computed란 '함수'안에서 사용되는 data에 포함된 변수들을 감시하여 변화될때 실행되는 '함수'라고 할 수 있다.
위의 정의에서 주목해야 할 내용은 함수라는 개념이다. 함수는 사실 값을 리턴하는것이다. return값이 없는 형태는 프로시져기 때문에 computed는 함수여야 한다. 즉 리턴값이 있어야 한다.
위의 설명대로 computed는 함수이며, 함수안에서 사용된 data에 선언 된 변수가 변화될때 다시 실행함으로 값을 반환해주는 것이다. 이러한 점은 유용하게 사용이 가능하다.
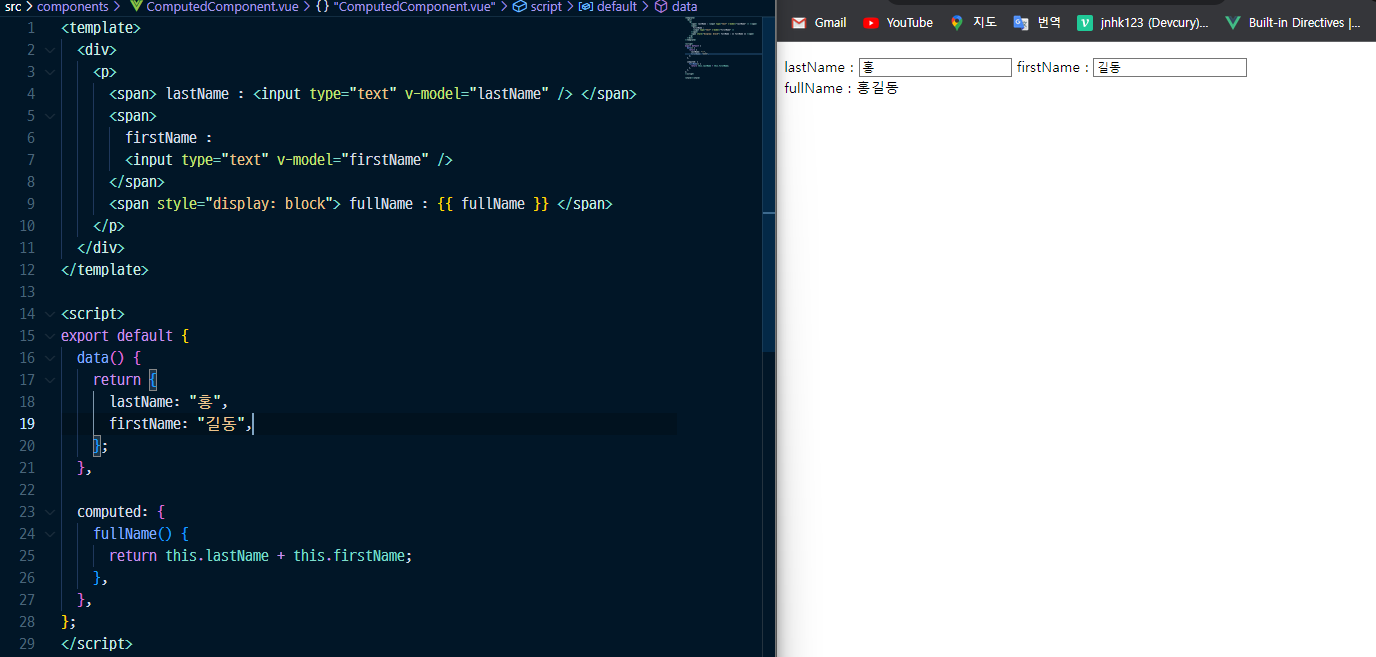
살펴보도록 하자.

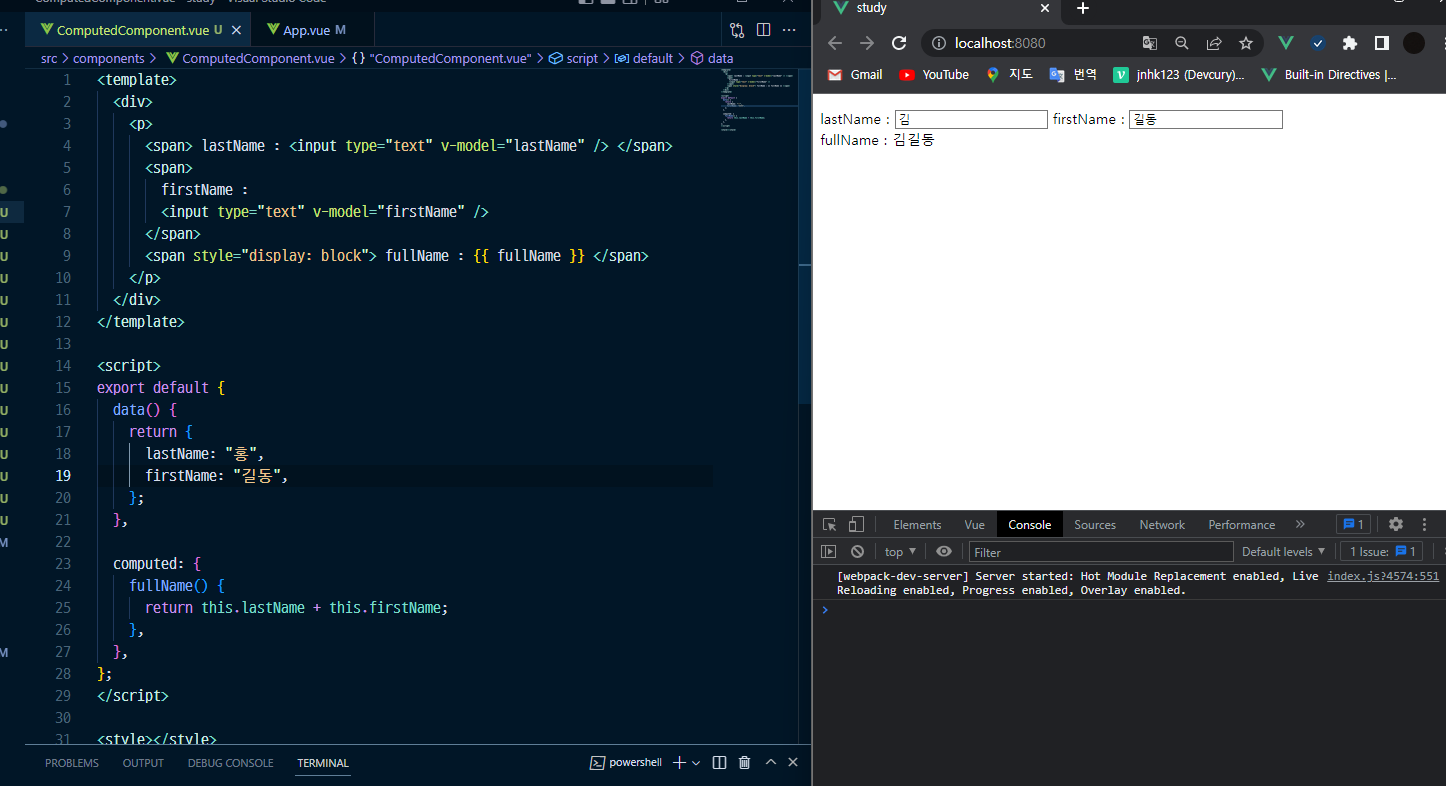
computed를 주목하면 lastName과 firstName을 합한 결과를 반환하게 된다. 여기서 lastName이나 firstName이 변화하면 해당 함수는 자동으로 호출되서 fullName의 값이 변하게 된다.


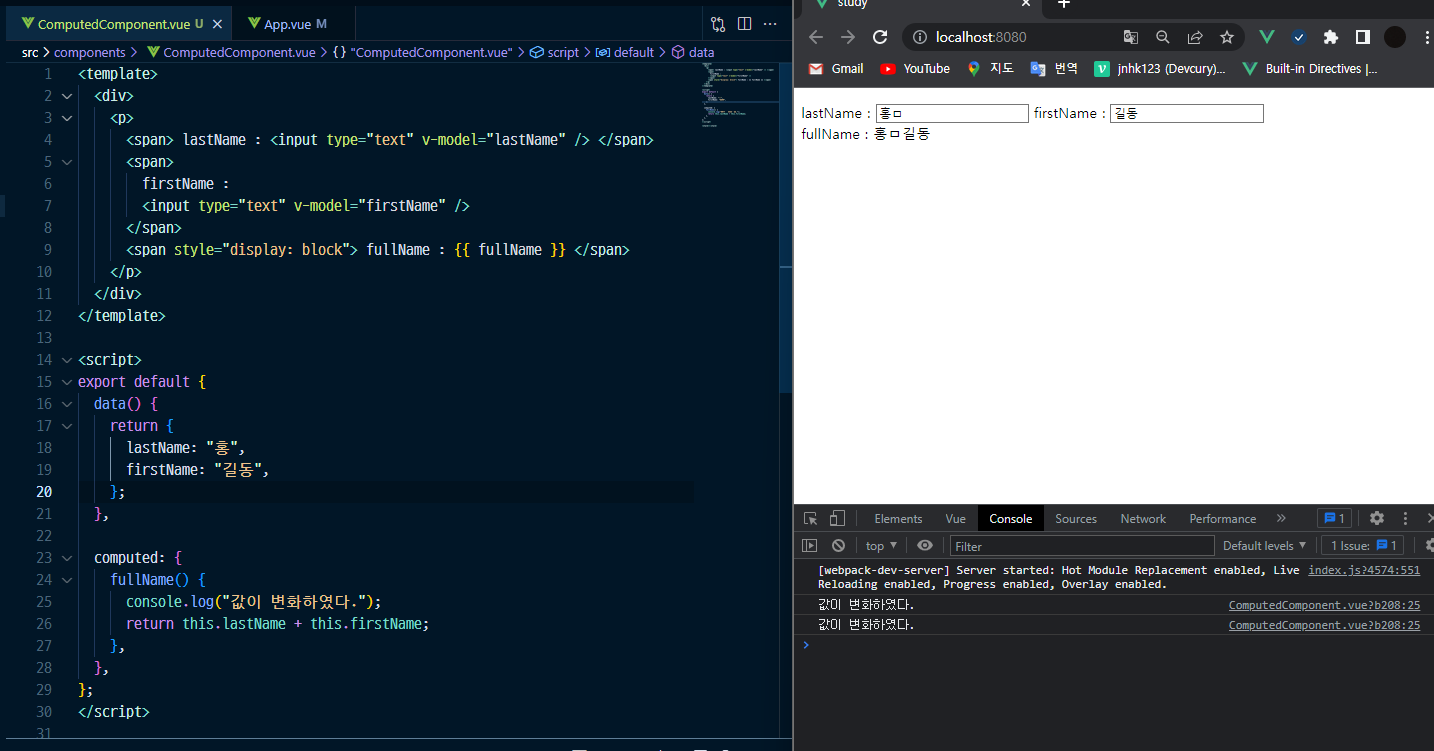
로그를 보아도, fullName이 처음 출력될때와 값이 변화할때 로그가 찍힌다는걸 알 수 있다.
이렇게 동적으로 같이 변화해야 하는 값은 computed를 통하여 사용하는것이 좋다.

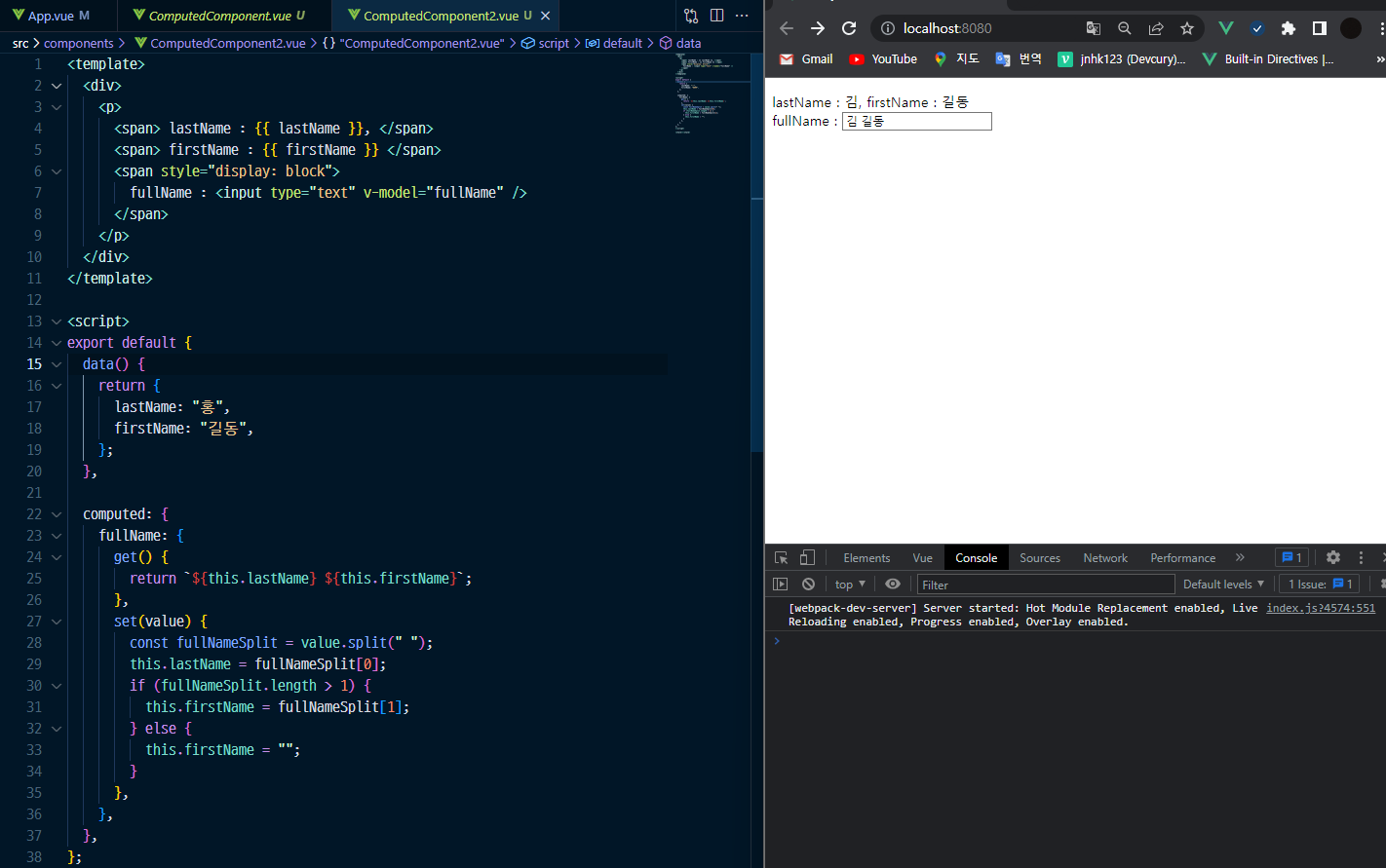
computed는 또한 get, set 함수를 이용하여 위의 형태로도 처리가 가능하다.