
1. 터치 이벤트
1) 터치 이벤트 수신 함수
- H/W -> S/W stack -> Activity -> View hierarchy -> Listener
- physical -> code Activity 반응
- Activity class 멤버 메소드 : dispatchTouchEvent() 먼저 호출
public boolean dispatchTouchEvent(MotionEvent ev) {
ev.getAction();
ev.getX(); ev.getY(); //좌표
ev.getEventTime(); //이벤트가 발생한 시간(밀리세컨드)
ev.getDownTime(); //다운 이벤트가 발생한 시간, 다운이동업 이벤트를 하나의 단위로
return super.dispatchTouchEvent(ev);
}public boolean onTouchEvent(MotionEvent ev) {
ev.getAction();
ev.getX(); ev.getY();
ev.getEventTime();
ev.getDownTime();
return super.onTouchEvent(ev);
}- activity뿐만 아니라 view/viewgroup에도 터치 이벤트 함수 존재
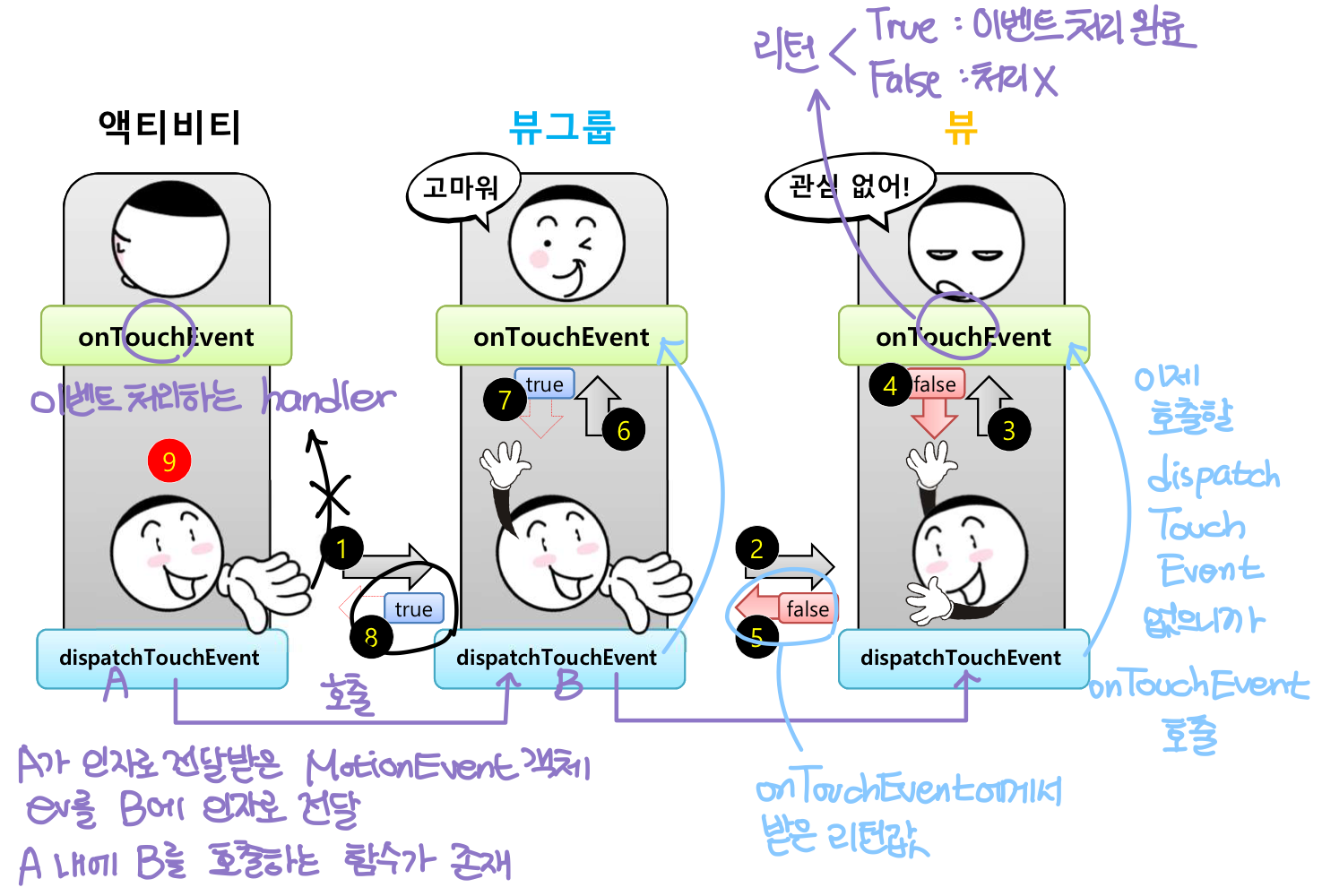
2) 터치 이벤트 전달 과정
- 화면터치 센서 영역
- 터치 영역의 뷰를 찾는다.
- 이벤트 발생
- Activity, View, ViewGroup : 내장된 event처리 메소드가 존재 <- onTouchEvent

3) 터치 다운 이벤트
class CustomViewGroup extends FrameLayout {
public CustomViewGroup(Context context) {
super(context);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
return super.dispatchTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return true;
}
}- onInterceptTouchEvent 함수
- ViewGroup의 메소드
class CustomViewGroup extends FrameLayout {
float initialY = 0;
...
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch(ev.getAction()) {
//터치 다운 위치의 Y값을 기억해 둔다.
case MotionEvent.ACTION_DOWN:
initialY = ev.getY();
break;
//터치 다운 Y 위치에서 20픽셀을 초과 이동되면 이벤트를 가로챈다.
case MotionEvent.ACTION_MOVE:
if (Math.abs(initialY - ev.getY()) >= 20)
return true;
}
return super.onInterceptTouchEvent(ev);
}
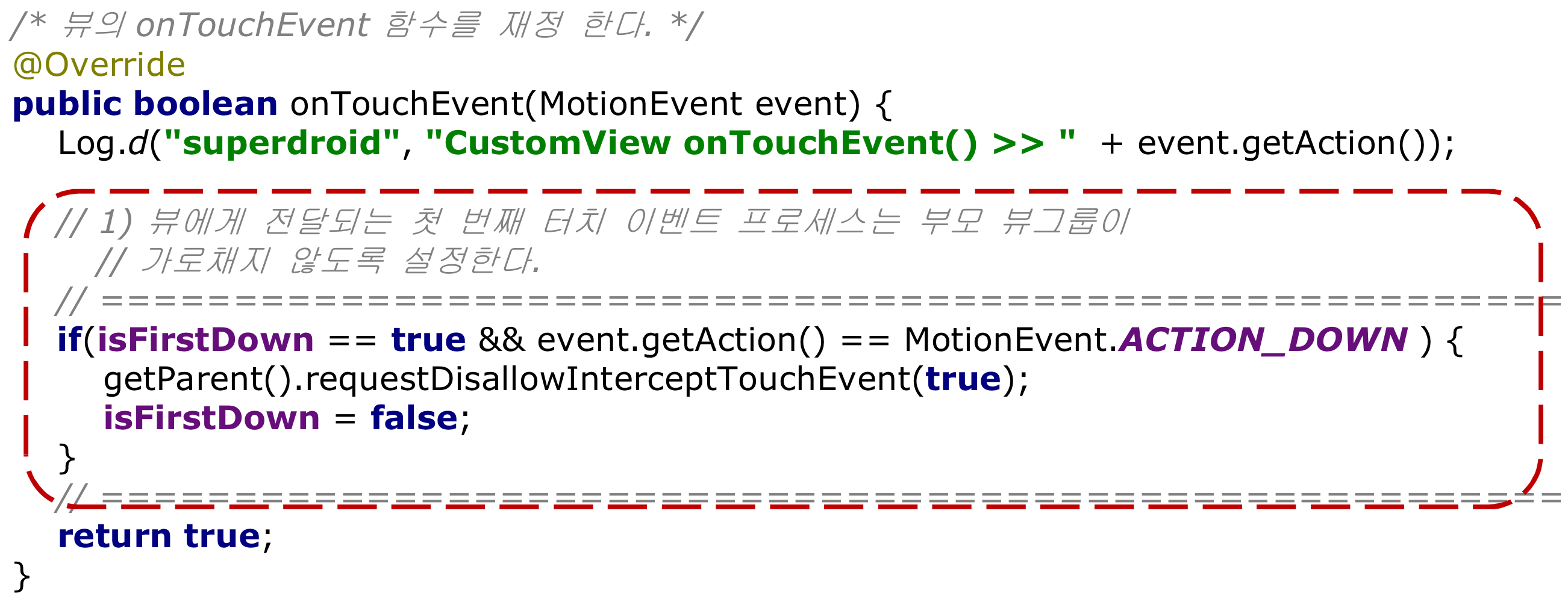
}- requestDisallowInterceptTouchEvent 함수
- 자식 뷰가 부모 뷰그룹에게 이벤트를 가로채지 않도록 요청.
- 단 한 번의 터치 프로세스에만 유효
-
4) 터치 이벤트 리스너
- 필요성
- 터치 이벤트를 받기 위해서는 늘 뷰의 상속받아 재정의해야만 한다.
- 특히 View/ViewGroup 을 레이아웃 XML을 통해 생성하는 경우에는 상속받기가 애매해져 버린다. - 터치 이벤트 리스너 클래스 구현
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savdInstanceState) {
super.onCreate(savedInstanceState);
//1. 레이아웃을 콘텐트 영역에 설정
setContentView(R.layout.activity_main);
//2. 레이아웃에 포함된 버튼 객체 참조
Button button = (Button) findViewById(R.id.btn1);
//3. 버튼에 터치 이벤트 리스너 객체를 생성 및 설정
button.setOnTouchListener(new MyTouchListener());
}
//버튼 뷰의 터치 이벤트 리스너 클래스 구현
private class MyTouchListener implements View.OnTouchListener {
//4. 각종 터치 이벤트는 onTouch 함수를 통해 전달됨
@Override
public boolean onTouch(View v, MotionEvent ev) {
//5. 이벤트를 소비하진 않도록
return false;
}
}이벤트는 버리는게 맞다 안냥! 빠이! 개드로이드 빠이!
2. 리소스 폴더명 조건 활용하기
1) 폴더명에 대시를 이용해 명시할 때 지켜야 할 규칙
- 대시로 구분하여 하나의 폴더에 여러조건 명시 가능
ex. drawable-en-rUS-land - 조건이 나열되는 순서가 있음
- 폴더에 서브 폴더로 조건을 세분화하는 건 불가능
ex. res/drawable/drawable-en (X) - 조건에 대한 대소문자는 구분 X
ex. 대문자는 가독성을 위한 것일 뿐 - 하나의 폴더에는 각 조건마다 하나의 값만 명시 가능
ex. drawable-rES-rFR (X) -> drawable-rES, drawable-rFR
-> 2개의 폴더 생성 필요
3. 논리적 단위로 스마트폰 크기 호환성 확보
1) dp(dip)
- Density-Independent Pixels
- 스크린의 물리적 밀도에 기초한 단위
- 160dpi(dots per inch)에 상대적 수치
2) sp(sip)
- Scale-independent Pixels
- dp와 유사, 폰트 크기에 적용
3) pt
- Points
- 화면 크기의 1/72를 1pt
4) px 픽셀
5) mm 밀리미터
6) in 인치
4. SharedPreferences
- 데이터를 키-값쌍으로 저장
- 파일(XML)로 저장
- 관리 어려움
- 개발자가 직접 파일을 읽고 쓰는 코드 작성X
- SharedPreferences 객체 이용
SharedPreferences.Editor editor = sharedPref.edit();
editor.putString("data1", "hello");
editor.putInt("data2", 100);
editor.commit(); //저장