
ViewGroup
1. LinearLayout
자체 ViewGroup 속성 + LayoutParams 속성 함께 학습해야 함.
1) android:orientation
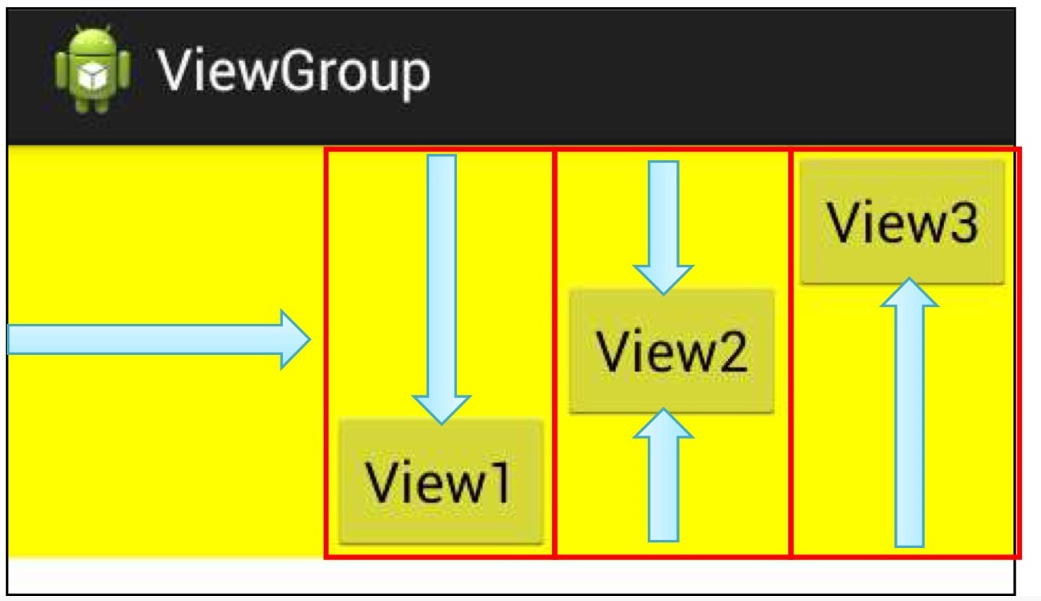
android:orientation="vertical"수직 배치android:orientation="horizontal"수평 배치
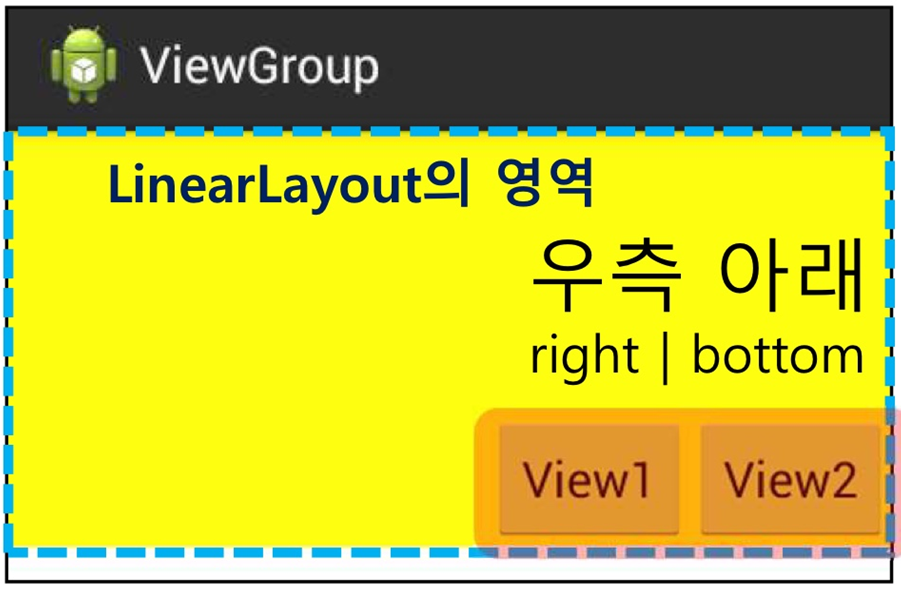
2) android:gravity
-
android:gravity="right|bottom"우측 하단 배치 -
속성값
- top : 상단 / bottom : 하단
- left : 좌측 / right : 우측
- center_vertical : 수직 중앙 / center_horizontal : 수평 중앙
- center : 정중앙 -

3) android:layout_gravity
- 자신에게 할당된 영역에서 조정
- 자체 속성 gravity의 속성값 동일

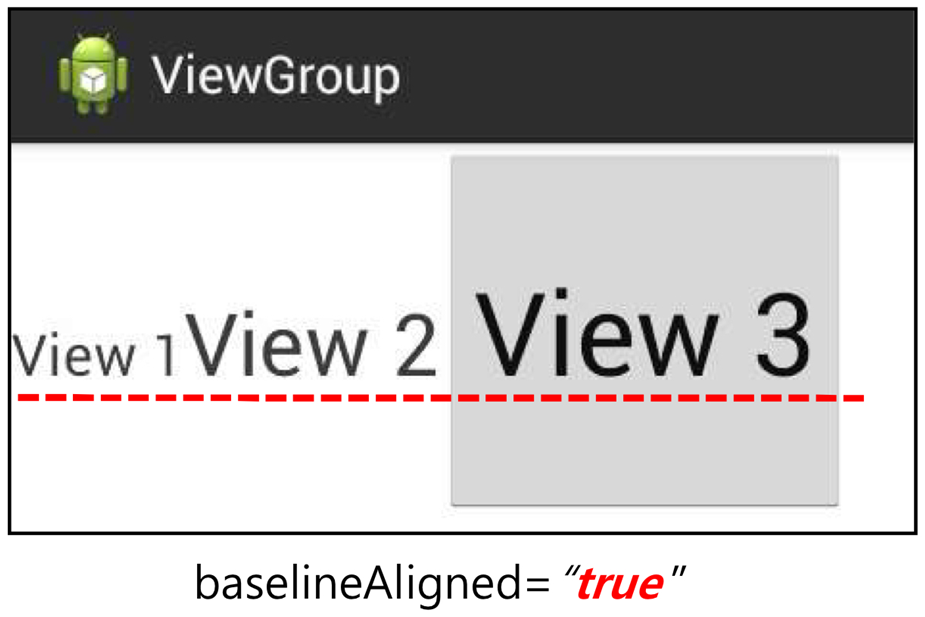
4) android:baselineAligned
android:baselineAligned="true"
true가 기본값
텍스트가 포함된 자식 뷰(TextView를 상속받은 뷰) 중 가장 높이가 긴 뷰를 기준으로 텍스트 하단 정렬
자식 뷰들이 수평으로 배치된 경우에만 적용
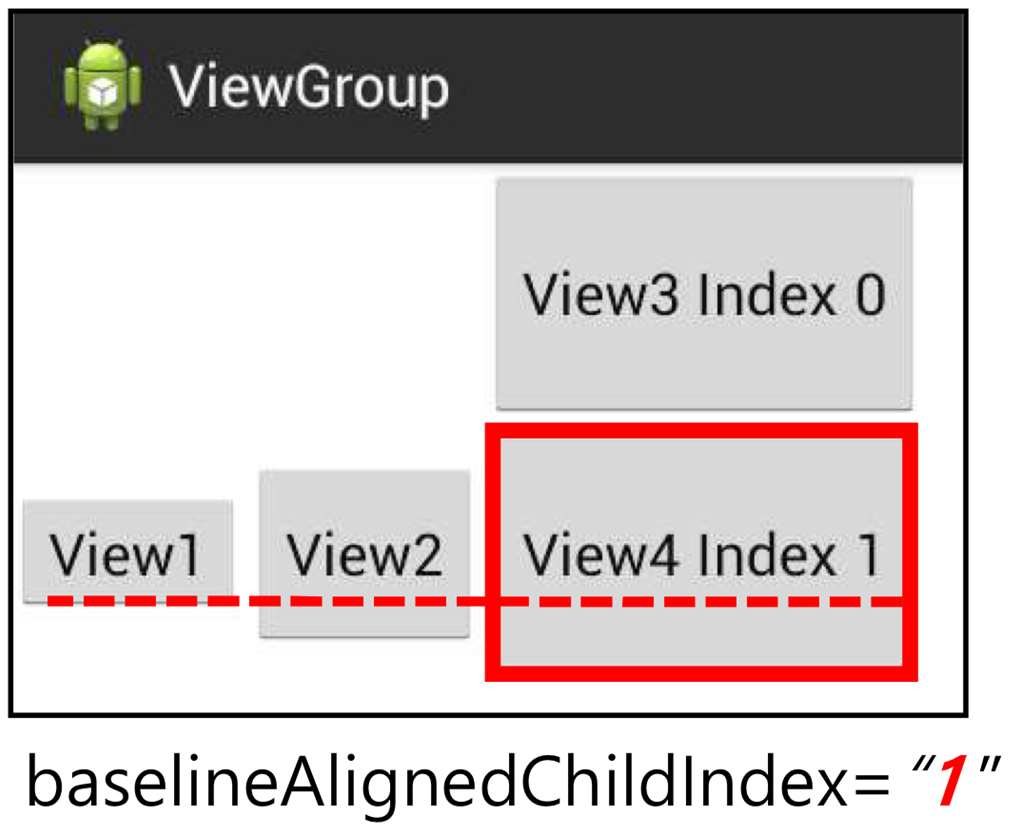
android:baselineAlignedChildIndex="1"
vertical layout일 경우 baselineAligned 대신 사용
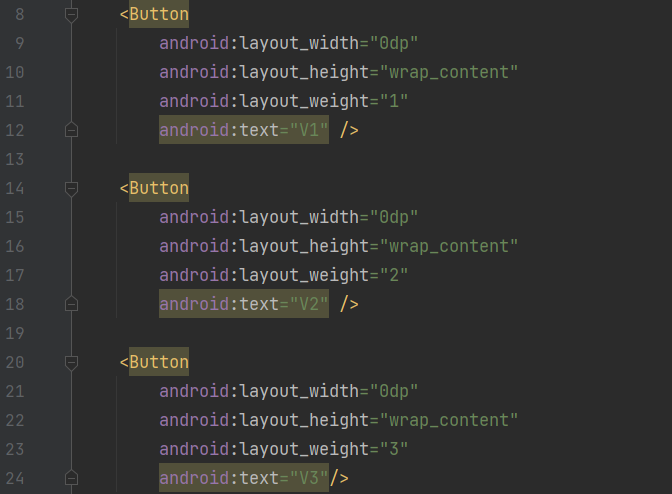
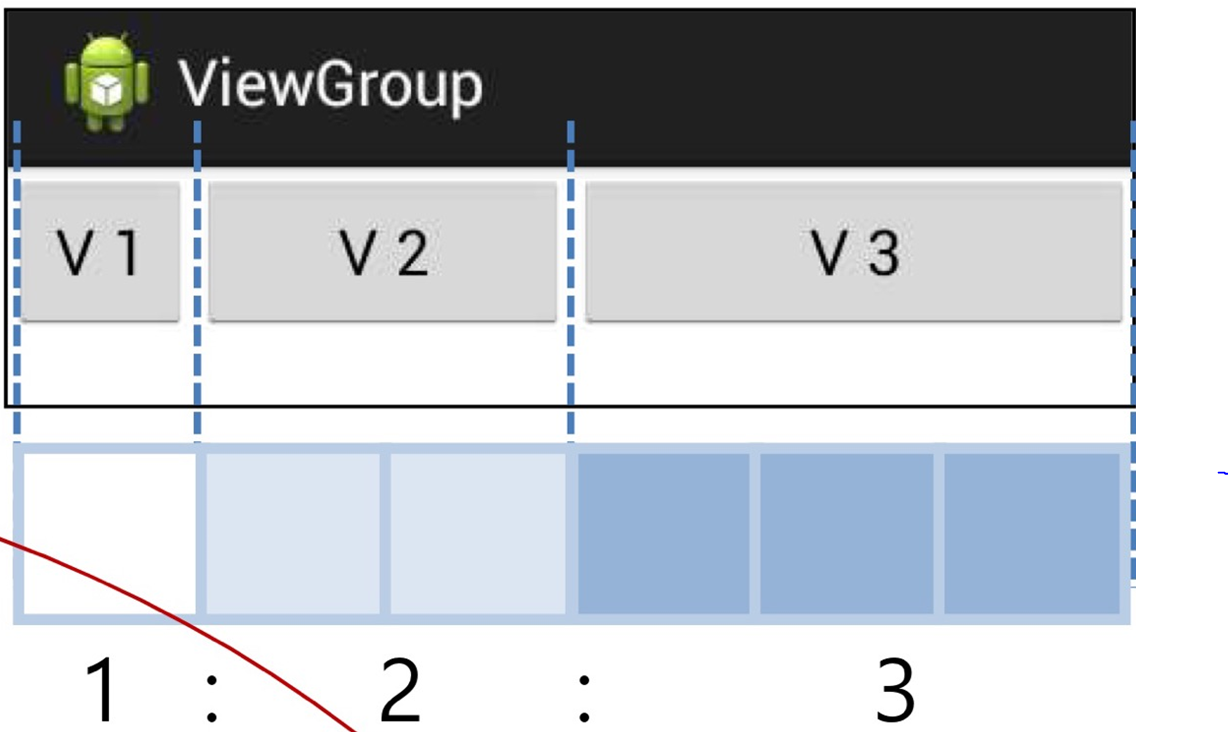
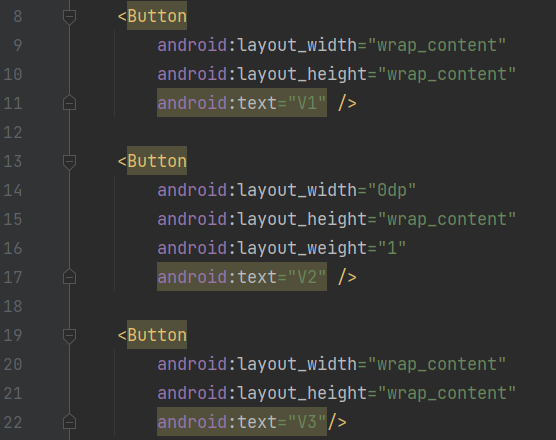
5) android:layout_weight
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
- 비율을 통해 크기 결정 -> width=0 당장 알 수 없다는 의미
- 수평 배치일 때는 너비 비율을 조정, 수직 배치일 때는 높이 비율 조정

- 하나만 weight설정 -> 가변 길이 활용

- 가로로 회전했을 때 비율 유지!
6) android:measureWithLargestChild
android:measureWithLargestChild="true"- layout_weight > 0 인 모든 자식 뷰를 가장 큰 자식 뷰의 크기와 통일
7) android:weightSum
- weight의 전체 합 지정
android:weightSum="10"- 뷰 3개의 weight가 a, b, c로 지정되어있다면 -> a/10, b/10, c/10 비율로 지정됨.
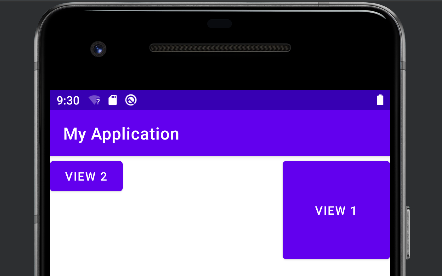
2. RelativeLayout
기준 View(anchor View)와의 관계에 따라 배치
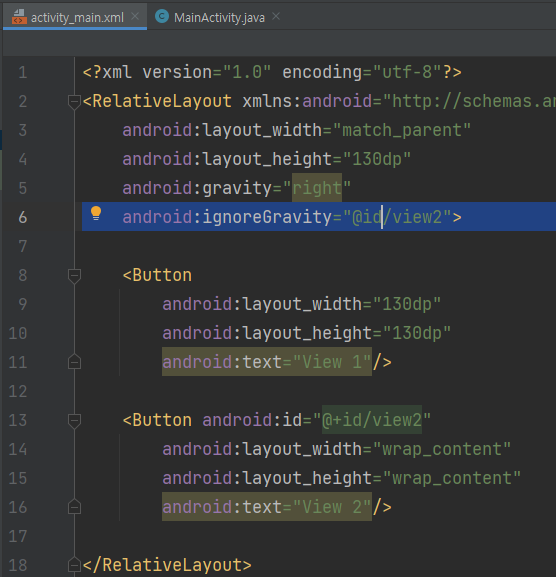
1) android:ignoreGravity


android:ignoreGravity="@id/view2"
대상 지칭하여 gravity 속성 무시
android:gravity는 전체적으로 그려놓고 통째로 당기는 방식이기 때문에 ignore로 전체에서 제외시킬 수 있음.+) 대상 지칭 문법

2) 부모 뷰그룹과의 관계 배치
android:layout_alignParentLeft="true"
부모 영역 내 좌측android:layout_alignParentRight"true"
부모 영역 내 우측android:layout_alignParentTop"true"
부모 영역 내 상단android:layout_alignParentBottom"true"
부모 영역 내 하단android:layout_centerHorizontal"true"
부모 영역 내 수평 중앙android:layout_centerVertical"true"
부모 영역 내 수직 중앙android:layout_centerInparent"true"
부모 영역 내 정 중앙
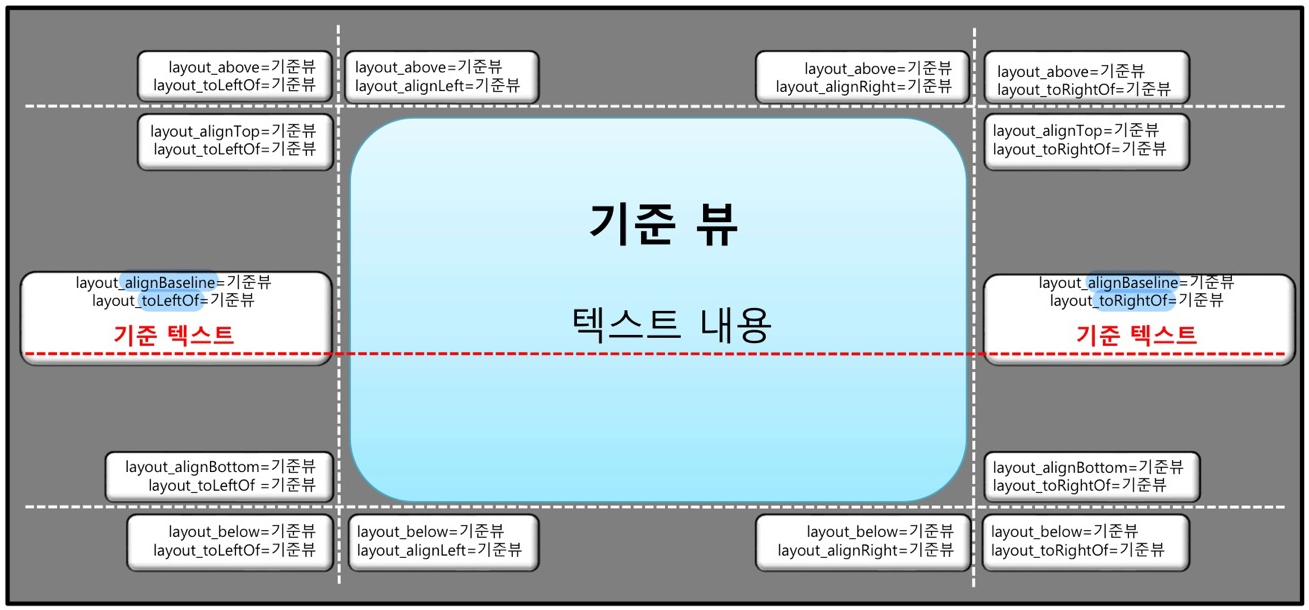
android:layout_above="anchor view id"
기준 뷰 상단선 위에 배치android:layout_below="anchor view id"
기준 뷰 하단선 아래에 배치android:layout_alignTop="anchor view id"
기준 뷰 상단선 아래에 배치android:layout_alignBottom="anchor view id"
기준 뷰 하단선 위에 배치android:layout_toLeftOf="anchor view id"
기준 뷰 좌측선 왼쪽에 배치android:layout_toRightOf="anchor view id"
기준 뷰 우측선 오른쪽에 배치android:layout_alignLeft="anchor view id"
기준 뷰 좌측선 오른쪽에 배치android:layout_alignRight="anchor view id"
기준 뷰 우측선 왼쪽에 배치android:layout_alignBaseline="anchor view id"
기준 뷰에 텍스트가 존제하는 경우, 배치될 뷰의 텍스트와 기준선 맞춤
 속성을 조합하는 것이 아주 중요함 !
속성을 조합하는 것이 아주 중요함 !
- layout_alignLeft + layout_alingRight => 길이 확장
- layout_alignTop + layout_alingBottom => 길이 확장
- layout_toRightOf + layout_alignTop + layout_alignParentRight => 길이 확장
3) android:layout_alignWithParentIfMissing
android:visibility="visible"디폴트값
android:visibility="invisible"영역은 유지
android:visibility="gone"영역도 사라짐android:layout_alignWithParentIfMissing="true"
View1<-View2<-View3 중 View2=gone인 경우,
View3는 View2의 기준 뷰인 View1을 기준뷰로 삼는다.
최대한 연결을 자동으로 유지하는 기능
루트 기준 뷰가 gone 상태인 경우 대신할 기준 뷰가 없어져서 기본 위치로 이동하는 것을 방지함.
3. FrameLayout
겹쳐서 배치
1) android:foregroundGravity
android:foregroundGravity="right|bottom"
모든 자식 뷰보다 앞에 이미지를 그림- foreground 전경 <-> background 배경
2) android:measureAllChildren
android:measureAllChildren="true"
android:visibility="gone"으로 설정된 자식뷰라 하더라도 해당 영역을 없애지 않고 유지
3) View의 전환
- XML 레이아웃
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Change Image"
android:onClick="onButton1Clicked"/>
//Click 이벤트 실행 시 호출되는 event handling 함수명
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
<ImageView
android:id="@+id/ImageView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_background"
android:visibility="invisible"/>
<ImageView
android:id="@+id/ImageView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_background"
android:visibility="visible"/>
</LinearLayout>- MainActivity.java
public class MainActivity extends AppCompatActivity {
ImageView iv01;
ImageView iv02;
int ImageIdx = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv01 = (ImageView) findViewById(R.id.imageView01);
iv02 = (ImageView) findViewById(R.id.imageView02);
}
public void onButton1Clicked(View v) {
changeImage();
}
private void changeImage() {
`if (imageIdx == 0) {
iv01.setVisibility(View.VISIBLE);
iv02.setVisibility(View.INVISIBLE);
imageIdx = 1;
} else {
iv01.setVisibility(View.INVISIBLE);
iv02.setVisibility(View.VISIBLE);
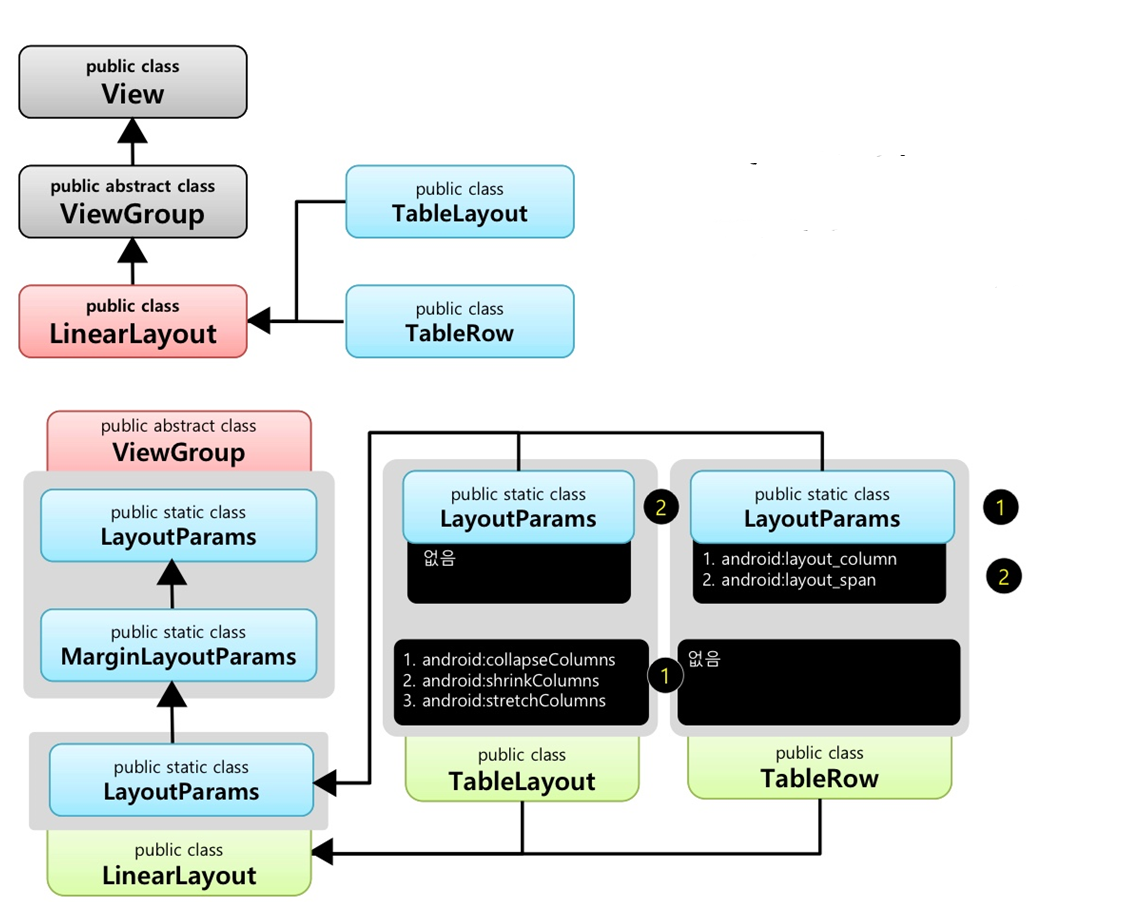
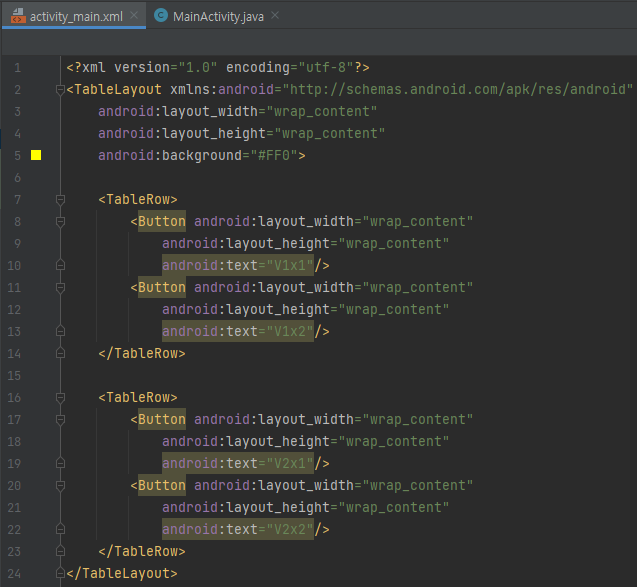
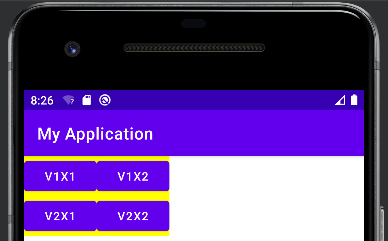
imageIdx = 0;4. TableLayout
표 형태로 배치

1) TableLayout과 TableRow


- 표 형식에 특화된 LinearLayout이다.
2) android:collapseColumns
android:collapseColumns="0,2"
0열, 2열 숨기기(구역도 사라짐)
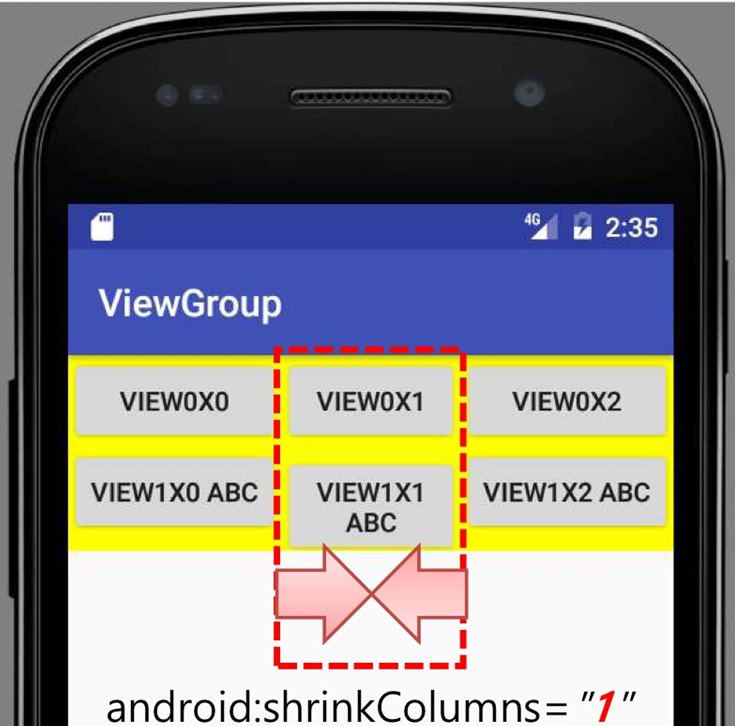
3) android:shrinkColumns
android:shrinkColumns="1"
텍스트가 content view를 넘어가서 보이지 않을 때 1열을 줄여서 넘어가는 텍스트가 생기지 않게 함.
4) android:stretchColumns
android:stretchColumns="1"
텍스트가 화면 가로 길이를 모두 채우지 못 할 때, 1열을 늘려서 가로 길이를 꽉 채우게 함.
4-1. TableRow
1) android:layout_column
android:layout_column="1"
1열에 놓기. 그 다음 View들은 1열 이후부터 놓아짐.
2) android:layout_span
android:layout_span="2"
2개의 열을 차지하게 하기.
3) 문제점
- 각각의 Row는 독립적 구조이므로 행을 가로지르는 merge는 불가능
- View간에는 영역 침범 불가능
- 이러한 문제를 해결하기 위해 -> GridLayout 추가
4-2. GridLayout
- 행을 가로지는 merge가 가능한 유연한 TableLayout
- API14부터 사용 가능
- layout_width, layout_height 생략 가능 -> "wrap_content"로 설정됨.
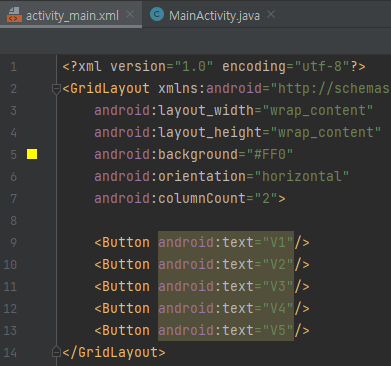
1) android:orientation과 android:column(row)Count
android:orientation="horizontal"
columnCount만 효력 가짐
cf. "vertical"은 rowCount만android:rowCount="100"android:columnCount="2"

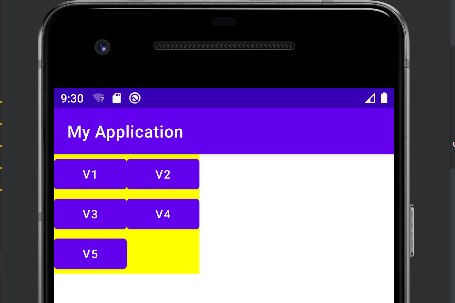
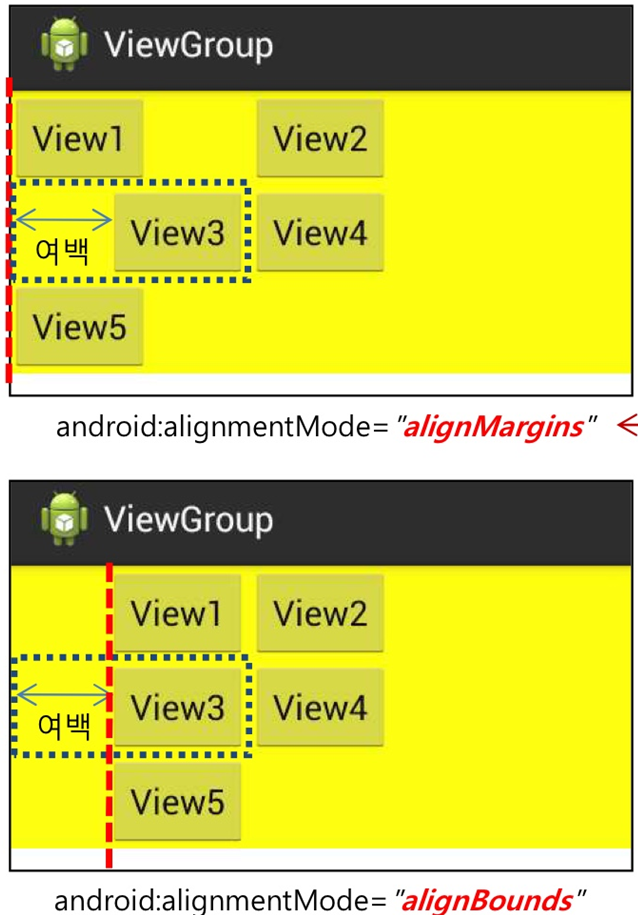
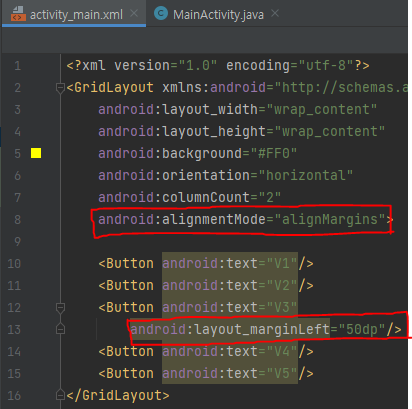
2) android:alignmentMode
-
android:alignmentMode="alignMargins"
너비 혹은 높이가 가장 큰 View의 여백(margin)을 포함해서 정렬X (default값) -
android:alignmentMode="alignBounds"
margin 포함해서 정렬O

-

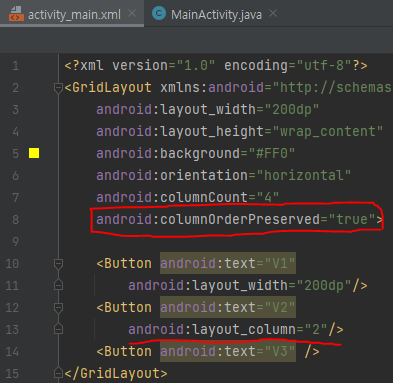
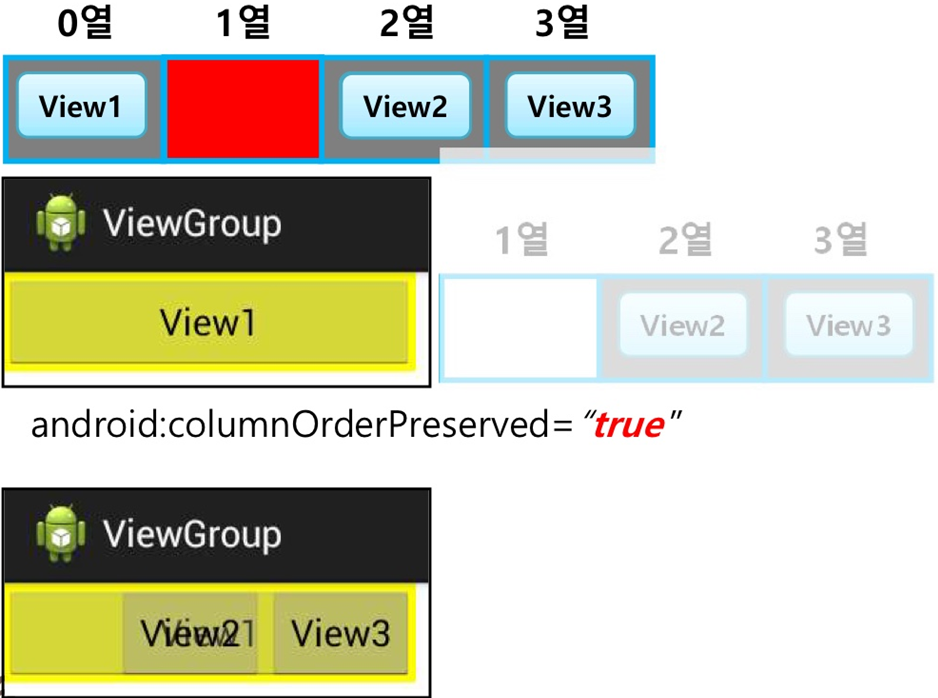
3) android:column(row)OrderPreserved
android:columnOrderPreserved="true"
정렬보존android:columnOrderPreserved="false"
빈 칸 이후에 존재하는 한 덩어리들이 오른쪽 정렬로 올라감.
배치 가능한 칸 수 < 배치 해야할 content수 일 때 활용
 행이 하나일 때는 1열의 공백 존재X -> 행이 두 개 이상일 때부터(2행 1열에 개체가 생길 때부터) 공백 존재
행이 하나일 때는 1열의 공백 존재X -> 행이 두 개 이상일 때부터(2행 1열에 개체가 생길 때부터) 공백 존재
4) android:useDefaultMargins
android:useDafaultMargins="true"
Content들 간의 margin을 8dp로 설정한다.
여백의 크기 사용자 변경X -> 유연X 실효성X- 속성값이 "false"일 경우 수동으로 설정
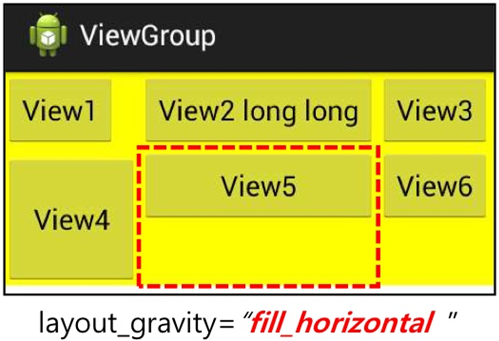
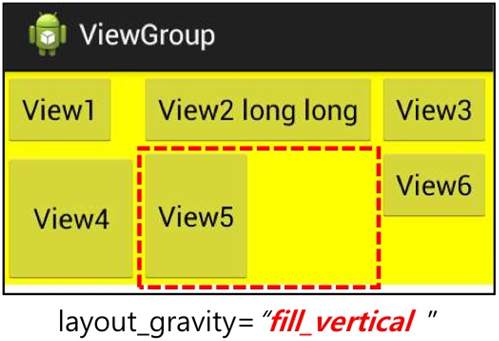
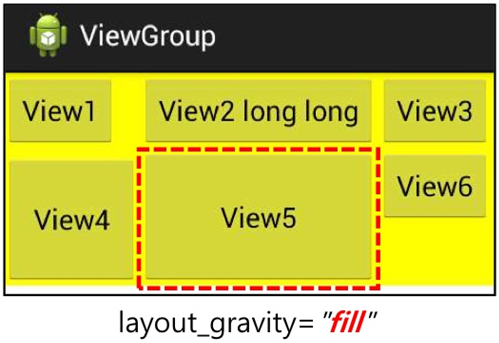
5) android:layout_gravity
- GridLayout은 Content들이 추가, 삭제될때마다 기존 Content들의 크기, 위치가 변경될 가능성이 있다.



6) android:layout_row(column)
android:layout_row="1"
android:layout_column="1"

7) android:layout_row(columm)Span
android:layout_columnSpan="2"
가로로 2칸을 차지함- 'android:layout_rowSpan="2"`
세로로 2칸을 차지함 - 가장 마지막에 추가된 셀의 다음행과 열이 탐색의 시작점이 된다.
8) 헬퍼 View Space
<Space android:layout_gravity="fill_horizontal"/>
한 행이어도 공백이 보일 수 있도록 함.
fill_horizontal : 가변 크기에 대응

글이 읽기가 좋네요!