
SCSS란
- Sassy CSS
- CSS의 확장된 형태 → CSS의 모든 기능 포함
- 변수, 중첩 규칙, 믹스인, 상속 등의 기능 제공 → 관리 효율적
초기 세팅 방법
-
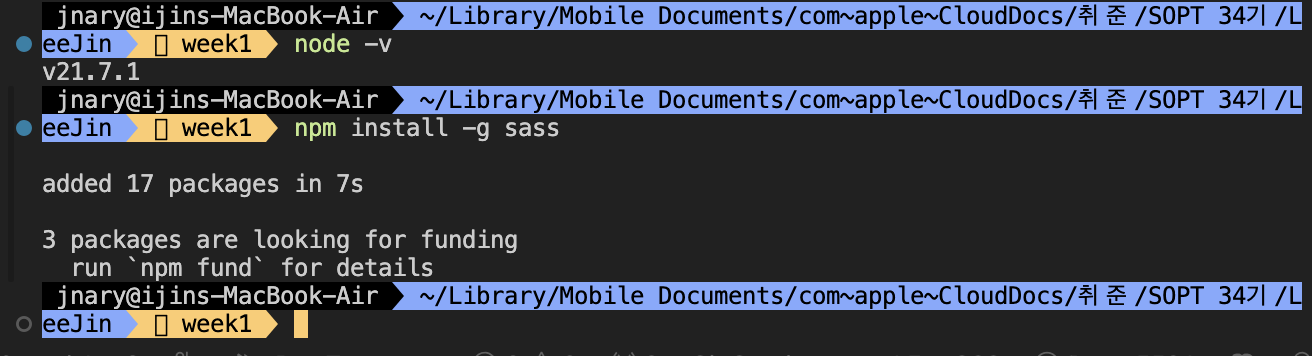
Node.js 설치
-
Sass 설치
npm install -g sass
-
프로젝트 설정
- SCSS 파일 작성 후 해당 파일을 CSS로 컴파일 (자동 변환)
- output.css, input.scss 파일 생성 후
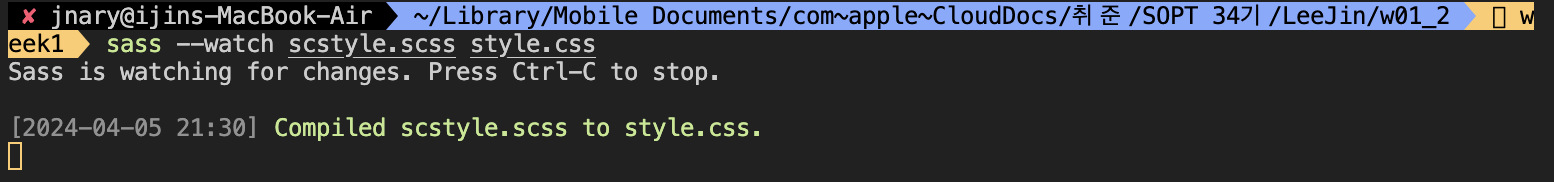
sass --watch input.scss output.css


- 해당 명령어 입력시
style.css.map파일 자동 생성되고style.css파일 자동으로 채워진다 → html stylesheet로는 기존에 하던대로style.css사용
-
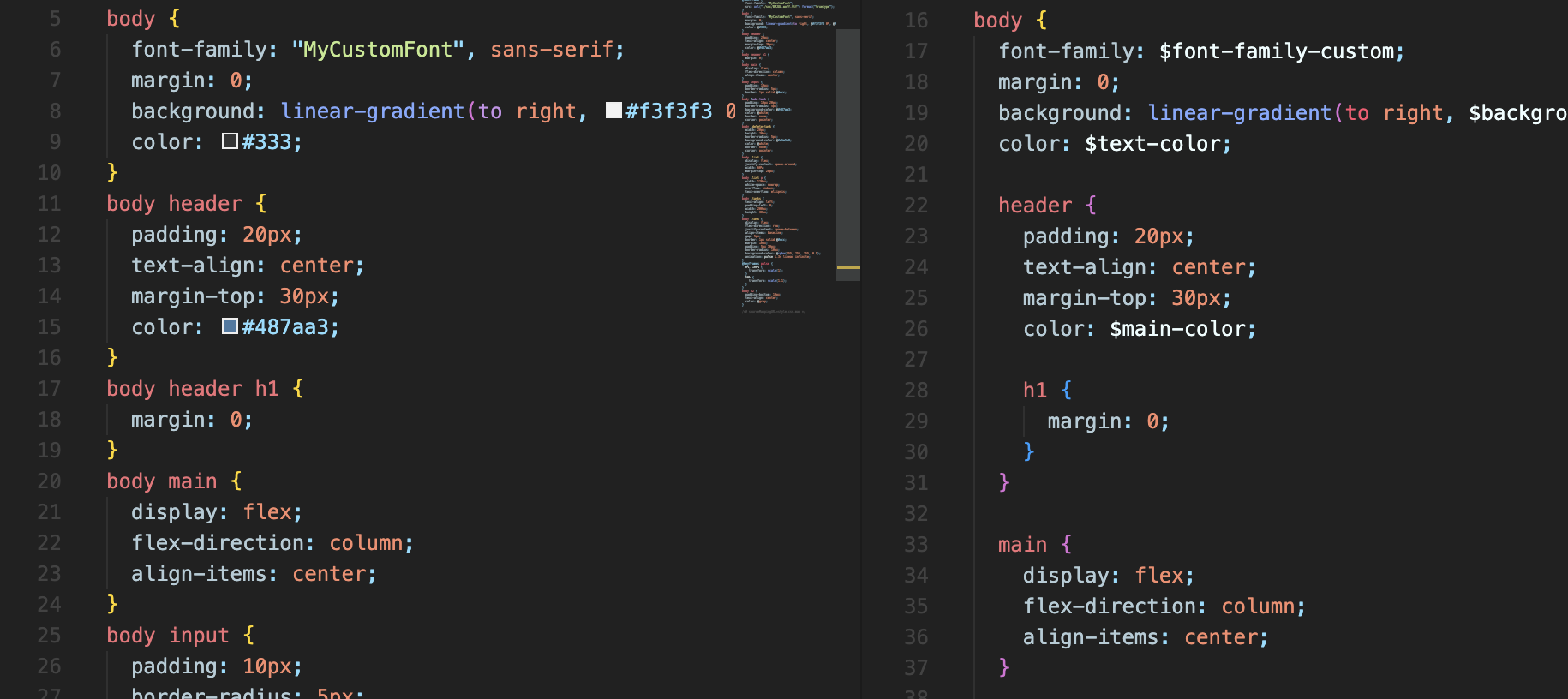
결과 (사진 오른쪽이
scstyle.scss, 왼쪽이 변환된style.css)- 중첩 규칙
-
scstyle.scss : body { header {… } … }
-
style.css : body {…} body header { …}

-
- 변수 사용
$main-color: #487aa3; header { color: $main-color; ... }
- 중첩 규칙
도입 후기
- 코드의 재사용성과 유지보수 용이
- 변수 사용 → 색상, 폰트 사이즈 통일적으로 관리
- 중첩 규칙 → HTML 구조와 유사한 방식으로 스타일 정의 가능, 가독성 증가
