기존의 React에 만약 A -> B -> C -> D 이렇게 연결된 컴포넌트들이 존재한다고 가정하게 되면, A 컴포넌트가 D 컴포넌트에 어떤 행동을 하기 위해 접근하려 한다면 위와 같이 연결된 컴포넌트들을 다 거쳐야 접근이 가능하다. 이러한 복잡한 문제를 해결하기 위해서 나온게 바로 Redux 다 !
Redux 란
Redux의 상태관리 흐름은 Context API와 비슷한 구조를 띄고 있다. 하지만 핵심 기술이나 구현 방법에 큰 차이가 있다.
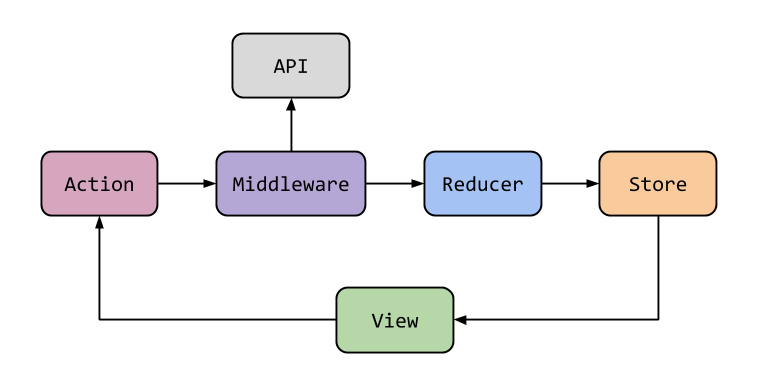
Redux의 핵심 기술로는 Store, Action, Reducer, Dispatch, Subscribe 가 존재한다. 각각의 개념을 설명하기전에 전체적인 내용을 쉽게 설명하자면, Store에는 우리가 사용하고자 하는 데이터들이 저장되어 있고, 각각의 컴포넌트들은 Dispatch를 통해 Action을 Reducer에 전달하게 된다. 또한 Store에 저장된 데이터는 Reducer에 의해서만 수정이 가능하다!
추가적으로 존재하는 개념인 Middleware는 주로 비동기 작업을 처리할 때 사용한다.
이제 Redux의 핵심 개념들을 알아보자! 🏃♀️
1. Store
Store란 React 어플리케이션의 전체 State, Reducer 함수, 이외의 내장 함수들을 가지고 있다.
하나의 어플리에키션은 하나의 Store만 가진다는 특징을 가지고 있다 !
2. Action
Action이란 State에 변화를 주고 싶을 때 발생시키는 것이며 하나의 객체로 존재하게 된다. Action에는 type이 반드시 존재해야 한다.
(이때 type은 주로 문자열로 작성하지만 나중에 오타를 방지하기 위해서 변수로 선언해주는 것이 좋다.)
export const LOAD_POST = 'LOAD_POST';
export const ADD_POST = 'ADD_POST';
// action 예시 1
{
type: LOAD_POST
}
// action 예시 2
{
type: ADD_POST,
data: {
title: "제목",
context: "내용"
}
}
위에서 선언된 Action이 어떠한 동작을 선언한 하나의 객체라면 Action Creator를 통해서 실제 Action을 만들어주는 역할을 한다!
export const loadPost = () => {
return {
type: LOAD_POST
}
}
3. Reducer
Reducer란 위에서 만들어진 Action 같은 행동들을 직접 수행하는 역할을 한다. 즉 State에 변화를 일으키는 함수를 의미한다. Reducer는 현재의 State와 Action을 인자로 받아 Store에 접근하여 주어진 Action에 맞춰서 해당 State를 변경하게 된다.
const reducer = (state , action) => {
switch (action.type) {
case LOAD_POST :
return //someWorks();
case ADD_POST :
return //someWorks();
default:
return state;
}
}
4. Dispatch
Dispatch란 Store에 내장되어있는 함수중 하나로 Reducer에게 Action을 발생시키라고 명령하는 것이라고 생각하면 된다.
따라서 Dispatch(action) 전달 -> Reducer 해당 action 수행 -> Store State 변화 이러한 구조이다.
5. Subscribe
Subscribe란 Store에 내장되어있는 함수중 하나로 함수 형태의 값을 파라미터로 받아온다.
Subscribe 함수에 특정 함수를 전달해주면, Action이 Dispatch 되었을 때 마다 전달해준 함수가 호출된다.
React에서 Redux를 사용하게 될 때 이 Subscribe 함수를 직접 사용하는 일은 별로 없다.
대신 react-redux라는 라이브러리에서 제공하는 connect 함수 또는 useSelector Hook을 사용하여 Redux Store의 State를 Subscribe 하게 된다. (사실 connect도 잘 안쓰고 주로 useSelector를 사용한다.)
사실 이번 포스트에 redux 예제와 react-redux를 이용한 예제를 작성하려 했는데.. 막상 예제를 만들어보려고 하니 아직 redux에 대한 이해도가 낮아 예제를 짜다가 막히는 부분이 생겨서 다음 포스트에 두 예제를 작성해보는 걸로 결정했다 😭
(redux 너무 어려워 . . .. ..)