
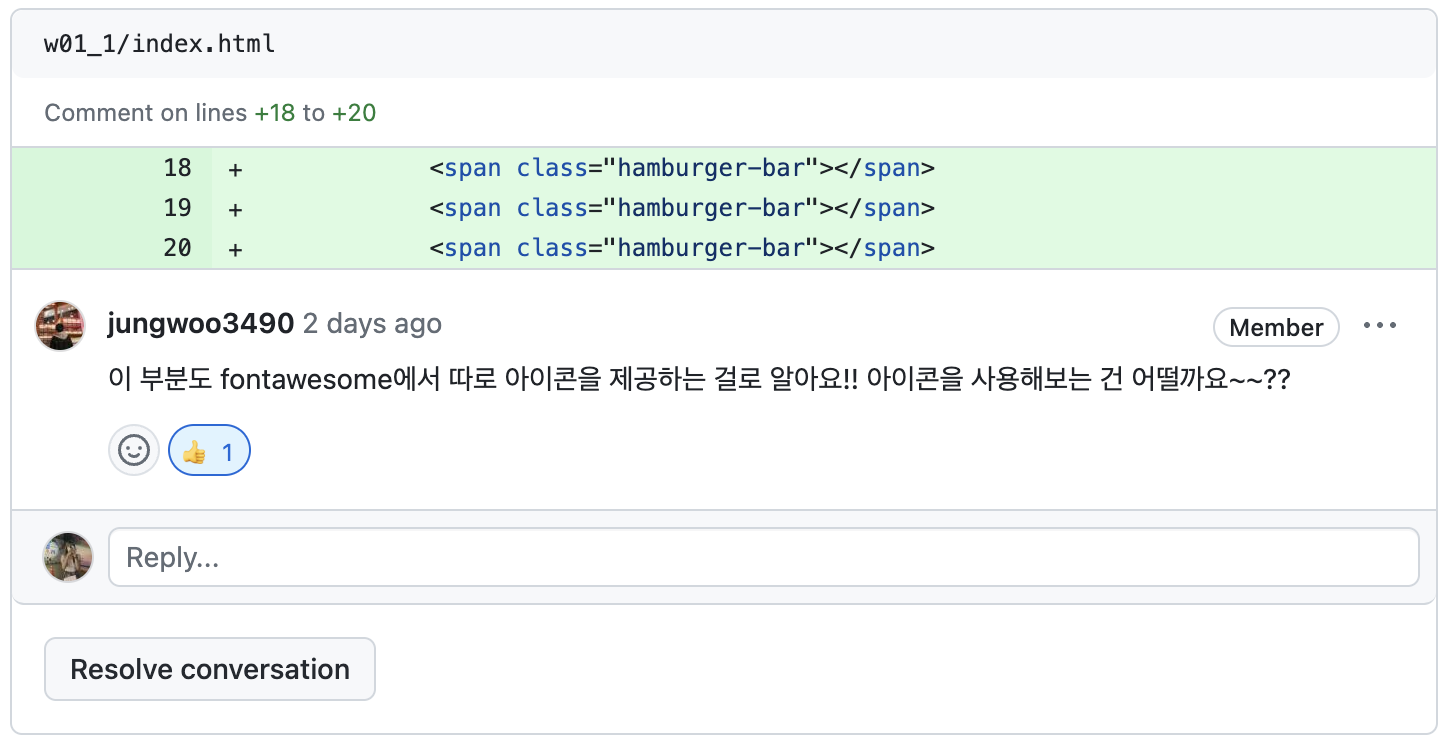
 html/css 과제중 위와 같은 피드백을 받았다.
html/css 과제중 위와 같은 피드백을 받았다.
hamburger icon 구현을 어떻게 할까 고민하다가 아래와 같이 했는데
FontAwesome에서 아이콘을 제공해준다는 피드백을 듣고 적용해보기로 했다.
.hamburger-bar {
display: block;
width: 100%;
height: 3px;
background-color: white;
border-radius: 2px;
}나름 신박했던 햄버거 아이콘 만들기 ㅎㅎ...
FontAwesome 세팅
https://fontawesome.com/
위 링크 들어가서 Start for Free 버튼을 눌러준다.
이메일 적어주고 인증해주면 사용 준비 끝 !
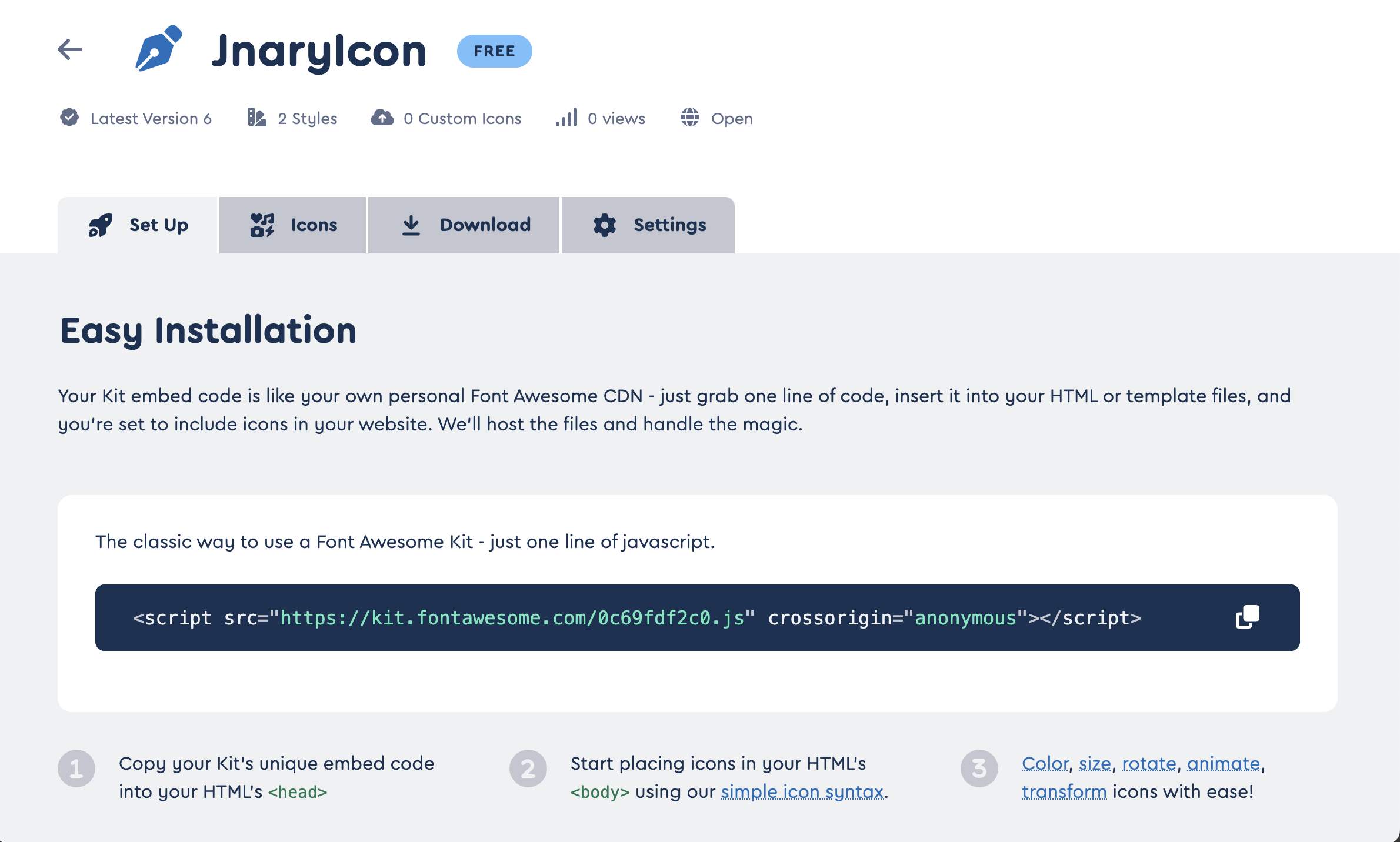
 자동으로 위와 같이 kit이 하나 만들어진다.
자동으로 위와 같이 kit이 하나 만들어진다.
kit은 일종의 내 아이콘 모음집이다.
free 사용자라 최대 1개까지만 생성이 가능하고, pro 버전 이상의 유료 사용자는 더 많은 kit을 생성할 수 있다.
 만들어진 kit을 클릭하면 위와 같은 화면이 보이는데 해당 코드를 아래와 같이 붙여넣어주면 된다.
만들어진 kit을 클릭하면 위와 같은 화면이 보이는데 해당 코드를 아래와 같이 붙여넣어주면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>찡탱 쇼핑몰</title>
<script src="https://kit.fontawesome.com/0c69fdf2c0.js" crossorigin="anonymous"></script>
</head>여기까지 하면 세팅 완료!
아이콘 사용하기
 위 버튼을 눌러서 hamburger라고 검색해보자.
위 버튼을 눌러서 hamburger라고 검색해보자. 위 이모티콘을 사용하기로 결정했다. 해당 코드를 html에 붙여넣어주면 된다.
위 이모티콘을 사용하기로 결정했다. 해당 코드를 html에 붙여넣어주면 된다.
<button type="button" class="hamburger">
<i class="fa-solid fa-bars"></i>
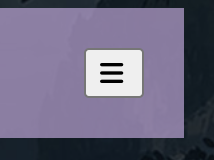
</button> 해당 아이콘이 잘 적용됐음을 확인할 수 있다.
해당 아이콘이 잘 적용됐음을 확인할 수 있다.
앞으로 아이콘 사용할 일이 생기면 FontAwesome을 사용할 것이다.
훨씬 편하다.
피드백을 준 울 코드리뷰조에게 감사의 인사를 드립니당 :)
