
레이아웃 구성요소
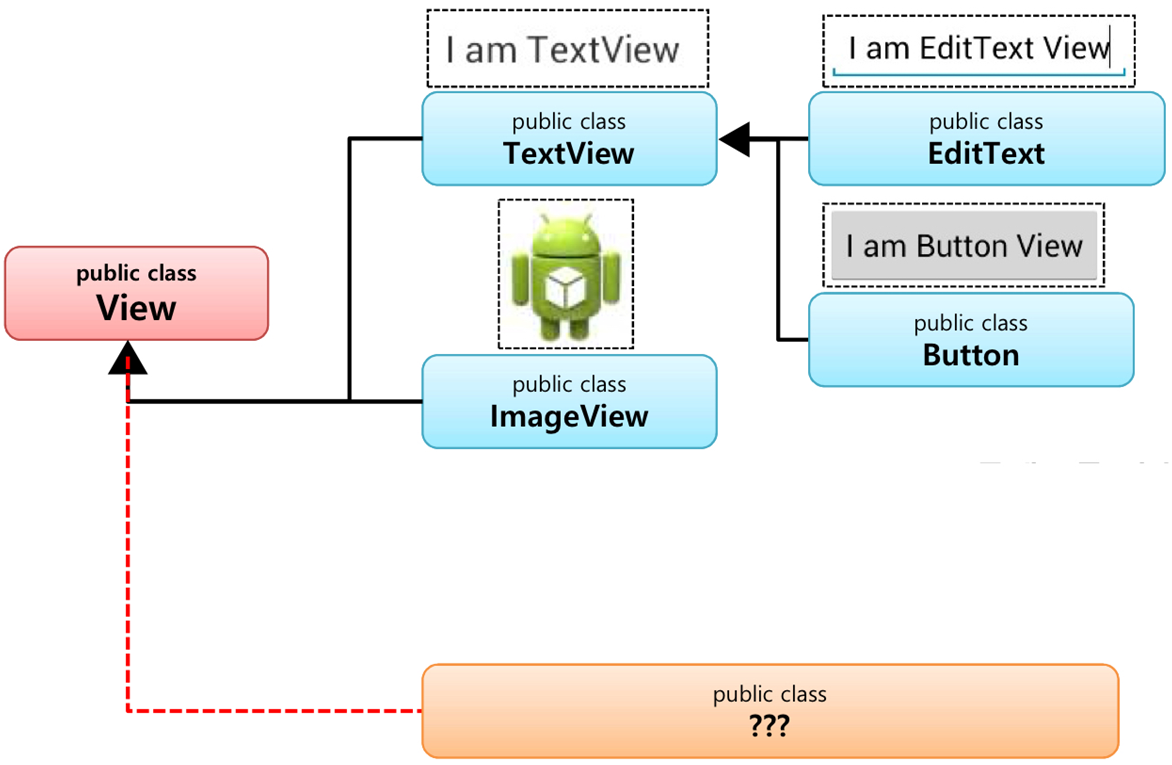
1. View

- 눈에 보이는 모든 요소는 View
- 화면에 보여지는 모든 요소는 반드시 View를 상속받아야 함.
- View : 최상위 class (hierarchy)
- public class ??? extends View : 화면에 보일 class 디자인
- TextView, EditText, Button, ImageView 등은 안드로이드 플랫폼에서 제공하는 class
- 화면에 배치 : class의 인스터스 생성, 인스턴스를 화면 상에 rendering
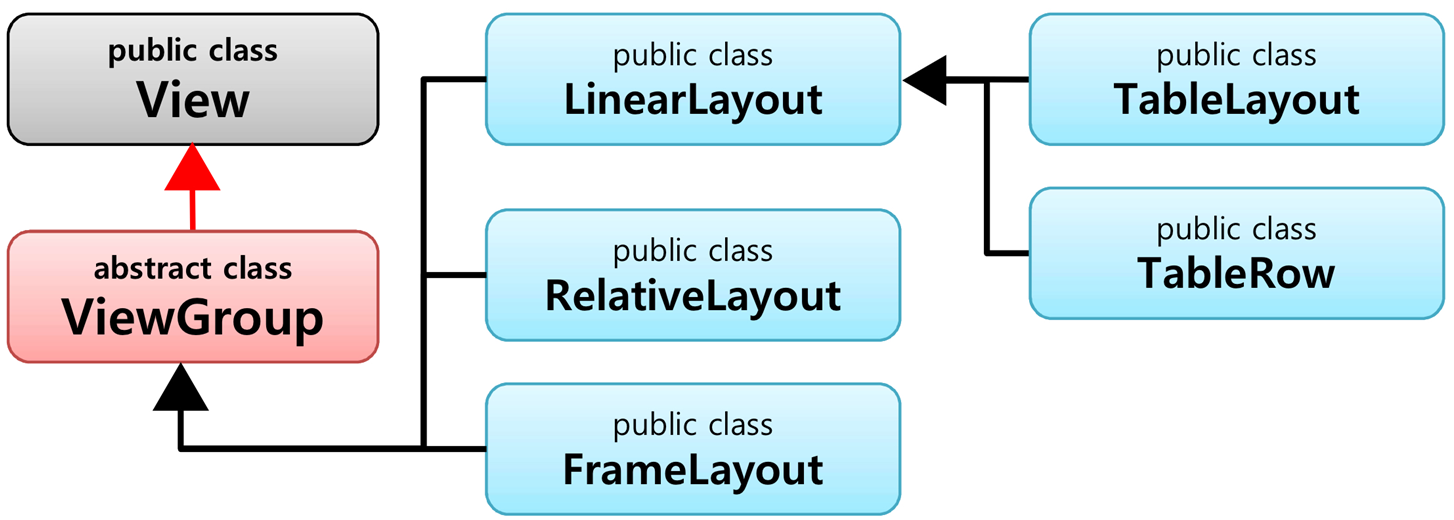
2. ViewGroup

- ViewGroup의 자식이어야 View위에 View를 올릴 수 있음.
- Layout마다 배치 형태가 상이
1) LinearLayout : 선형 배치
2) TableLayout : 표 형태의 배치
3) TableRow :
4) RelativeLayout : 각 뷰들의 관계에 따라 배치
5) FrameLayout : 겹쳐서 배치 (화면 전환 활용) - ViewGroup은 View의 배치를 담당
- 결국 ViewGroup도 View다. -> 화면은 오직 View만으로 구성
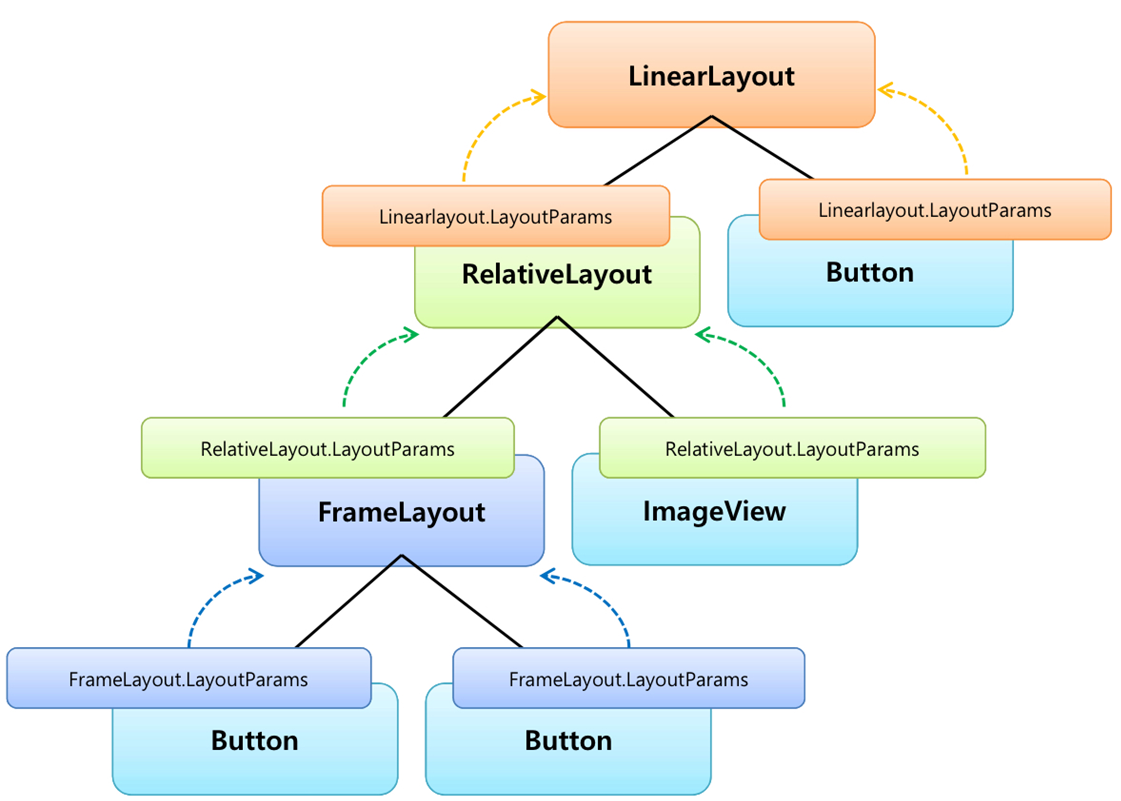
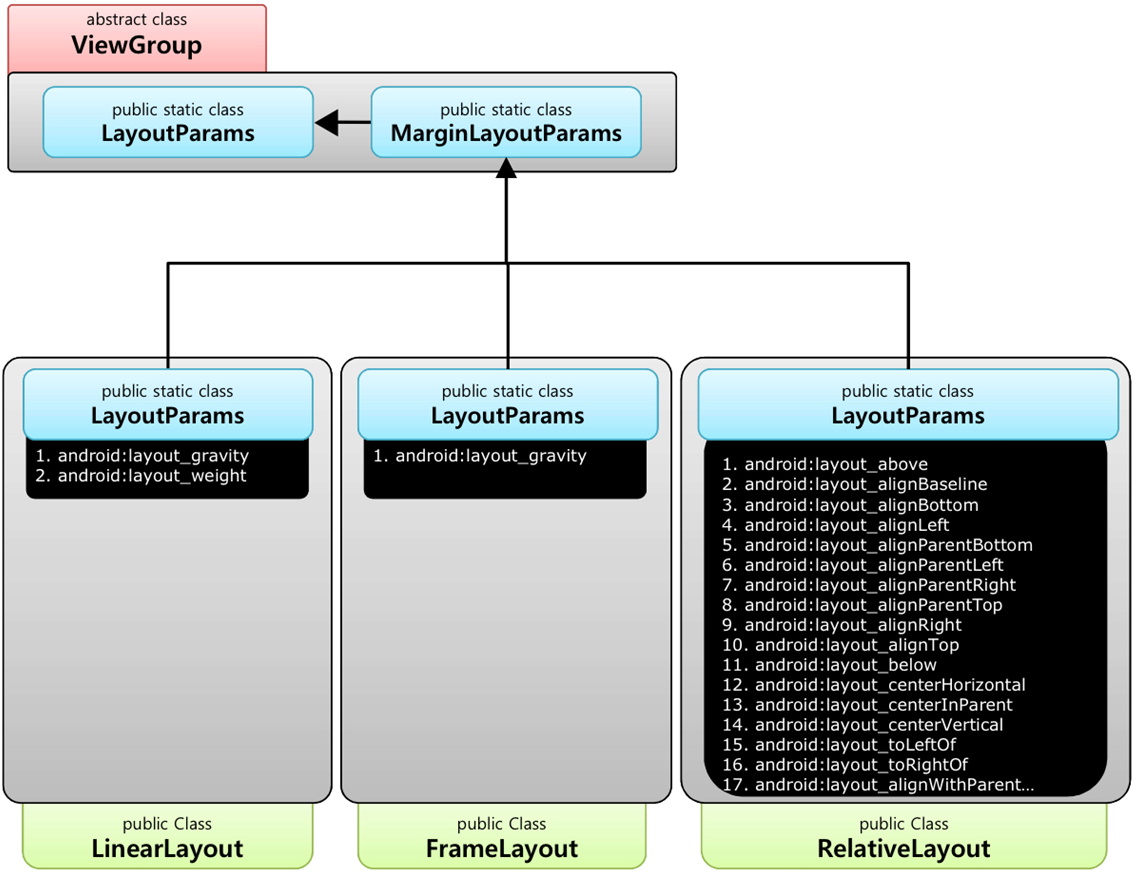
3. LayoutParams
1) LayoutParams

- ViewGroup에 화면 배치 정보 전달

- "layout_" Prefix로 구분
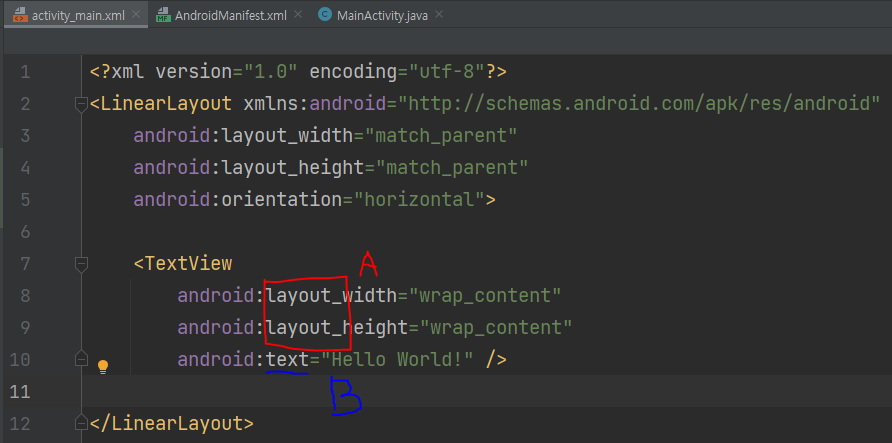
A : LayoutParams의 속성
B : View의 자체 속성 - java에서 화면 설계 시, LayoutParams의 속성값이 함수 파라미터로 대응.
- java와 달리, xml은 LayoutParams가 명확히 드러나지 않는다.
2) 최상위 뷰그룹의 LayoutParams 정보
-
View의 너비 높이 설정
android:layout_width="match_parent"
: match_parent 부모영역 전체에 맞춤
android:layout_height="wrap_content"
: content가 무리없이 보일 정도까지만
android:layout_height="100dp"
: dp단위로도 설정 가능 -
View와 Layout 사이 margin 설정
android:layout_marginTop="50dp"
android:layout_marginLeft="100dp"
android:layout_marginBottom="50dp"

- 어떤 Layout이냐에 따라 필요한 속성들이 다름.
- LayoutParams : 해당 Layout에서만 추가적으로 사용 가능한 것
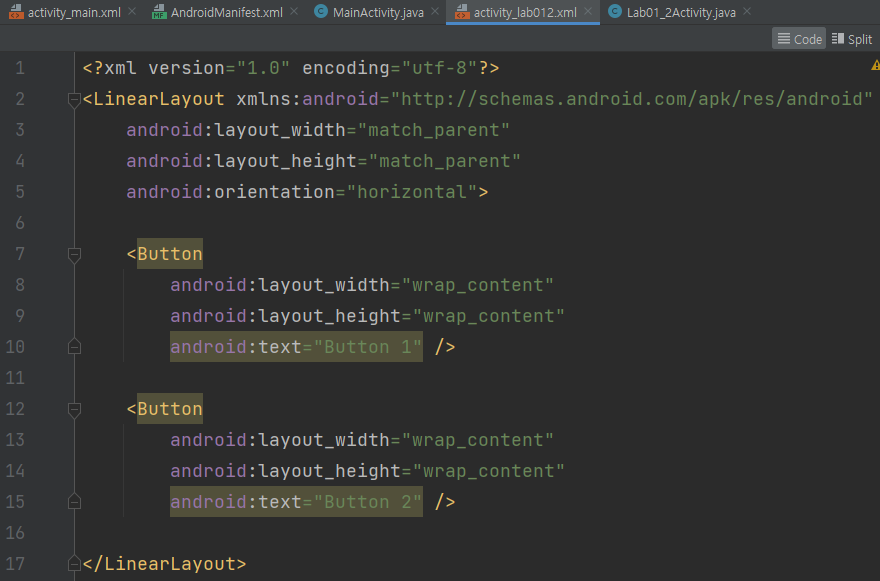
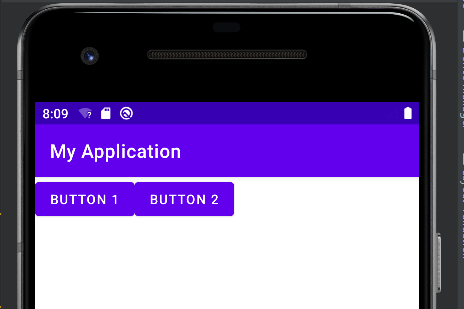
4. 레이아웃 XML로 화면 구성하기


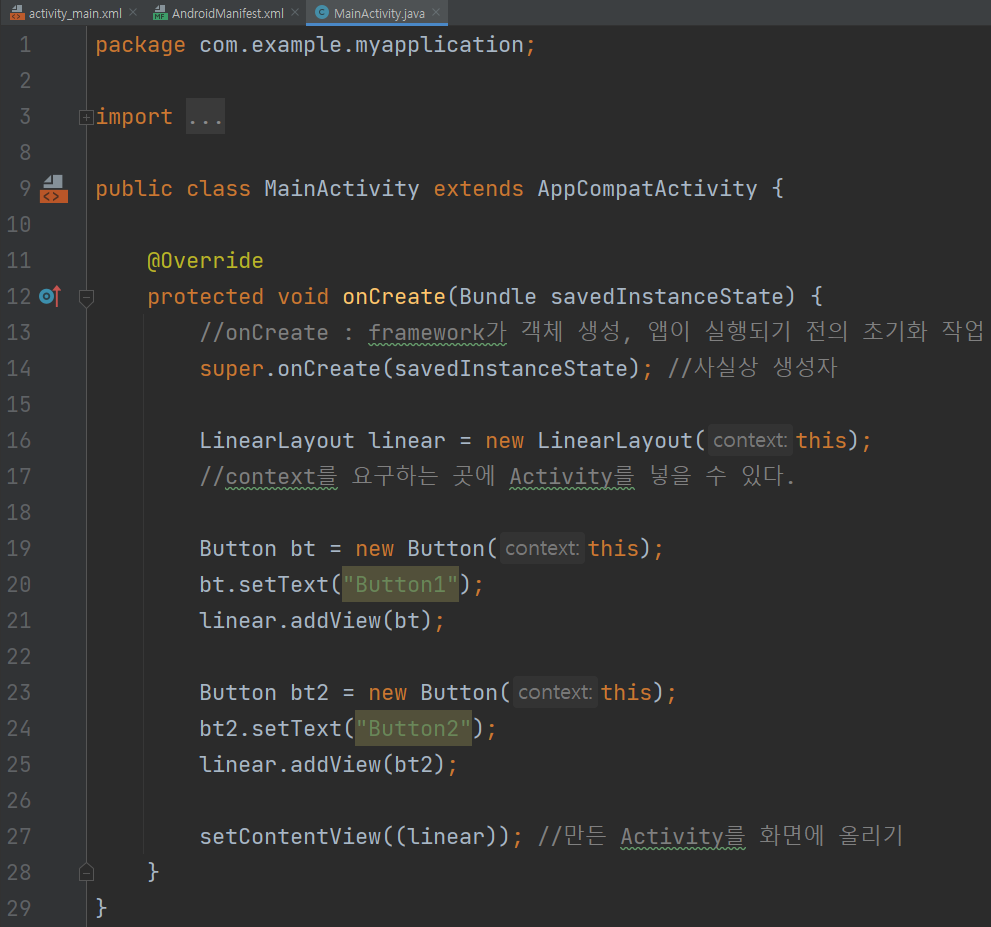
5. 자바코드로 화면 구성하기


6. 자바로 레이아웃 구성하기
1) UI(화면 설계)를 작성하는 3가지 방법
- XML 파일로 사용자 인터페이스 작성
- 코드로 사용자 인터페이스 작성
- XML과 코드를 동시에 사용
2) Activity
-
기본 화면 구성

-
src/MainActivity.java 파일
public class MainActivity extends AppCompatActivity {
@override
proteted void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}-
setContentView
- R.layout.activity_main : res/layout/activity_main.xml 파일
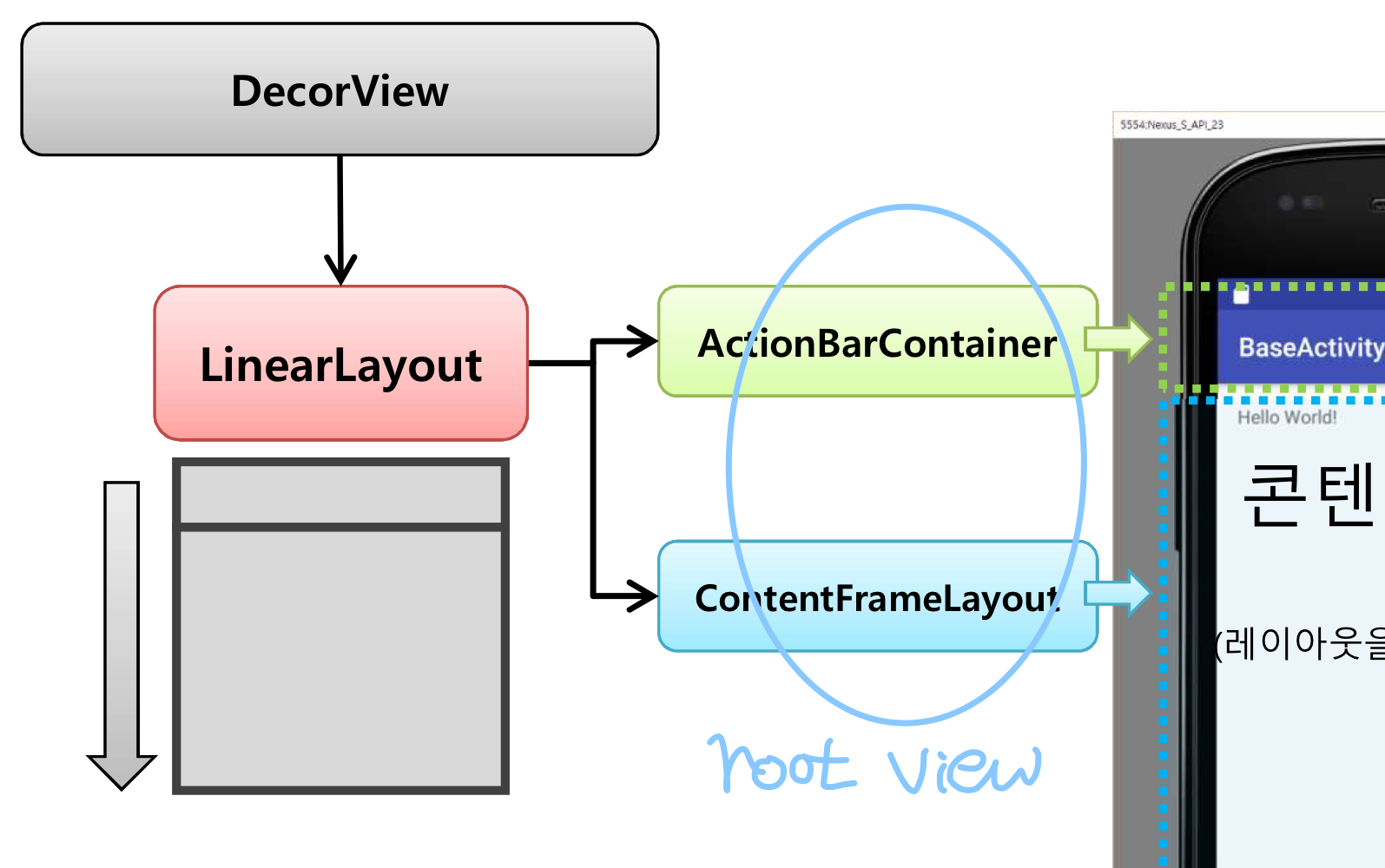
- ContentFrameLayout에 올라갈 파트들을 정의한 파일을 ContentFrameLayout 자식으로 업로드
- Inflation : XML 레이아웃에 정의된 정보를 메모리 상에서 객체화하는 과정
- 레이아웃 XML의 내용을 파싱 -> 뷰 생성 -> 뷰에 정의된 속성들 설정
- setContentView 함수 내에 처리는 모두 LayoutInflater라는 클래스에 의존 -
전체 뷰를 감싸고 수직 배치 LinearLayout을 자바소스로 옮기기
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout rootLinear = new LinearLayout(this);
//이 객체가 어떤 문맥에 포함되느냐를 의미
rootLinear.setOrientation(LinearLayout.VERTICAL);
ContentFrameLayout.LayoutParams rootLP =
new ContentFrameLayout.LayoutParams(
ContentFrameLayout.LayoutParams.MATCH_PARENT,
ContentFrameLayout.LayoutParams.MATCH_PARENT);
// 생성자 (width, height)
rootLP.setMargins(20, 20, 20, 20);- ViewGroup 코드
LinearLayout InputLinear = new LinearLayout(this);
InputLinear.setOrientation(LinearLayout.HORIZONTAL);
LinearLayout.LayoutPatams InputLp =
new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
TextView nameTv = new TextView(this);
nameTv.setText("Jnary임니꽈?");
LinearLayout.LayoutParams nameTxLp = new LinearLayout.LayoutParams(
0, LinearLayout.LayoutParams.WRAP_CONTENT);
nameTxLP.weight = 1;
EditText nameEt = new EditText(this);
LinearLayout.LayoutParams nameEtLp = new LinearLayout.Layoutparams(
0, LinearLayout.LayoutParams.WRAP_CONTENT);
nameEtLp.weight = 1;
//ContentFrameLayout에 ViewGroup 붙이는 과정
InputLinear.addView(nameTv, nameTvLp);
InputLinear.addView(nameEt, nameEtLp);
rootLinear.addView(InputLinear, InputLp);- XML 파일의 식별자 활용한 코드
//XML 파일
android:id="@+id/button1"
//.java 파일
Button b1 = (Button) findViewById(R.id.button1);