포트폴리오 준비하다가 Github을 꾸미게 됐다.
어려울 줄 알고 겁먹었는데 사실 정말정말 쉽다는 거!
1시간컷 했다.
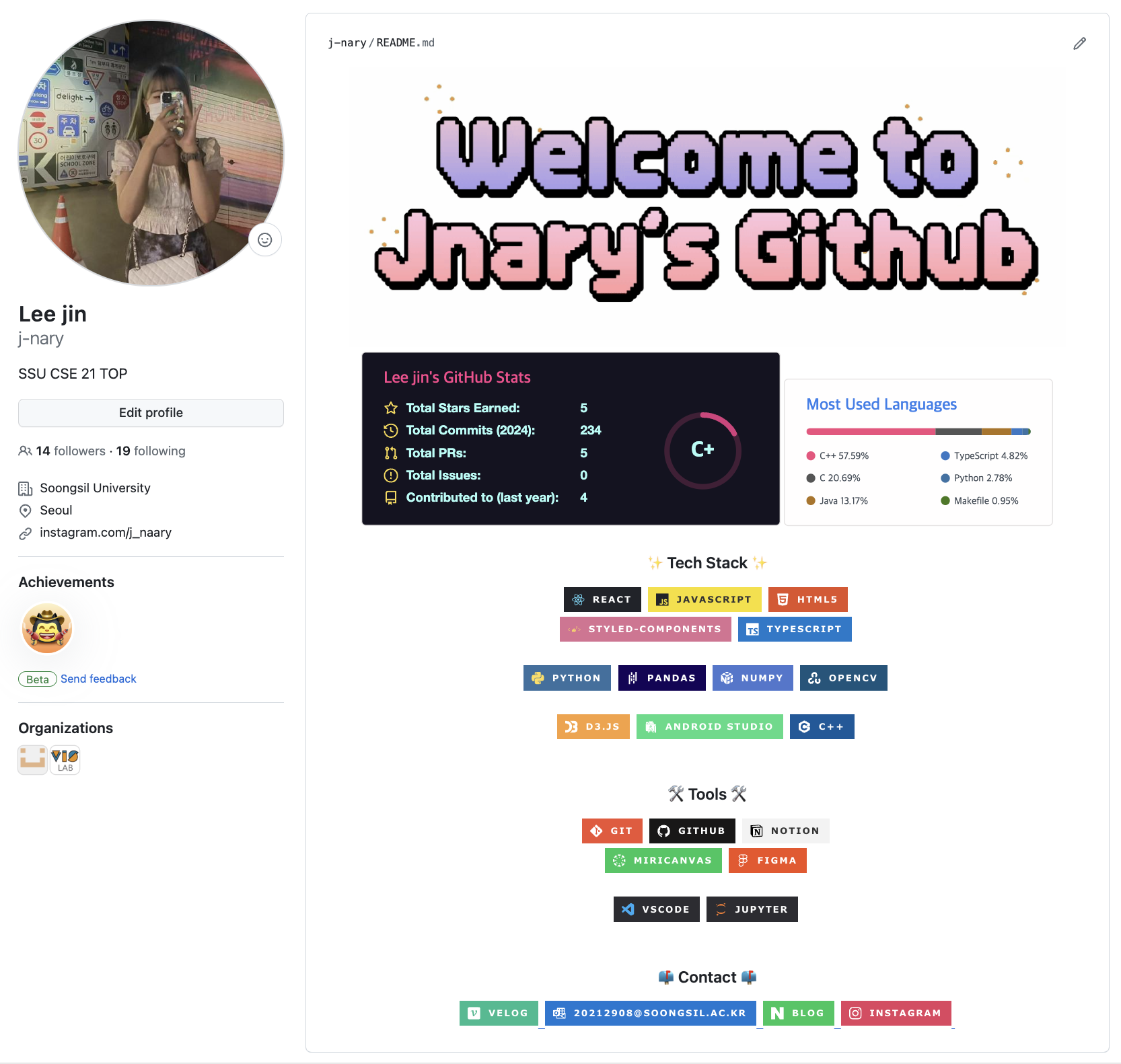
완성본은 아래와 같다.
라이트모드에서 더 예쁜 게 함정이다.

로고 애니메이션도 넣었으니 자세히 보고 싶으면 아래 링크를 참조하면 된다.
https://github.com/j-nary
준비과정
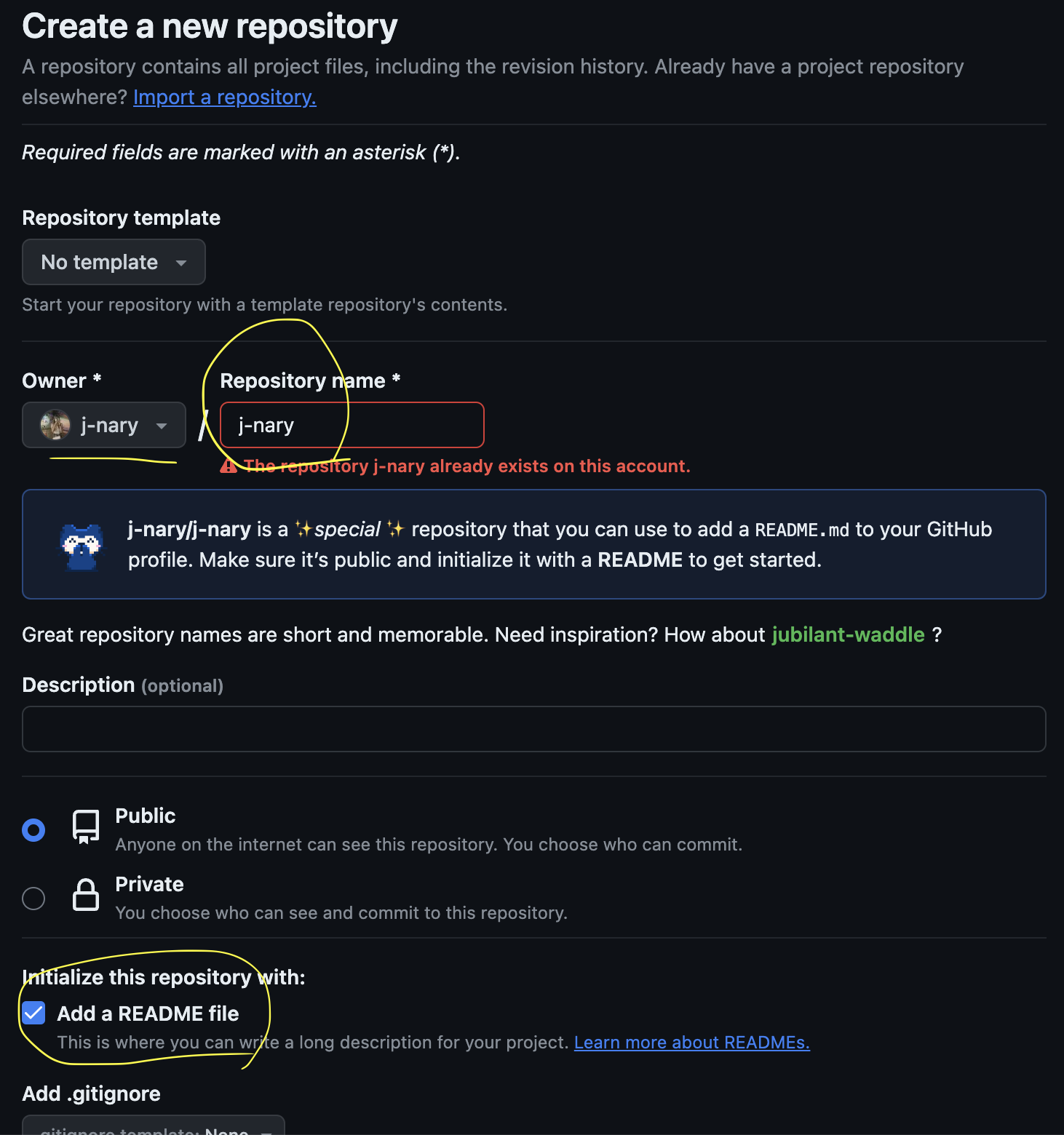
 새로운 repository를 생성한다.
새로운 repository를 생성한다.
생성할 때 repo명을 Owner 이름과 똑같이 해야 프로필에 들어간다.
Add a README file 까지 체크해준 후 맨 아래에 Create Repository 버튼을 누르면 준비과정 완료다.
Logo
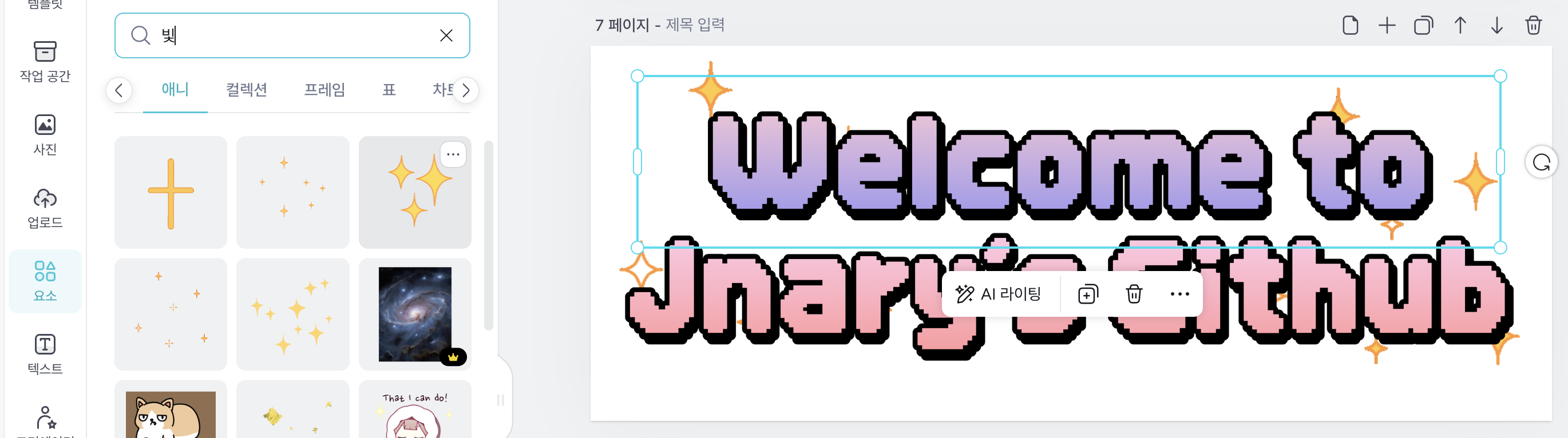
 Logo는 미리캔버스를 활용해서 직접 만들었다.
Logo는 미리캔버스를 활용해서 직접 만들었다.
요소에 애니메이션을 넣어서 gif로 저장하면 움직이는 로고가 만들어진다.
취향껏 만들면 된다 !0!
GitHub Stats & Most Used Languages
https://github.com/anuraghazra/github-readme-stats
위 repository를 참조해서 만들면 된다.
읽기 귀찮으면 아래 두 줄을 붙여넣으면 된다.


Badge
https://shields.io/
위 링크에서 배지를 제작한다.
velog를 예로 들면 아래와 같이 작성하면 된다.
<img src="https://img.shields.io/badge/Velog-1EBC8F?style=for-the-badge&logo=velog&logoColor=white" />
badge/{배지에 표시될 이름}-{배지 배경 색상}?styled=for-the-badge&logo={배지 로고}&logoColor={로고 색상}
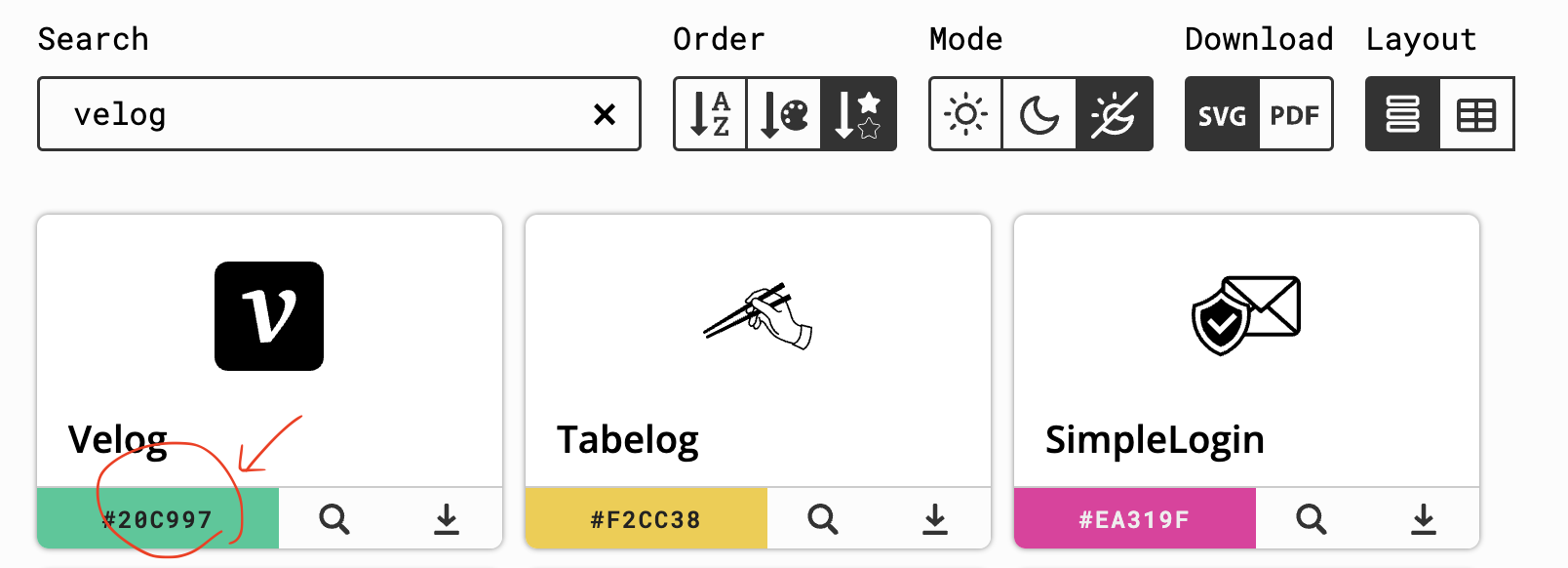
배지 배경 색상은 아래 링크에서 아이콘을 검색해서 색상정보를 복사하면 된다.
https://simpleicons.org/  해당 버튼을 누르면 색상정보가 복사된다.
해당 버튼을 누르면 색상정보가 복사된다.
이런 배지들을 통해 사용하고 있는 Tech Stack, Tools, Contact 등을 한 눈에 알아보기 편하게 만들 수 있다.
전체 코드
<div align="center">
<img width="800px" src="https://github.com/j-nary/j-nary/blob/master/logo_unscreen.gif" />
<img src="https://github-readme-stats.vercel.app/api?username=j-nary&show_icons=true&theme=radical" />
<img src="https://github-readme-stats.vercel.app/api/top-langs/?username=j-nary&layout=compact" />
</div>
<h3 align="center">✨ Tech Stack ✨</h3>
<div align="center">
<img src="https://img.shields.io/badge/react-20232a.svg?style=for-the-badge&logo=react&logoColor=61DAFB" /> 
<img src="https://img.shields.io/badge/javascript-F7DF1E.svg?style=for-the-badge&logo=javascript&logoColor=20232a" /> 
<img src="https://img.shields.io/badge/html5-E34F26.svg?style=for-the-badge&logo=html5&logoColor=white" /> 
</div>
<div align="center">
<img src="https://img.shields.io/badge/styled--components-DB7093?style=for-the-badge&logo=styled-components&logoColor=ffd35b" /> 
<img src="https://img.shields.io/badge/typescript-007ACC.svg?style=for-the-badge&logo=typescript&logoColor=white" /> 
</div>
<br>
<div align="center">
<img src="https://img.shields.io/badge/python-3670A0?style=for-the-badge&logo=python&logoColor=ffdd54" /> 
<img src="https://img.shields.io/badge/pandas-150458.svg?style=for-the-badge&logo=pandas&logoColor=white" /> 
<img src="https://img.shields.io/badge/numpy-4d77cf.svg?style=for-the-badge&logo=numpy&logoColor=white" /> 
<img src="https://img.shields.io/badge/openCV-11557c.svg?style=for-the-badge&logo=openCV&logoColor=white" /> 
</div>
<br>
<div align="center">
<img src="https://img.shields.io/badge/d3.js-F9A03C?style=for-the-badge&logo=d3.js&logoColor=white" /> 
<img src="https://img.shields.io/badge/android studio-3DDC84?style=for-the-badge&logo=androidstudio&logoColor=white" /> 
<img src="https://img.shields.io/badge/c++-00599C?style=for-the-badge&logo=cplusplus&logoColor=white" /> 
</div>
<br>
<h3 align="center">🛠 Tools 🛠</h3>
<div align="center">
<img src="https://img.shields.io/badge/git-F05033.svg?style=for-the-badge&logo=git&logoColor=white" /> 
<img src="https://img.shields.io/badge/github-181717.svg?style=for-the-badge&logo=github&logoColor=white" /> 
<img src="https://img.shields.io/badge/Notion-F3F3F3.svg?style=for-the-badge&logo=notion&logoColor=black" /> 
</div>
<div align="center">
<img src="https://img.shields.io/badge/miricanvas-03C75A.svg?style=for-the-badge&logo=canvas&logoColor=white" /> 
<img src="https://img.shields.io/badge/figma-F24E1E.svg?style=for-the-badge&logo=figma&logoColor=white" /> 
</div>
<br>
<div align="center">
<img src="https://img.shields.io/badge/VSCode-2C2C32.svg?style=for-the-badge&logo=visual-studio-code&logoColor=22ABF3" /> 
<img src="https://img.shields.io/badge/jupyter-2C2C32.svg?style=for-the-badge&logo=jupyter&logoColor=F37726" /> 
<!-- <img src="https://img.shields.io/badge/Colab-2C2C32.svg?style=for-the-badge&logo=googlecolab&logoColor=F9AB00" />  -->
</div>
<br>
<h3 align="center">📫 Contact 📫</h3>
<div align="center">
<a href="https://velog.io/@jnary">
<img src="https://img.shields.io/badge/Velog-1EBC8F?style=for-the-badge&logo=velog&logoColor=white" /> 
</a>
<a href="20212908@soongsil.ac.kr">
<img
src="https://img.shields.io/badge/20212908@soongsil.ac.kr-0078D4?style=for-the-badge&logo=microsoftoutlook&logoColor=white"/> 
</a>
<a href="https://blog.naver.com/j_nary">
<img
src="https://img.shields.io/badge/blog-03C75A?style=for-the-badge&logo=naver&logoColor=white"/> 
</a>
<a href="https://www.instagram.com/j_naary/">
<img
src="https://img.shields.io/badge/instagram-E4405F?style=for-the-badge&logo=instagram&logoColor=white"/> 
</a>
</div>
