
JavaScript의 Data Type은 크게 원시 타입 (primitive type) 과 참조 타입(reference type) 두가지 형태가 존재한다. 이번 포스트에서 어떤 타입들이 있고 둘의 차이점은 무엇인지 다뤄보자 🏃♀️
원시 타입 (primitive type)
- null
- undefined
- string
- number
- boolean
- symbol (ES2015부터)
- bigint (ES2020부터)
원시 타입은 현재 위와 같이 7개가 존재하며 각각이 무엇을 의미하는지는 따로 설명하지는 않겠다.
(그래도 이정도는 아니까..)
원시 타입의 데이터란 객체가 아니면서 메서드도 가지지 않는 데이터를 의미한다.
또한 원시 타입의 데이터는 값 자체를 보관하며 값 자체는 불변의 성질을 가지게 된다.
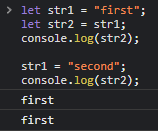
let str1 = "first";
let str2 = str1;
console.log(str2);
str1 = "second";
console.log(str2);
위와 같은 코드가 있다고 가정할 때, 첫번째 console.log(str2)의 결과는 슬쩍 봐도 알수있다 싶이 first가 출력되게 된다.
하지만 두번째 console.log(str2)의 경우에는 어떤 값이 출력될까?
바로 직전에 str1 = "second"라고 값이 바뀌었으니 str2도 바뀌지 않을까? 라는 착각이 들게 된다.

하지만 출력 결과는 위와 같이 두번째도 first를 출력하는 것을 확인 할 수 있다.
이러한 결과가 나오는 이유는 원시 타입은 값 자체를 복사하여 전달하기 때문에 복사된 대상인 원본의 값이 변경되었다고 해도 이미 복사된 값은 영향을 받지 않는다는 특징을 가진다.
참조 타입 (reference type)
참조 타입은 위에서 언급한 원시 타입을 제외한 모든 타입을 의미하며 대표적으로 배열, 객체, 함수가 있다.
데이터 값 자체를 보관했던 원시 타입과는 다르게 참조 타입은 값 자체가 아닌 값의 주소를 저장한다.
동적으로 크기가 변하는 데이터를 보관하기 위해서 변수가 아닌 다른 곳에 데이터 값을 저장하고 변수에는 값의 주소만을 할당하는 것이다.

(문득 떠오르는 C 포인터의 악몽)
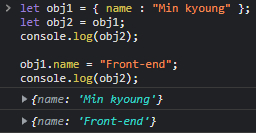
let obj1 = { name : "Min kyoung" };
let obj2 = obj1;
console.log(obj2);
obj1.name = "Front-end";
console.log(obj2);위와 같은 코드가 있다고 가정할 때, 이번에는 두 console.log(obj2)의 결과는 어떨까?
첫번째에는 당연히 { name : "Min kyoung" } 가 출력 될 것이라고 예상이 되고.. 두번째는 과연..

두번째는 원시 타입과는 다르게 원본인 obj1의 name값이 재할당 된 결과가 obj2에도 똑같이 적용 된 것을 확인 할 수가 있다.
결론
원시 타입(primitive type): 변수에 데이터 값 자체를 저장한다.
참조 타입(reference type): 변수에 데이터 값 자체가 아닌 값의 주소를 저장한다.
const로 선언된 배열에 push, pop을 적용할 수 있는 이유는?
간단하게 말하면 push와 pop은 재할당/재선언이 아니기 때문이다.
위에서 언급했듯이 배열은 참조 타입이므로 변수에 데이터 값이 아닌 데이터 값의 주소를 저장한 것이고 push, pop을 통해 주소를 통해 해당 메모리에 접근하게 된다.
이때 push, pop은 포인터를 바꾸는 행위가 이니기 때문에 가능한 것이다.
