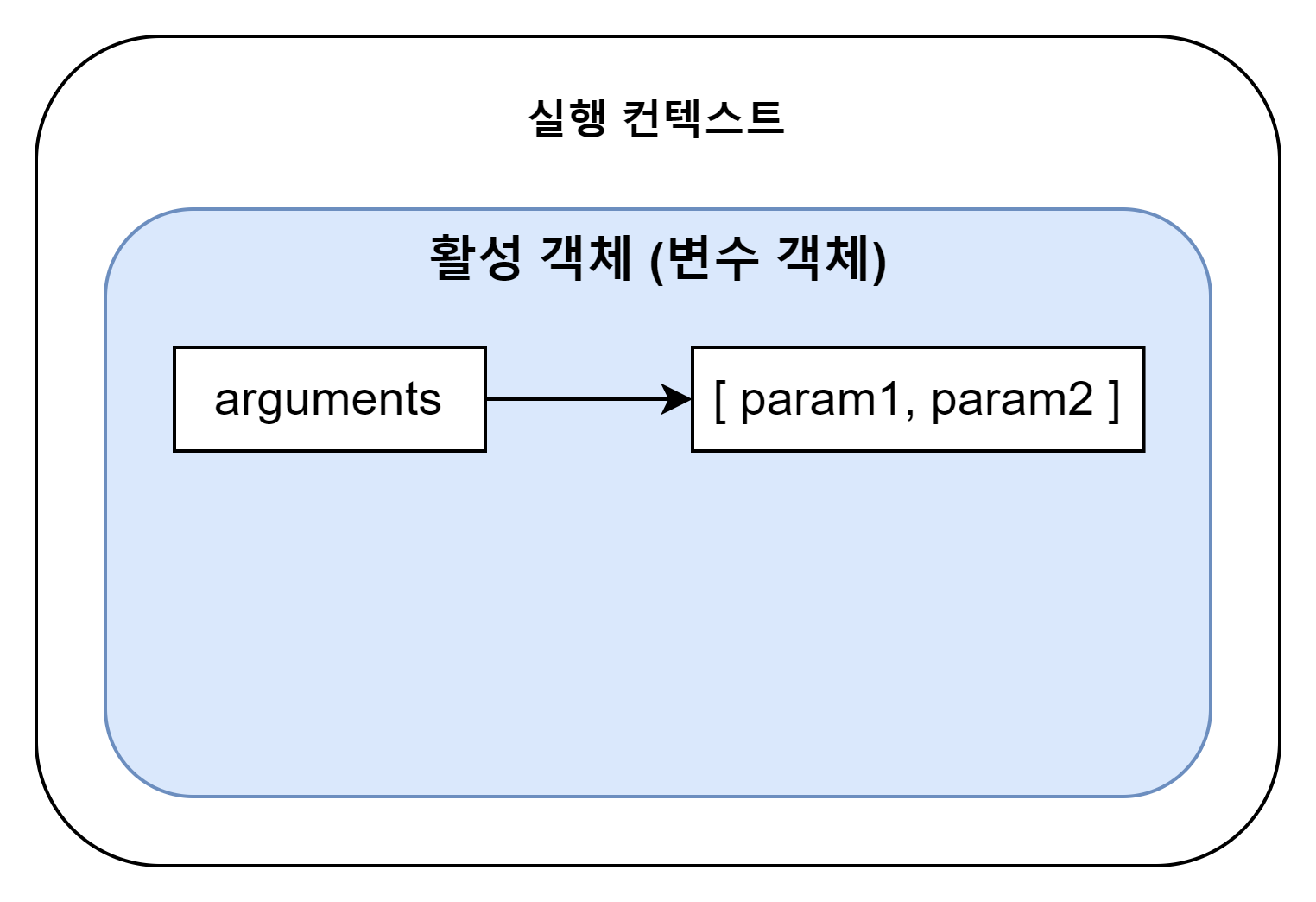
arguments 객체 생성

자바스크립트는 함수를 호출할 때 암묵적으로 arguments 객체가 함수 내부로 전달된다. 이렇게 전달된 param들이 배열 형태로 저장된 객체가 바로 arguments 객체이다.
앞에서 만들어진 활성 객체는 arguments 프로퍼티로 arguments 객체를 참조하게 된다.
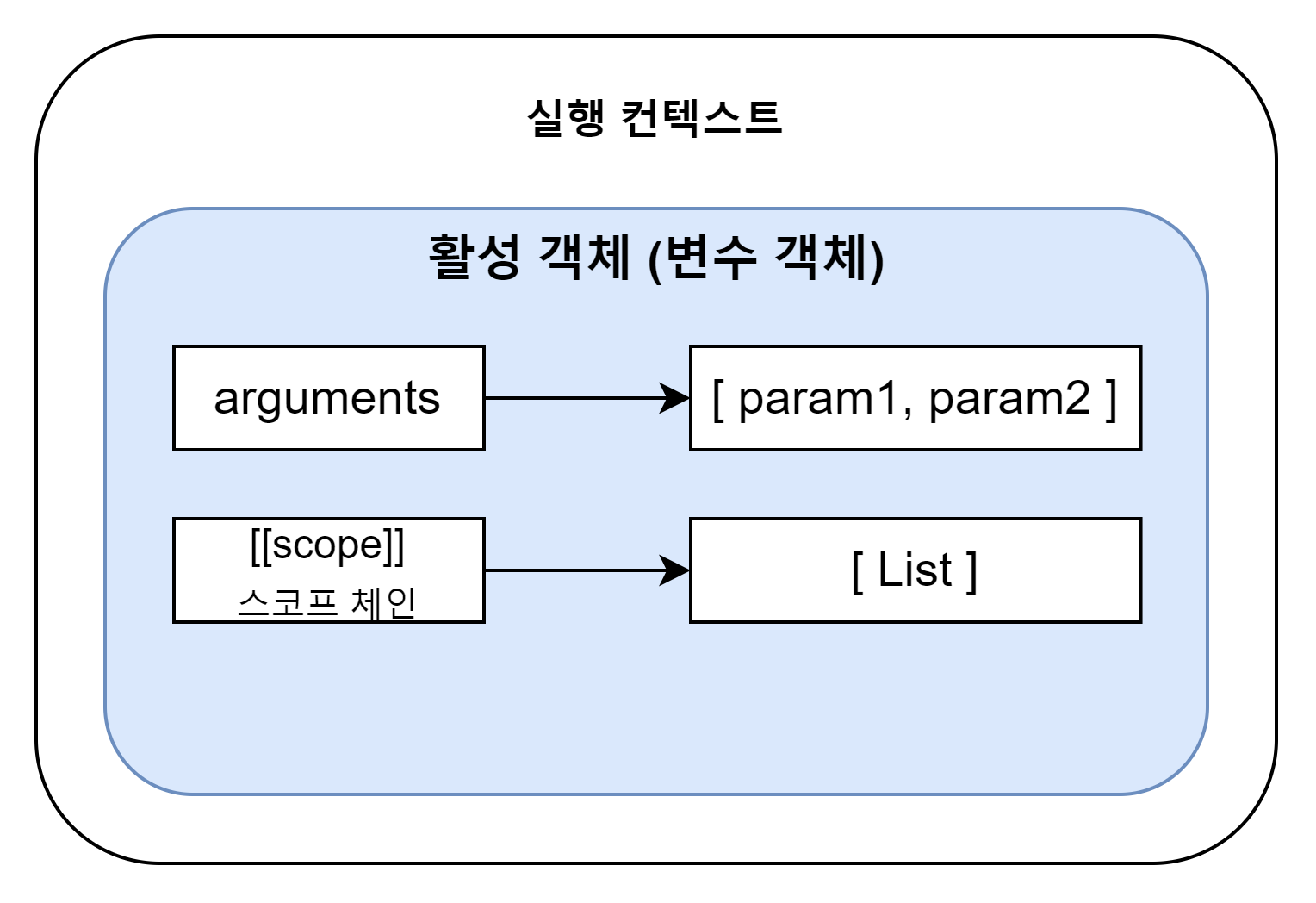
스코프 정보 생성
생성된 현재 컨텍스트의 유효 범위를 나타내는 스코프 정보를 생성한다
스코프 정보는 현재 실행중인 실행 컨텍스트 안에서 Linked List와 유사한 형식으로 만들어지게 된다.
이러한 리스트를 바로 스코프 체인 (Scope Chain) 이라 한다.

스코프 체인 (Scope Chain)
만약 현재 컨텍스트에서 특정 변수에 접근해야 할 경우 스코프 체인을 활용한다. 스코프 체인으로 현재 컨텍스트의 변수뿐만 아니라 상위 실행 컨텍스트의 변수에도 접근이 가능하며, 만약 스코프 체인에서 변수를 찾지 못하게 되면 정의되지 않은 변수에 접근하는 것으로 판단하여 에러를 검출하게 된다.
변수 생성
현재 실행 컨텍스트 내부에서 사용되는 지역 변수의 생성이 이루어진다. 앞에서 생성된 활성 객체가 변수 객체로 사용되게 된다.
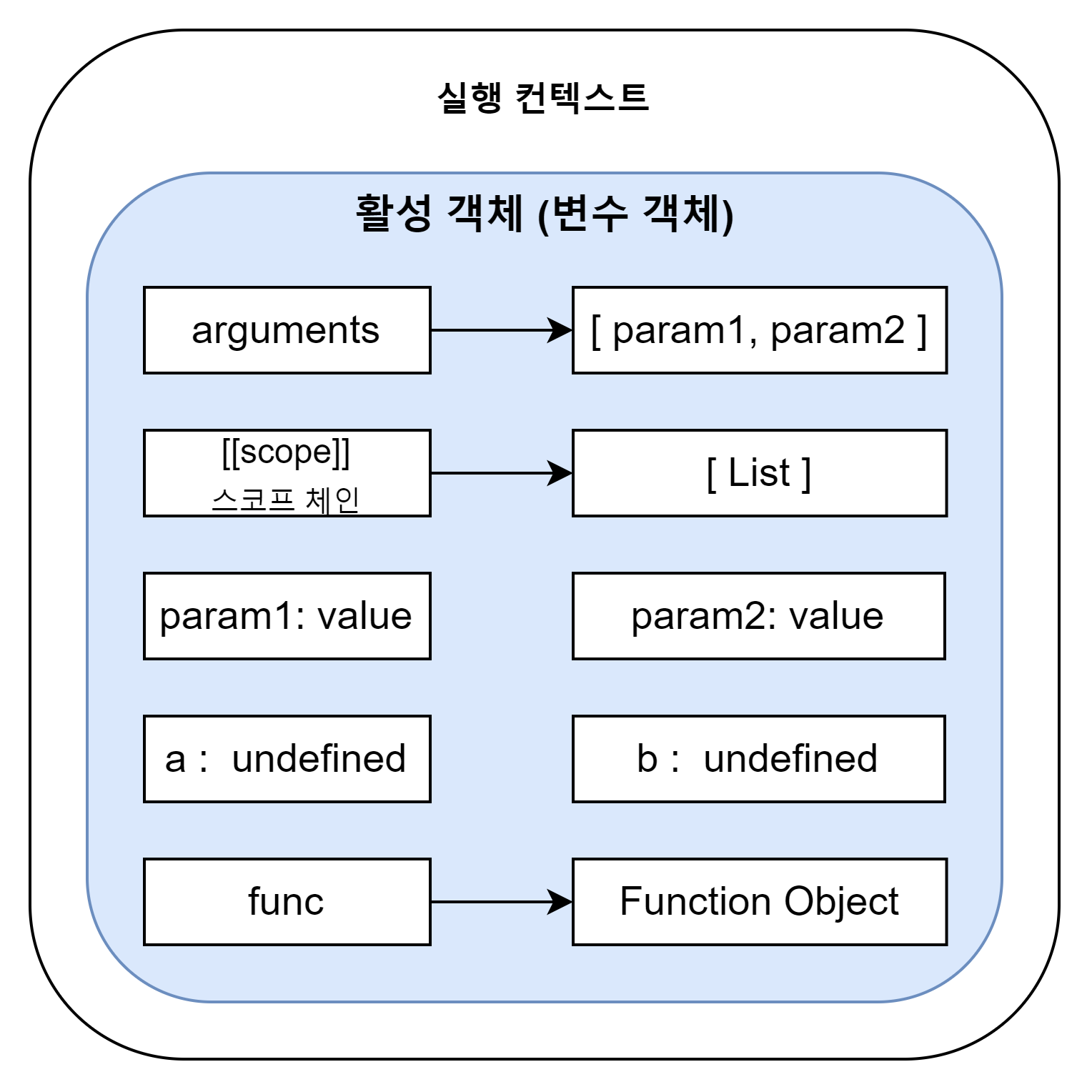
아래와 같은 코드가 있다고 가정하고 실행 컨텍스트를 살펴보자.
function(param1, param2){
var a = 1, b = 2;
function func(){}
}
- 호출된
함수 인자,param1,param2프로퍼티가 만들어지고 그 값이 할당 되었다. 만약 넘겨진 값이 없다면 undefined가 할당된다. - 함수 안에 정의 된
변수 a, b와함수 func가 생성되는데 변수나 내부 함수를 단지 메모리에 생성하고, 초기화는 각 변수나 함수에 해당하는 표현식이 실행되기 전까지는 이루어지지 않는다. 따라서 변수 a와 b에는 먼저 undefined가 할당되게 된다.⚡
함수 표현식은 변수 객체가 모두 만들어진 이후, 코드가 실행되는 시점에 읽히지만,
함수 선언식은 초기화 단계에서 읽힌다. 따라서func 함수는 초기화까지 진행되었다.
(이러한 현상을 함수 호이스팅 이라고 한다)
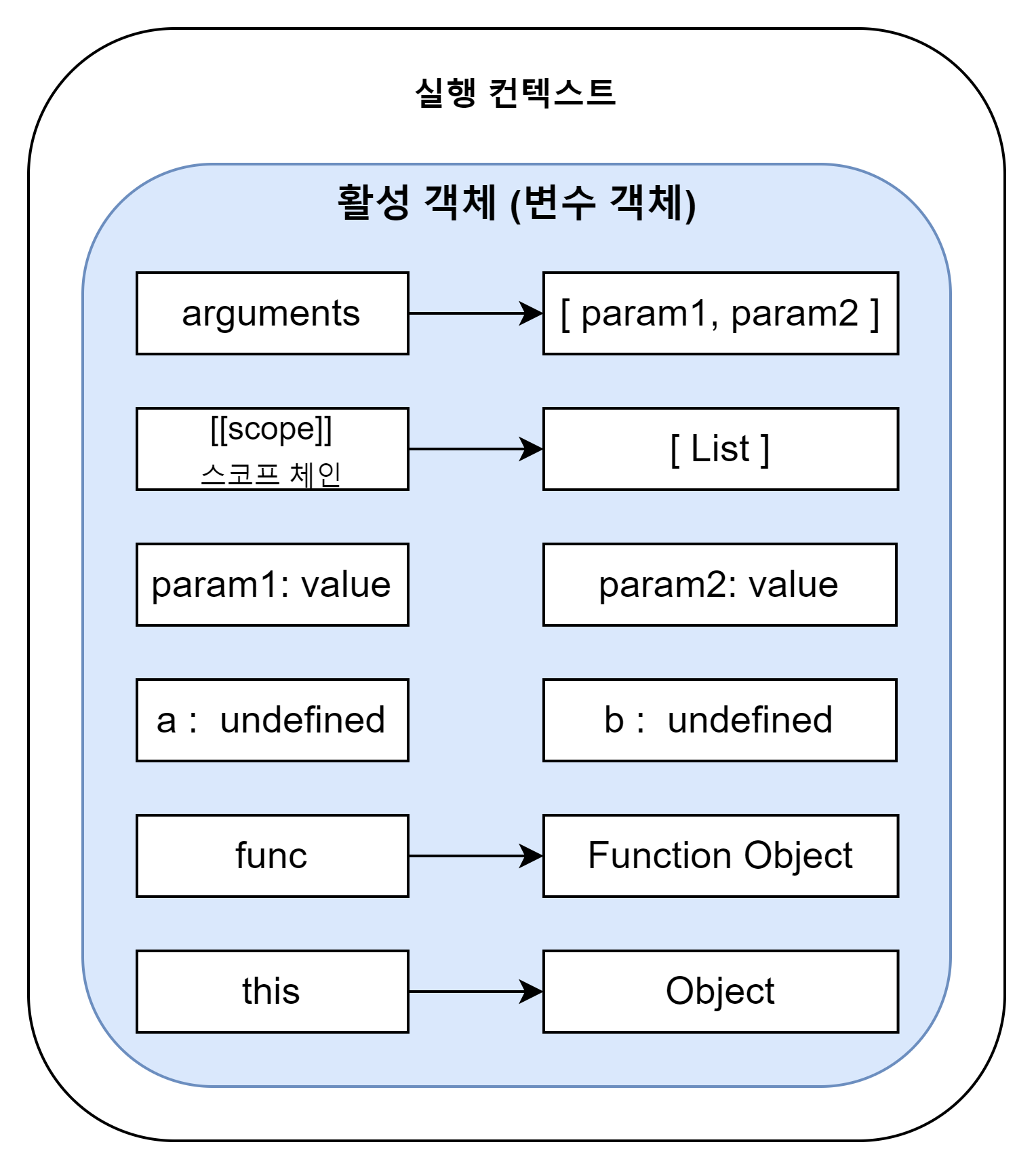
this 바인딩
실행 컨텍스트 생성의 마지막 단계에서는 this를 사용하는 값들이 할당되며 어떤 객체가 바인딩 될지는 이전 포스트에서 다뤘다.
만약 this가 참조하는 객체가 없다면 전역 객체를 참조하게 된다.

코드 실행
실행 컨텍스트가 생성되고 활성객체 (변수 객체)의 생성이 완료된 후에 코드에 있는 여러 표현식들의 실행이 이루어지게 된다.
실행되면 변수의 초기화 및 연산, 다른 함수 실행등이 이루어지며 앞에서 undefined가 할당되었었던 변수 a와 b에도 실행 과정에서 1과 2가 할당된다.
⚡
처음에 언급했던 실행 컨텍스트가 형성되는 경우 중 전역 코드가 있는데, 이 전역 코드가 실행 될 때 생성되는 컨텍스트가 바로 전역 실행 컨텍스트 이다.
전역 실행 컨텍스트는 일반적인 실행 컨텍스트와 약간의 차이점이 있는데, arguments 객체가 없으며 전역 객체 하나만을 포함하는 스코프 체인이 있다.
전역 실행 컨텍스트에서는 변수 객체가 곧 전역 객체이며 전역적으로 선언된 함수와 변수가 전역 객체의 프로퍼티가 된다.
