
JavaScript 에서 소수점 반올림을 위해서 사용하는 toFixed 함수의 사용법은 다음과 같다.
numObj.toFixed([digits])
digits : 소수점 뒤에 나타날 자릿수. 값을 따로 지정하지 않으면 default는 0
출처 MDN
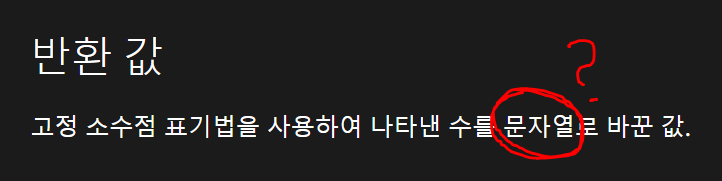
하지만 함수 설명의 반환 값 부분을 유심히 살펴보면.. 갑작스러운 변화구를 볼 수 있다.

이 사실을 제대로 알고 있지 않으면 생기는 문제를 예를 들어보자.
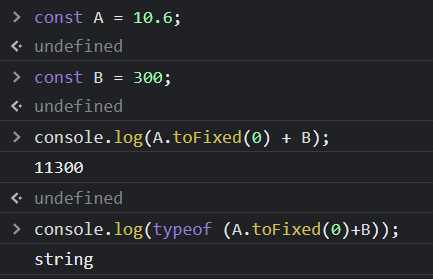
A (10.6) 라는 값과 B (300) 이라는 값을 더해서 화면에 보여주기 위해 A.toFixed(0) 을 통해 11이라는 숫자를 만들어 낸 후, 여기에 B를 더한다고 생각하면 11 + 300 = 311 를 예상하게 된다.
하지만 현실은..!

11300 이라는 황당한 숫자 아니 문자열이 출력된다. 이유를 찾아보니 대체로 아래와 같은 내용을 설명하고 있다.
JavaScript 에서 0.10과 같은 소수는 기본적으로 지원하는 이진 부동소수점(binary floating point)에 정확하게 저장할 수 없습니다. 따라서 string 타입만이 정확하게 표현할 수 있는 유일한 수단이기 때문입니다.
출처
string이 아닌 number로 반올림 하는 방법
1. Math.round
let someNumber = 42.008;
// 소수점 두 자리까지
someNumber = Math.round( someNumber * 1e2 ) / 1e2;
someNumber === 42.01;2. parseFloat
let someNumber = 123.456;
someNumber = parseFloat(someNumber.toFixed(2));3. Number
let someNumber = 2.2873424;
someNumber = Number(x.toFixed(2));함수를 사용할땐 이런 사소한 포인트도 놓치지 말고 읽어보자...
