
Overview
지난번 Letsencrypt를 통하여 SSL 인증서를 발급받았다. 오늘은 docker-compose로 nginx를 컨테이너에 올리고 reverse proxy 설정까지 해보자.
1. Nginx 설정
Nginx는 동시 접속 처리에 특화된 웹 서버 프로그램이다.
정적 파일을 서빙하는 서버, 리버스 프록시, 스위치 등의 역할이 가능하다.
지난번 docker와 docker-compose를 설치했으므로 이 과정은 생략하겠다.
1-1. Nginx 설정 파일 생성하기
필자는 서버가 올라가는 EC2 인스턴스 ~/data/nginx 디렉토리 내부에 app.conf 라는 이름으로 설정 파일을 생성했다.
server {
listen 80;
server_name {your domain};
server_tokens off;
location / {
return 301 https://$host$request_uri;
}
}
server {
listen 443 ssl;
server_name {your domain};
server_tokens off;
ssl_certificate /etc/letsencrypt/live/{your domain}/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/{your domain}/privkey.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
location / {
proxy_pass http://{your domain}:8080/;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}EC2 내에서 {your domain}으로 들어오는 80 포트 요청을 읽어낸다. SSL 적용을 위하여 443(https)로 리다이렉트하였고, 8080(Spring)으로 reverse proxy** 하도록 구성했다.
{your domain}에는 SSL 인증서를 발급받은 도메인을 입력하면 된다.
1-2. /etc/letsencrypt/options-ssl-nginx.conf 파일 생성하기
아래 링크의 내용을 복사/붙여넣기 해야한다.
https://raw.githubusercontent.com/certbot/certbot/master/certbot-nginx/certbot_nginx/_internal/tls_configs/options-ssl-nginx.conf
# This file contains important security parameters. If you modify this file
# manually, Certbot will be unable to automatically provide future security
# updates. Instead, Certbot will print and log an error message with a path to
# the up-to-date file that you will need to refer to when manually updating
# this file. Contents are based on https://ssl-config.mozilla.org
ssl_session_cache shared:le_nginx_SSL:10m;
ssl_session_timeout 1440m;
ssl_session_tickets off;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers off;
ssl_ciphers "ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384";SSL 관련 설정을 해주는 것!
cd /etc/letsencrypt
vi options-ssl-nginx.conf1-3. OpenSSL로 디피-헬만 파라미터 키 만들기
디피-헬만 파라미터(이하 dhparam)는 SSL 통신시 암호화를 도와주는 방식 중 하나로 dhparam 키를 이용해 암호화 복잡도를 높여 보안을 강화하는 것이 목적으로 각종 WAS의 SSL 통신에서 dhparam을 지원한다.
cd etc/letsencrypt
sudo openssl dhparam -out ssl-dhparams.pem 40964096 비트로 생성하여 시간이 걸릴 수 있다.
2. docker-compose.yml 생성하기
2-1. docker-compose.yml 작성하기
EC2 인스턴스 루트 위치에 docker-compose.yml을 작성하여 nginx 컨테이너를 올려볼 것이다.
version: '3'
services:
nginx:
image: nginx:1.15-alpine
restart: unless-stopped
volumes:
- ./data/nginx:/etc/nginx/conf.d
- /etc/letsencrypt:/etc/letsencrypt
- /var/log/nginx/mytamla:/var/log/nginx/mytamla
ports:
- "80:80"
- "443:443"
command:
"/bin/sh -c 'while :; do sleep 6h & wait $${!}; nginx -s reload; done & nginx -g \"daemon off;\"'"nginx:1.15-alpine 이미지로 구울 것이다.
volumes를 통해 EC2 내부의 설정 파일과 인증서를 컨테이너의 폴더로 옮겨서 실행시킨다.
2-2. docker-compose 동작시키기
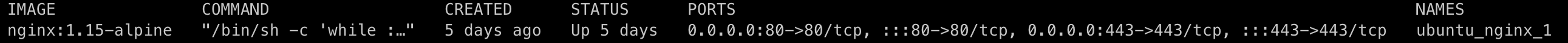
docker-compose up -d2-3. 정상적으로 동작하는지 확인하기
docker ps -a
다음 시간에는 Github Action으로 CI/CD를 구축하여 ec2에 스프링부트 서버를 배포해보자.
참고
https://jinsiri.tistory.com/605
https://extrememanual.net/2047
