GA4 스터디 목록
1일차 공부 GA4란?
- ga4란 뭔가?
-기존 ga3가 사용한 gtag.js를 그대로 사용하며 추가로 event+parameter 모델을사용 - 모바일과 웹을 동시에 측정할수있음
- 웹과 앱의 동일안 유니크한 유저를 리포팅할수있음
- 데이터 send시 볼륨의 재한이없음(대신 제한을 걸수있음)
- bigquery 무료 연결(빅쿼리란?)
- 자동으로 여러 이벤트를 트래킹해줌( 스크롤 트래킹, 비디오트레킹, exit트레킹, 서치트레킹등등...)
- 리포팅 뷰를 디버깅하거나 커스텀마이징 할 수 있다.(여러가지 차트들)
- 데이터 스트림=>a data stream is a data source
- stream Url, stream name, measurement Id, Stream Id, status 등을 알수있다.
- web data stream
- app (ios/aos) data stream
- 각각의 데이터 스트립들을 서로 상호간에 결합이가능함
2일차 공부 dataStrem이란?
- data stream 이란?
- 웹과 앱에서 ga4가 수집하는 정보들을 의미한다 데이터 스트림은 앱 또는 웹을 나누어 관리하며
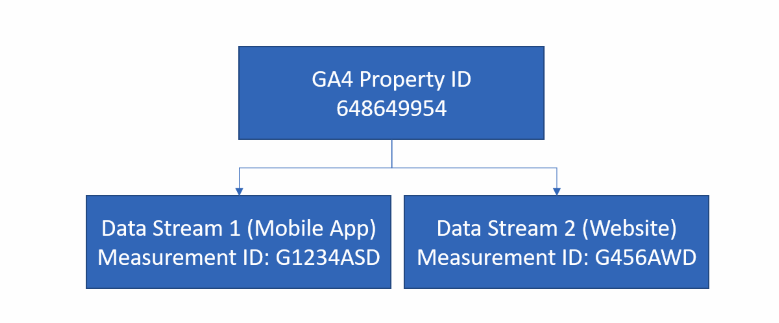
1일차 8번 항목에 있는 값들이 존재하고 measurement Id(측정 아이디)를 알아보자. - measurement Id는 엡과 웹의 data stream을 구분 짓는 값이다
- ga4에서는 tracking id 대신 measurement Id를 사용한다.
- 다음과같이 id measurement Id를 정하여 사용한다.

- 웹과 앱에서 ga4가 수집하는 정보들을 의미한다 데이터 스트림은 앱 또는 웹을 나누어 관리하며
- event-parameter model ga4가 ga3와 가장 다른점은 event-parameter의 계념이 추가 되었다는 점이다.
- event-parameter는 ga4에서 event에 새로주가된 정보를 의한다.
- event-parameter는 3가지 타입이 있다.
- Automatically collected parameters
- 자동으로 수집되는 정보들은 다음과같다
- language(사용자의 언어)
- page_location
- page_referrer
- page_title
- screen_resolution(화면 해상도)
- Custom parameters
- 하나 이상의 매개변수를 text type 혹은 number type으로 수동으로 보낼 수 도 있다.
- text type 파라미터는 커스텀 디멘션에 추가해도 되지만 커스텀 메트릭스에 저장하면 안된다(커스텀 디멘션, 메트릭스가 뭘까?=> 3일차로 넘김)
- number type 파라미터는 text typer과 반대이다.
- User Properties
- 웹사이트/앱 사용자의 속성을 설명하는 데 사용됨.
- 두가지 속성이 있다.
- 미리 정의된 사용자 속성
- 자동으로 수집된 사용자 속성이다.(나이, 국가, 성별, 이해, 언어, 기기 카테고리 등등..)
- custom 사용자 속성
- 추가로 수집할 속성이 있다.
- Automatically collected parameters
- 맞춤 이벤트 및 매개변수 이름 지정에 대한 모범 사례
3일차 공부 디멘션/메트릭스란
2일차 공부에서 생긴 의문점인 커스텀 디멘션과 커스텀 메트릭스에 대해서 알아보자
참고자료
정리
1번 차료에 대한정리
-
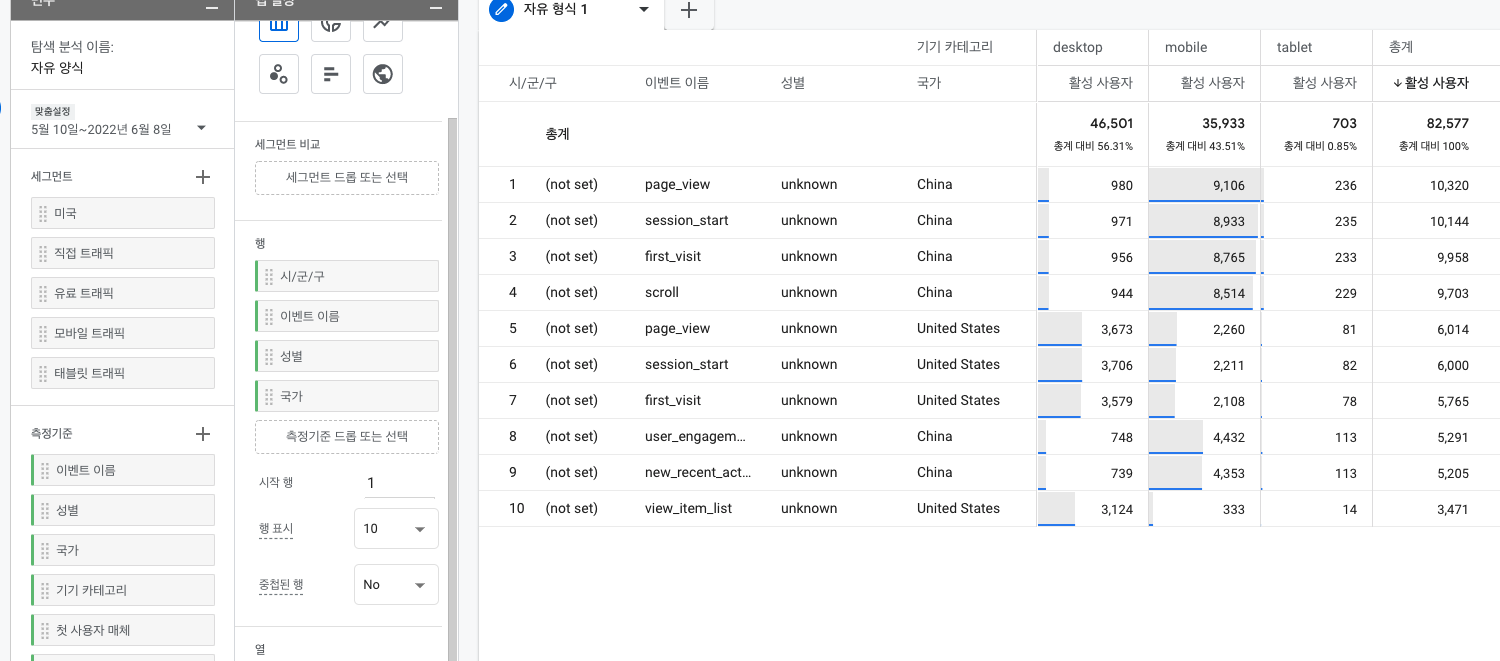
측정기준
- 어떤 기준으로 데이터를 분류할것이냐(국가기준이라던지, 성별기준이라던지)
- ga4 리포트가 있다고치면 가로열로 나눠 질수 있는 항목들이다.

(위에 사진에 국가별라인이 측정기준이다)
-
측정항목
- 측정 기준을 토대로 어떠한 값을으 볼것인지 정한다.(세로열으로 보면 된다)
- 측정항목으로 사용자수,이벤트수를 측정했다고 치고 측정기준이 국가면 국가+인구 즉 국가별 인구가된다.

(위 사진에 사용자수, 이벤트수 의 세로라인이 측정항목이다) -
세그먼트(조각)
- 내가원하는 조건의 데이터만 보겠다 라는 것
- 만약 측정기준+측정항목이 결합된 표가있다고하면 여기서 pc로만 접근한 사람들의 수만 보고싶다는 기준이 즉 세그먼트이다.
- 보고싶은 항목중(파이)에 네가 원하는 값만 골라서(조각)
볼 수 있게 하는 기준이라고 보면된다.

2,3번 자료에 대한 정리
-
text 타입의 파라미터가 입력되는 디멘션이란?
-
기본디멘션
-
기본디멘션의 예
- 나이
- 도시
- 나라
- 성별
- 앱 버전
- 브라우저
- 디바이스 종류
- 호스트 이름
- 사용자 소스
- 사용자 매채
- 사용자 캠페인
- 세션 매채
- 세션 소스
- 세션 캠페인
- 그외 등등...
-
기본디멘션의 하위범주
-
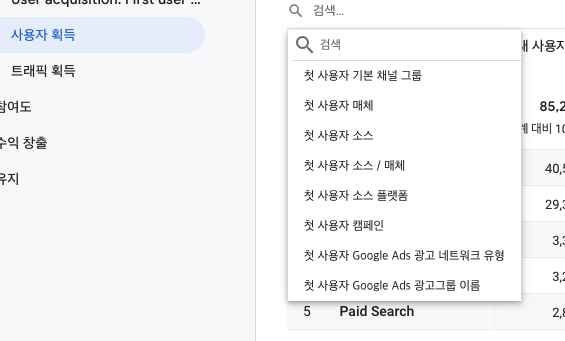
사용자 획득 측정기준
- 사용자에 대한 통찰력을 제공

- 사용자 획득에서 사용자 획득 측정기준을 위에 사진에서 알 수 있다.
- 첫 사용자 매체 : 사용자를 처음 확보한 마케팅 채널
- 첫 사용자 소스 : 사용자를 처음 획득한 웹 사이트
- 첫 사용자 소스/매체 : 사용자를 처음 획득한 웹사이트/마케팅 채널
- 첫 사용자 캠패인 : 사용자를 처음 확보한 캠페인
- ...그외에 : 모두 사용자를 처음 획득한 경로를 파악하는 디멘션이다
- 사용자에 대한 통찰력을 제공
-
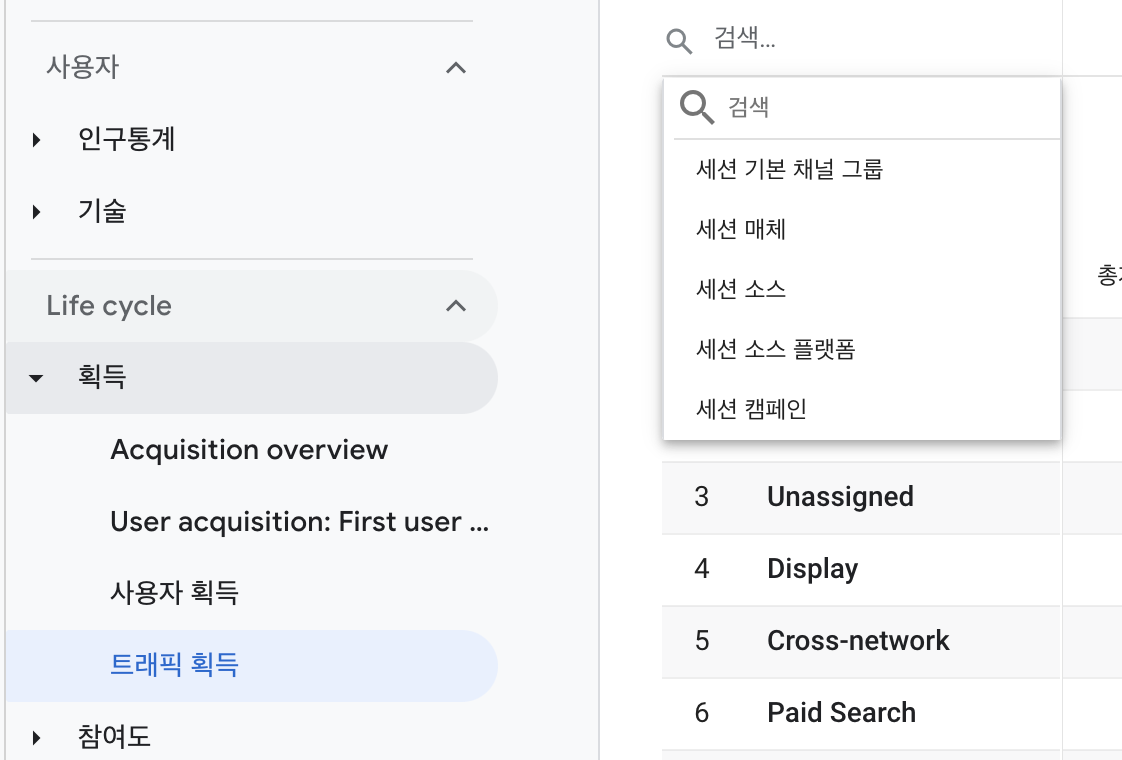
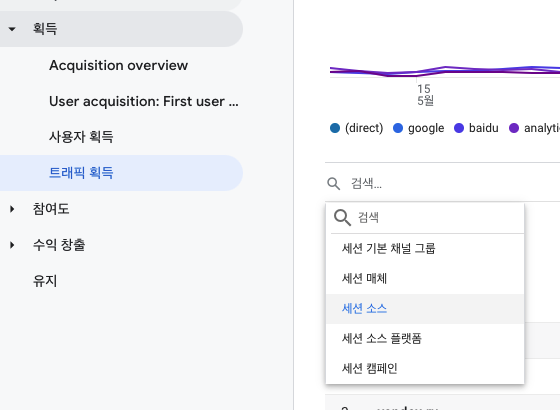
세션 획득 측정기준

- 세션은 트래픽에서 볼수있다.
- 세션이란 특정 행동에 쓰인 시간이라고 생각하면 편하다.
- 세션 기본 채널 그룹 : 사용자의 세션을 참조한 기본채널 그룹(기본 채널 그룹은 기본 마케팅 채널의 규칙을 기반으로한다)
-
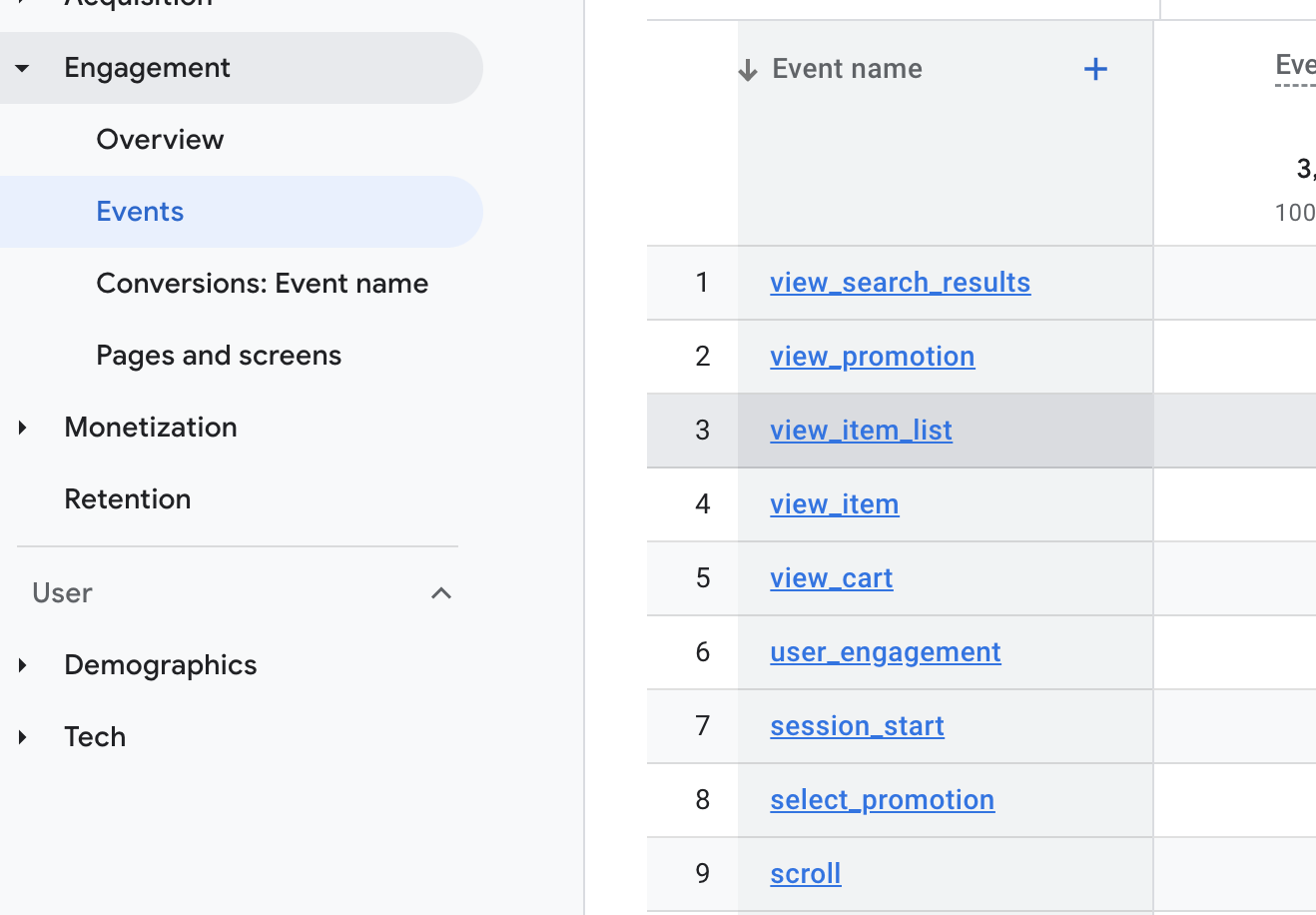
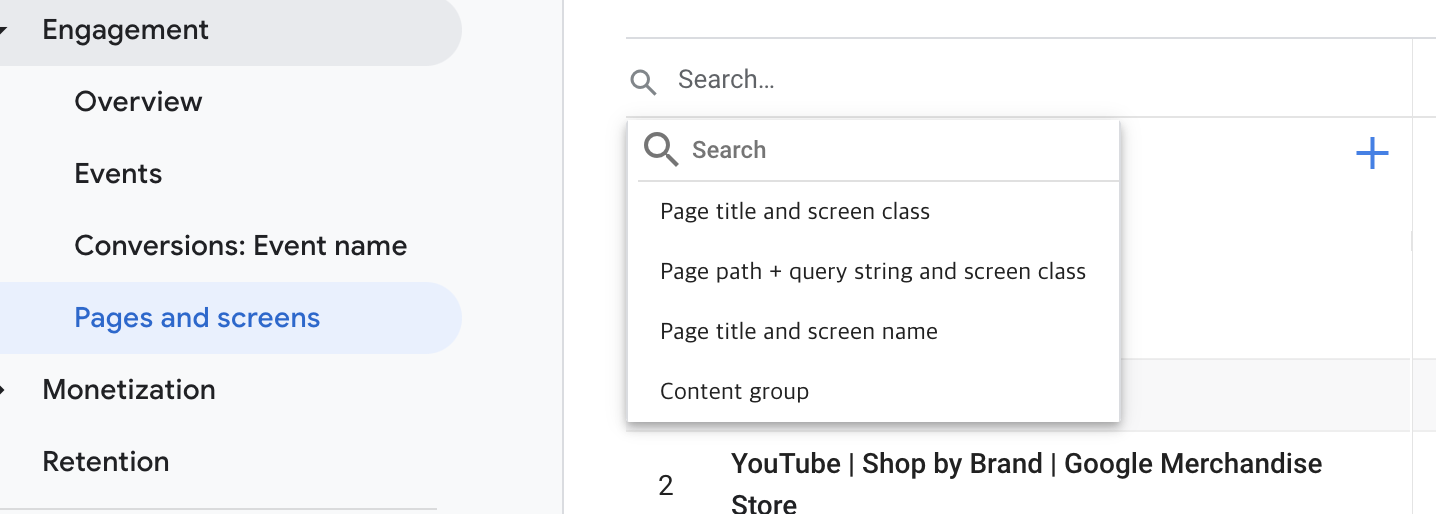
사용자 참여 측정기준
- 사용자 참여 측정기준은 웹/앱에 참여하는 방식과 관련된 통찰을 제공

- 이벤트에선 어떤 이벤트들이 일어났는지 알수있다.
- 어떤 페이지/스크린에서 일어났는지 알 수 있다.

- 사용자 참여 측정기준은 웹/앱에 참여하는 방식과 관련된 통찰을 제공
-
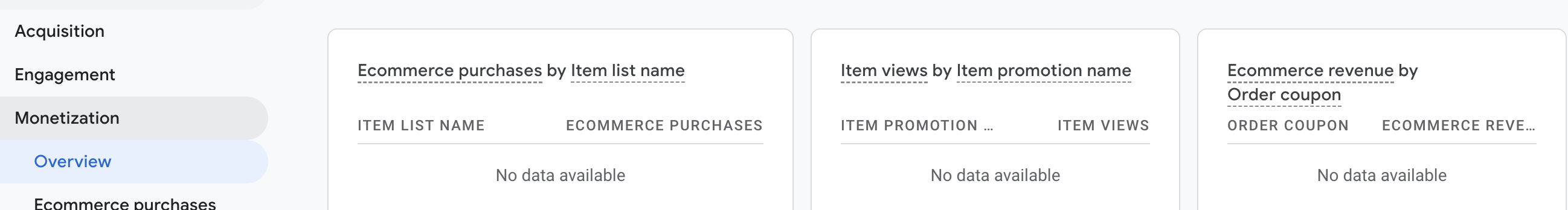
수익 창출 측정기준
- 수익창을 측정기준은 우베사이트/앱이 사용자에게 수익을 창출하는 방법과 관련된 통찰 제공

- 판매 아이템목록, 판촉이름, 쿠폰코드을 수집한다.
- 수익창을 측정기준은 우베사이트/앱이 사용자에게 수익을 창출하는 방법과 관련된 통찰 제공
-
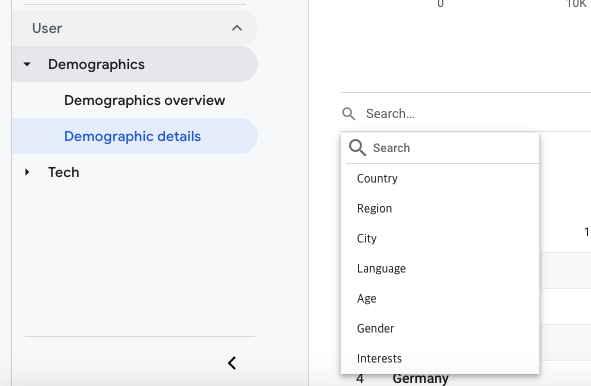
사용자 측정 측정기준
-
사용자 인구 통계 측정기준

-
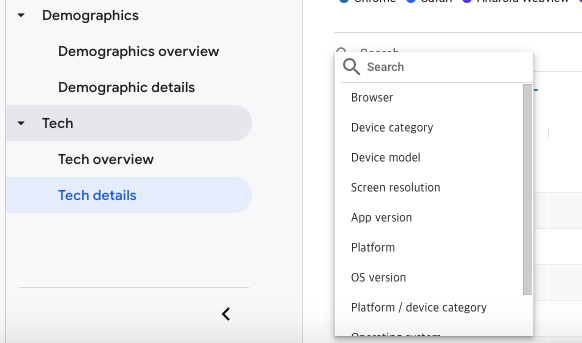
기술 측정기준

-
그외 측정기준
-
-
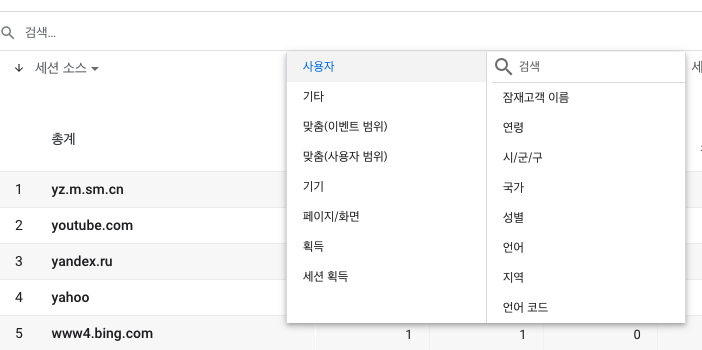
중요 디멘션은 GA4 보고서에 적용되는 측정기준

-
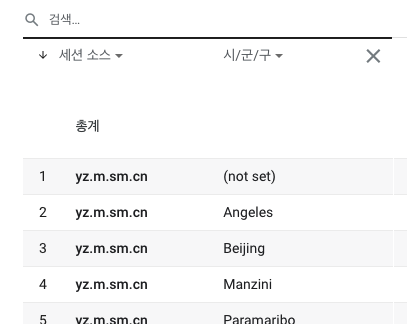
두 번째 측정기준
- 중요 측정기준 다음에 적용시킬 측정기준을 두번 째 측정기준이라 한다.


- 중요 측정기준 다음에 적용시킬 측정기준을 두번 째 측정기준이라 한다.
-
중요 측정기준과 두 번째 측정기준은 탐색/보고서에서 반대로 설정하여 사용할 수 있다.
-
보고서에 3개 이상의 측정기준을 적용 할 수 있다.

-
탐색=>자유형식 보고서에서

위와같이 측정기준=>행=>측정기준 적용
-
-
커스텀 디멘션(측정 기준)
- 이벤트 범위 커스텀 측정기준
- 유저 범위 커스텀 측정기준
-
-
number 타입의 파라미터가 입력되는 커스텀 메트릭스란?
- 커스텀 메트릭스(측정 항목)
