
View
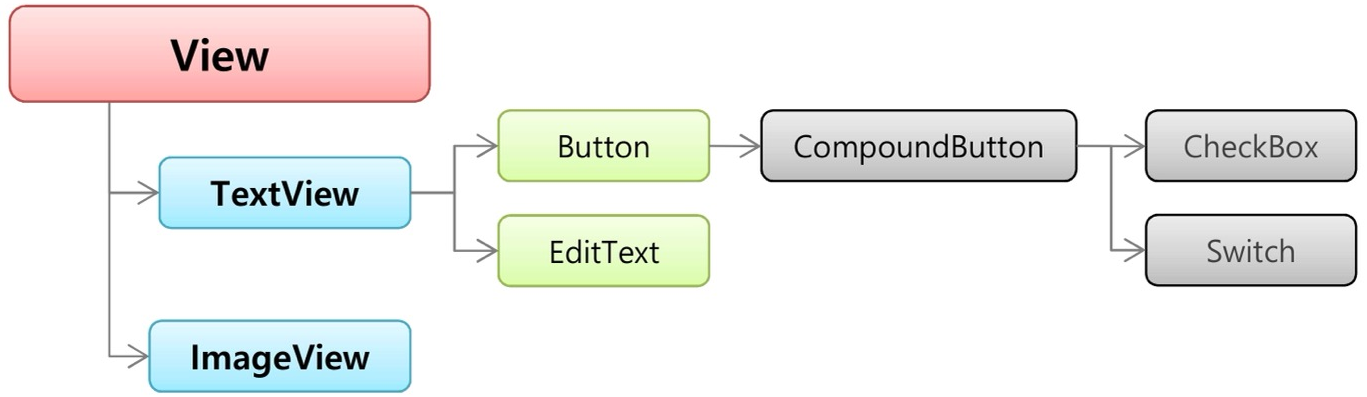
1. 최상위 View
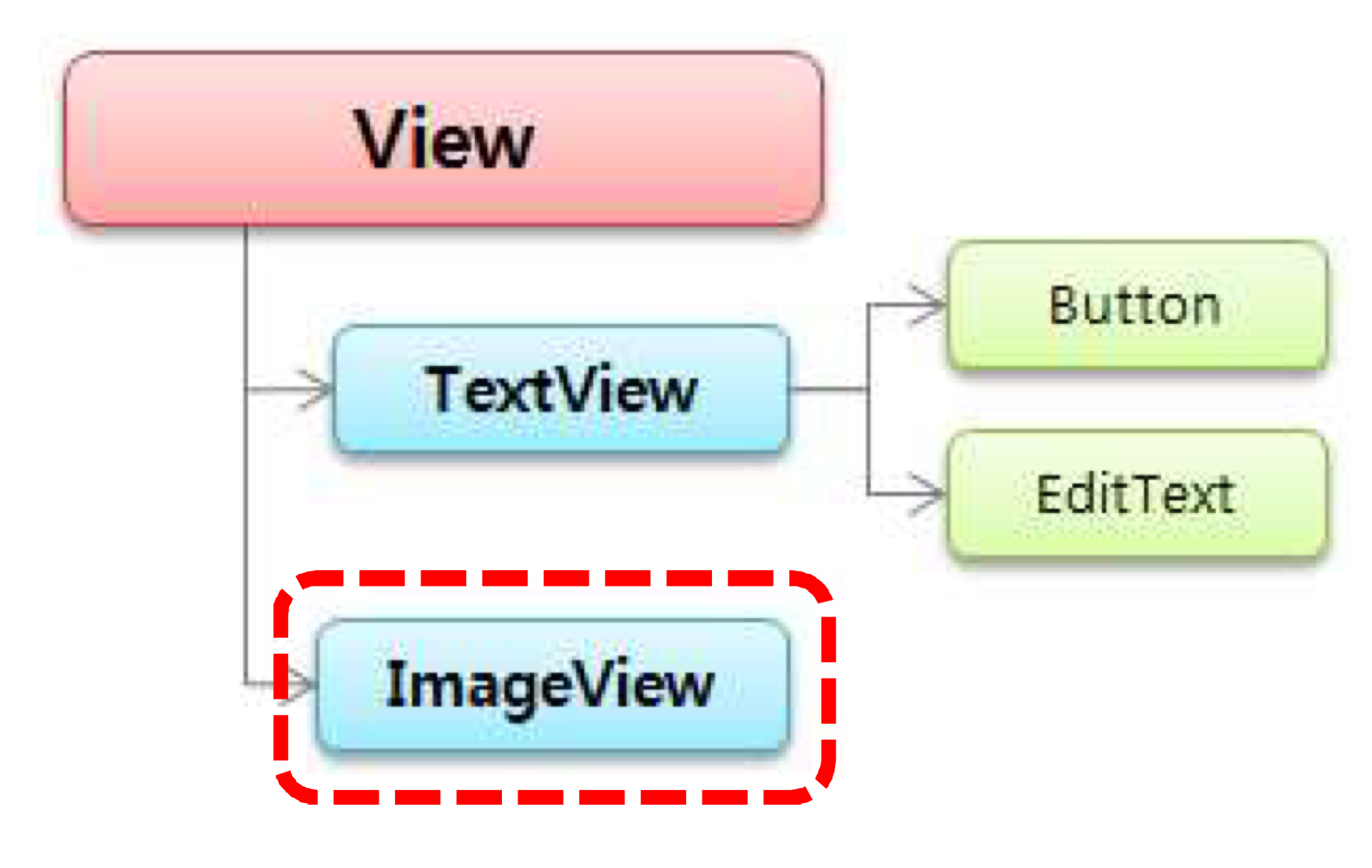
1) 최상위 View의 파생 클래스

- View는 모든 View의 부모
2) android:id
android:id="@+id/id_test_view"
다른 곳에서 참조할 필요없으면 id 필요 X
3) android:background
android:background="@mipmap/ic_launcher"
맨 뒤 배경 설정
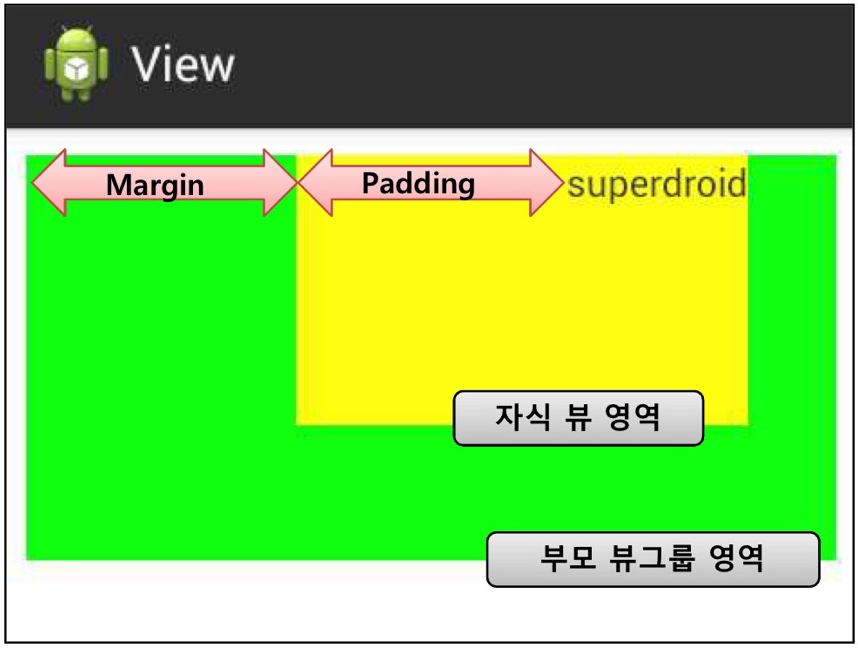
4) android:padding
android:paddingTop="100dp"View의 상단 여백android:paddingBottom="100dp"View의 하단 여백android:paddingLeft="100dp"View의 좌측 여백android:paddingRight="100dp"View의우측 여백android:padding="100dp"View의 상하좌우 여백
cf.android:layout_marginLeft="100dp"는 LayoutParams의 속성
5) android:visibility
2. Text View
텍스트 내용과 글꼴에 관련된 속성
1) android:textColor
android:textColor="#F00"- 색상표현
- RGB : Red, Green, Blue 16진수값
- ARGB : Alpha값이 커질수록 불투명함
- RRGGBB : 정교
- AARRGGBB : Alpha값이 있는 정교한 색상표현
2) android:textSize
android:textSie="20dp"
3) android:textStyle
android:textStyle="normal"- 속성값
- "normal" : default값
- "bold" : 두껍게
- "italic" : 기울여서 - 속성값은 '|'로 조합도 가능
4) android:typeface
android:typeface="sans"- 속성값
- "normal" : default값
-
5) android:singleLine
android:singleLine="true"
한 줄에 다 써지도록 text가 길어지면 말줄임표를 사용함
6) android:ellipsize
android:singleLine="true"
android:ellipsize="middle"
문장의 중간 부분을 생략하고 생략 기호 ...을 문장 중간에 배치- 그 밖의 속성값
- "start" : 앞 부분 생략 후 ...을 문장 앞에 배치
- "end" : 끝에 배치
- "marquee" : 다음 페이지에서 설명 - marquee 속성
- 전광판처럼 좌측으로 글이 흐르는 효과
-android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="1"몇 번 흐를 것인가
- marqueeRepeatLimit="marquee_forever" 글이 무한정 반복해서 흐름
- default값은 3번 반복해서 흐른 뒤 멈춤
- 꼭 MainActivity.java에서 선택 되어야함.TextView textView = (TextView) findViewById(R.id.textview); textView.setSelected(true);
7) android:gravity, android:layout_gravity
구분에 유의할 것
8) 줄의 개수 android:lines, android:minLines, android:maxLines
android:minLines="3"최소 Line 개수
<TextView android:text="동해물과 백두산이"
android:minLines="3"/>android:maxLines="3"최대 Line 개수
android:singleLine 속성과 달리 생략기호 표시X -> 그냥 잘림android:lines="3"Line 개수 지정- 텍스트뷰는 android:singleLine 속성이 없는 경우 명시적으로
android:ellpisize="end"를 설정해야 한다. -> 여러줄인 경우 "end"만 지원
9) 줄의 간격 android:lineSpacingExtra, android:lineSpacingMultiplier
android:lineSpacingExtra="20dp"20dp 줄 간격android:lineSpacingMultiplier="3"한 줄 간격 간격의 3배
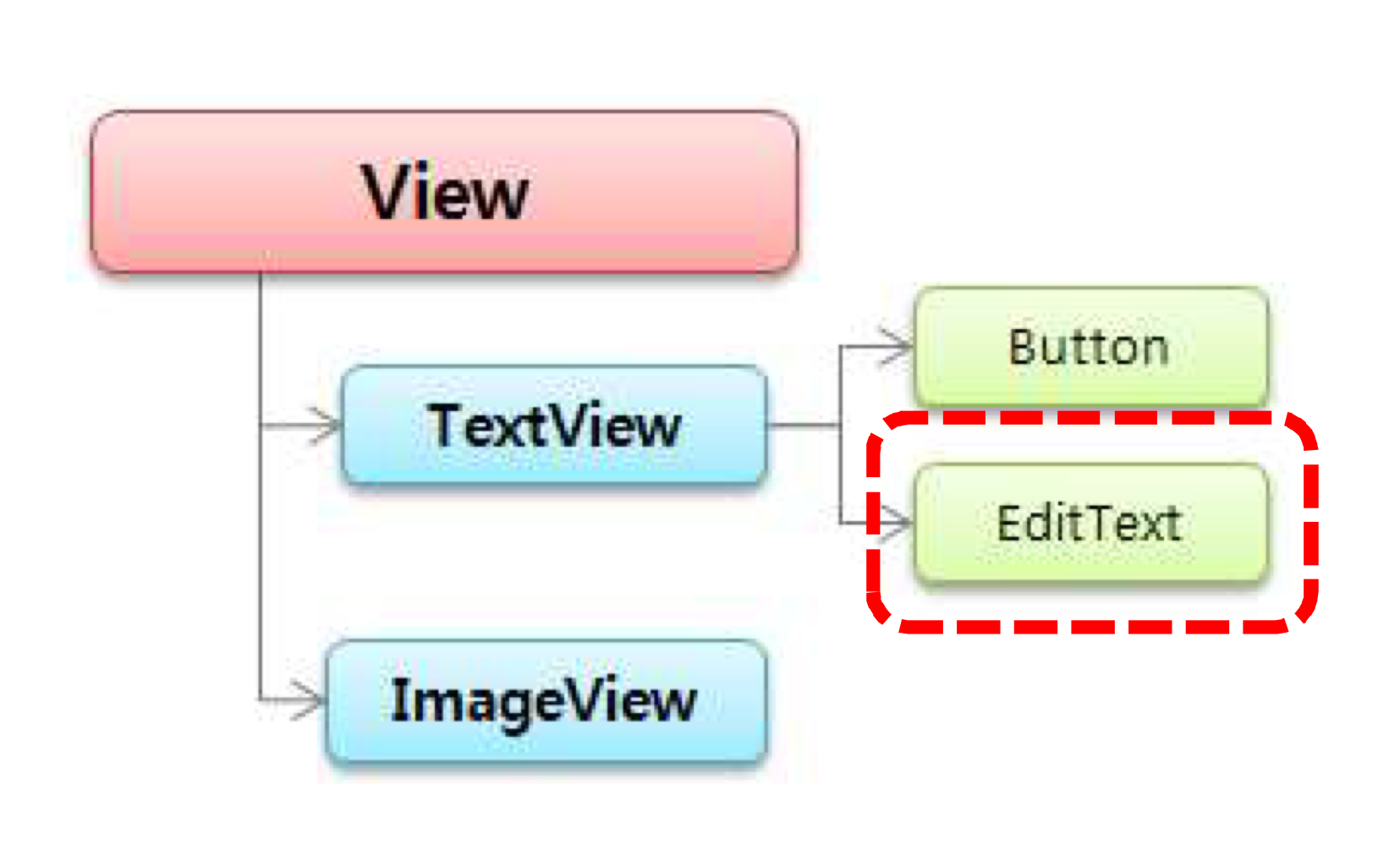
2-1. EditText View

1) 입력 가능 android:editable
android:editable="false"입력X, 겉보기엔 EditText Viewandroid:enabled="false"입력X, block 상태(회색)android:editable="true"입력O
2) Text 특징 설정
android:digits="Jnary"입력할 수 있는 글자 종류 한정android:hint="input text"입력하기 전 회색글씨로 보여지는 것android:textColorHint="#F00"hint 색상 변경android:selectAllOnFocus="true"View 클릭 시 모두 block 처리android:textColorHighlight="#F00"선택됐을 때의 block 색상 변경
3) android:inputType 속성
android:inputType="none"default값android:inputType="text"줄바꿈 Xandroid:inputType="phone"전화번호 입력, 줄바꿈Xandroid:inputType="textNoSuggestions"특정 단어에 대한 추천어 표시 기능 offandroid:inputType="number"숫자키로만 형성된 입력기, 양수만, 줄바꿈X, 추천어Xandroid:inputType="numbersigned"양수와 음수 입력 가능, 소수점X, 추천어Xandroid:inputType="numberDecimal"소수점 입력 가능, 음수X, 추천어Xandroid:inputType="time"기호 ':'키 존재, 추천어Xandroid:inputType="date"기호 '/'키 존재, 추천어Xandroid:inputType="datatime"기호 '/:'키 존재, 추천어Xandroid:inputType="textCapCharacters영문 대문자로 입력, Caps Lock 해제 시 소문자도 입력가능하지만 한 글자 이후에 다시 활성화되어 대문자 입력 유도android:inputType="textCapWords"영문 한 단어 첫 자를 대문자로android:inputType="textCapSentences"영문 한 문장 첫 자를 대문자로android:inputType="textPassword"문자기반 입력기, 입력된 글자 '•' 기호로 표시android:inputType="numberPassword"숫자기반, 입력된 글자 '•' 기호로 표시 (API 11부터 지원)android:inputType="textEmailAddress"이메일 주소, '@', '.'키 존재, 추천어X, 줄바꿈Xandroid:inputType="textShortMessage"이모티콘 모음 키 추가
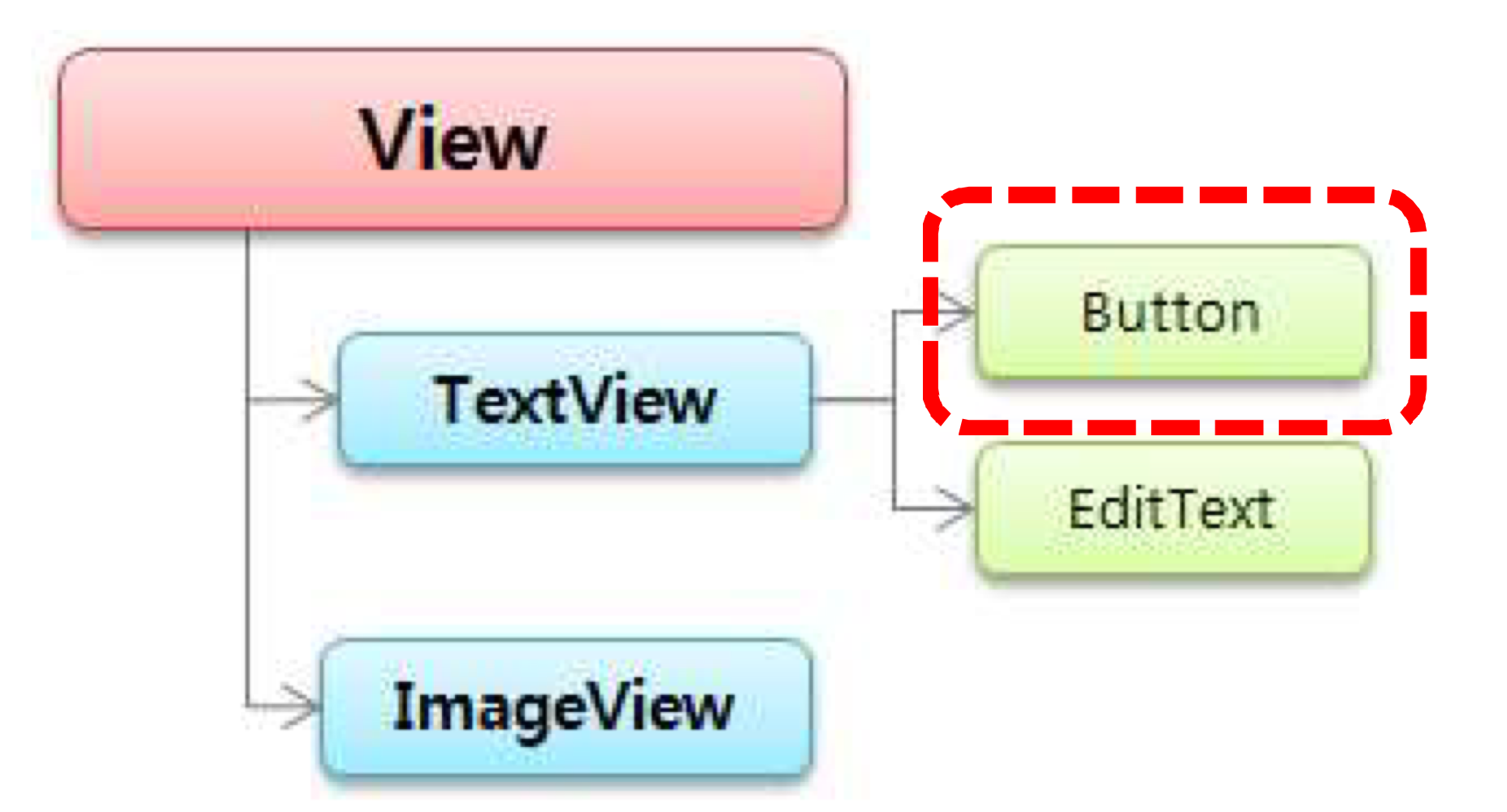
2-2. Button

1) android:onClick
android:onClick="onButtonClick"- Button이 아니라 View의 속성
- Toast : 뿅했다가 뿅 사라지는 거 !
MainActivity.java 코드
public class MainActivity extends Activity {
@override
protexted void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onButtonClick(View v) {
Toast.makeText(this, "버튼을 눌렀습니다.", Toast.LENGTH_LONG).show();
}3. ImageView

- src/main/res/drawble에 있는 이미지 파일 활용
- 특정 뷰그룹에 이미지뷰를 추가하면, 부모 뷰그룹은 이미지뷰의 영역을 결정
- 이미지뷰는 뷰그룹이 할당한 영역에 자신의 content인 원본이미지를 그림
1) android:src
android:src="@drawable/sori_small"
src/main/res/drawble/sori.small.png 파일 가져오기- 이미지 크기에 따라 화면에 출력된 이미지뷰의 모양이 다름
-> 원본 이미지의 비율을 깨지 않는 것을 기본으로 한다. (종횡비 유지) public static final int sori_big=0x7f020001;.java 코드
2) android:adjustViewBounds
android:adjustViewBounds="true"- 좌우 빈공간 없애서 content에 맞추기
-> 이미지를 포함하지 않는 이미지뷰 영역을 해당 이미지에 맞추고 싶을 때 사용 - 이미지뷰 크기를 원본이미지 크기로 조정
3) android:maxWidth, android:maxHeight
android:maxWidth="100dp"최대너비 설정android:maxHeight="100dp"최대높이 설정- 주의>
android:adjustViewBounds="true"여야 한다.
false인 경우 maxWidth, maxHeight 적용X
4) android:tint
android:tint="#AA0000FF"셀로판지 효과- 투명도를 지정하지 않으면 원본이미지가 보이지 않음!
5) 기준선 android:baseLineAlignBottom
android:baseLineAlignBottom="true"- 이미지뷰 아래에 정렬 기준선을 설정하는 기능
- 텍스트뷰를 위해 설정
- API 11부터 지원되는 속성
android:baseline="50dp"기준선 수정 설정
이미지뷰 상단에서부터 50dp에 기준선 설정
6) android:scaleType
원본 이미지 크기를 다양한 형태로 조정
android:scaleType="matrix"
좌측 상단부터 표시, 비율&크기 유지android:scaleType="center"
이미지뷰 정중앙에 표시, 비율&크기 유지android:scaleType="centerInside"
이미지뷰 영역 내에 중앙 정렬하여 맞춤
뷰 영역보다 이미지가 크면 원본이미지를 뷰 크기에 맞게 변경
크지 않으면 유지android:scaleType="centerCrop"
이미지뷰 여백 남기지 않고 정중앙에 표시
원본이미지 크기 상관없이 동일해짐android:scaleType="fixXY"
이미지뷰 영역 안에 여백을 남기지 않고 맞춤, 비율&크기 변경
원본이미지 크기 상관없이 동일해짐android:scaleType="fitStart"
이미지뷰 영역 안에 좌측 혹은 상단 정렬, 크기 변경
원본이미지 크기 상관없이 동일해짐android:scaleType="fitCenter"
이미지뷰 영역 안에 중앙 정렬
원본이미지 크기 상관없이 동일해짐android:scaleType="fitEnd"
이미지뷰 영역 안에 우측 혹은 하단 정렬
원본 이미지 크기 상관없이 동일해짐
7) android:cropToPadding
android:padding="20dp"상하좌우 이미지뷰 내에 원본 이미지와의 여백 설정android:cropToPadding="true"여백에 따라 이미지 자름
기본적으로 이미지뷰는 아무리 패딩을 설정하더라도 원본이미지가 이미지뷰의 크리를 벗어나는 경우에는 적용되지 않기에 사용- API 16부터 지원
