이벤트처리는 v-on또는 @를 통하여 처리할 수 있다.
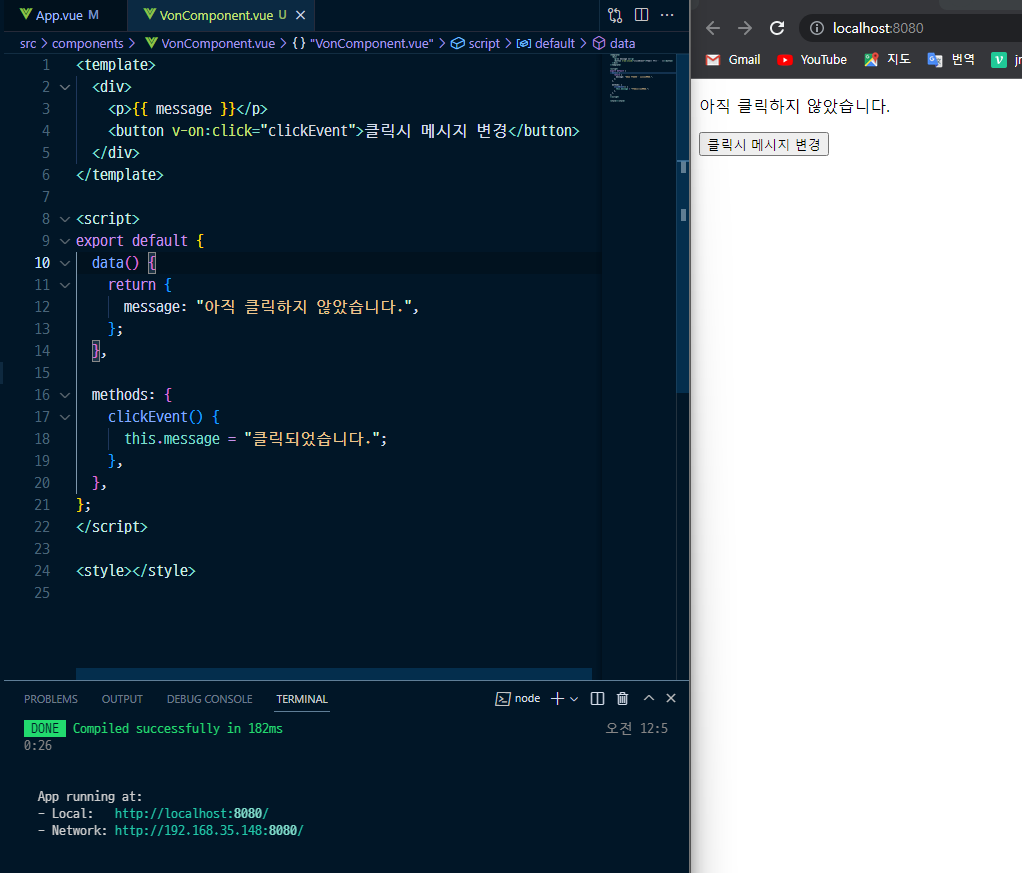
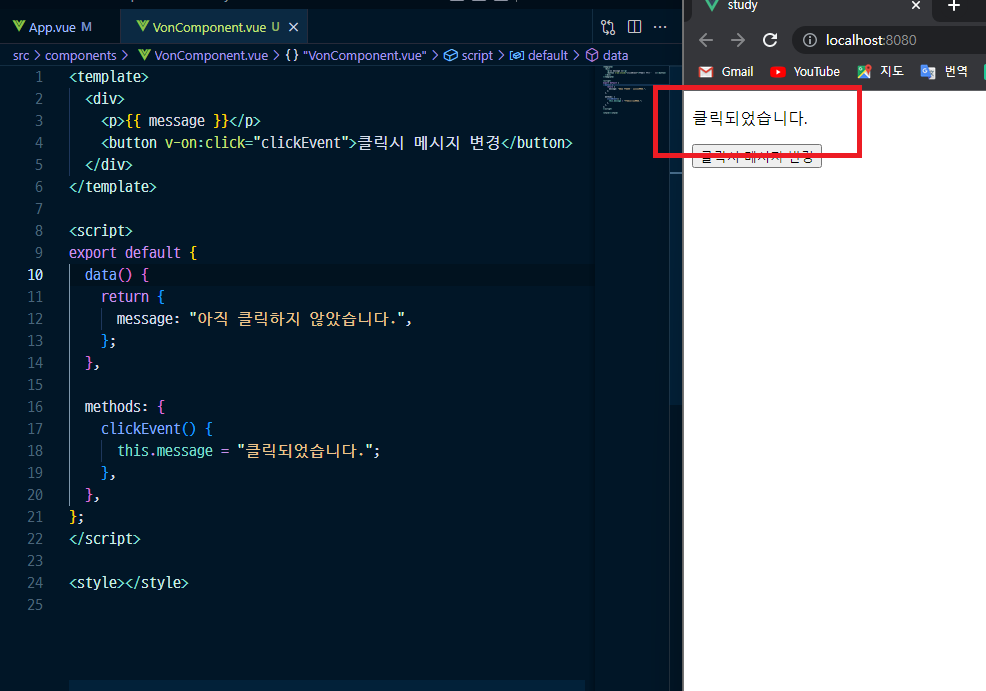
1. Click

button에 v-on:click를 주고 methods를 입력해주면, message가 변경된다.

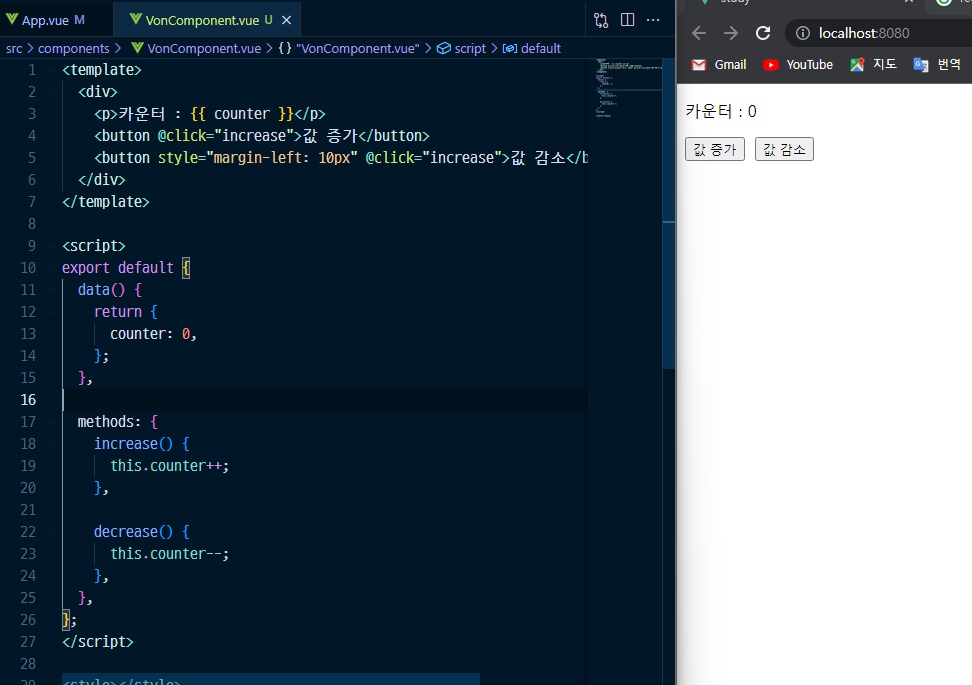
다음은 카운터를 구현해보자.

해당 형태로 카운터를 구현해보았다.
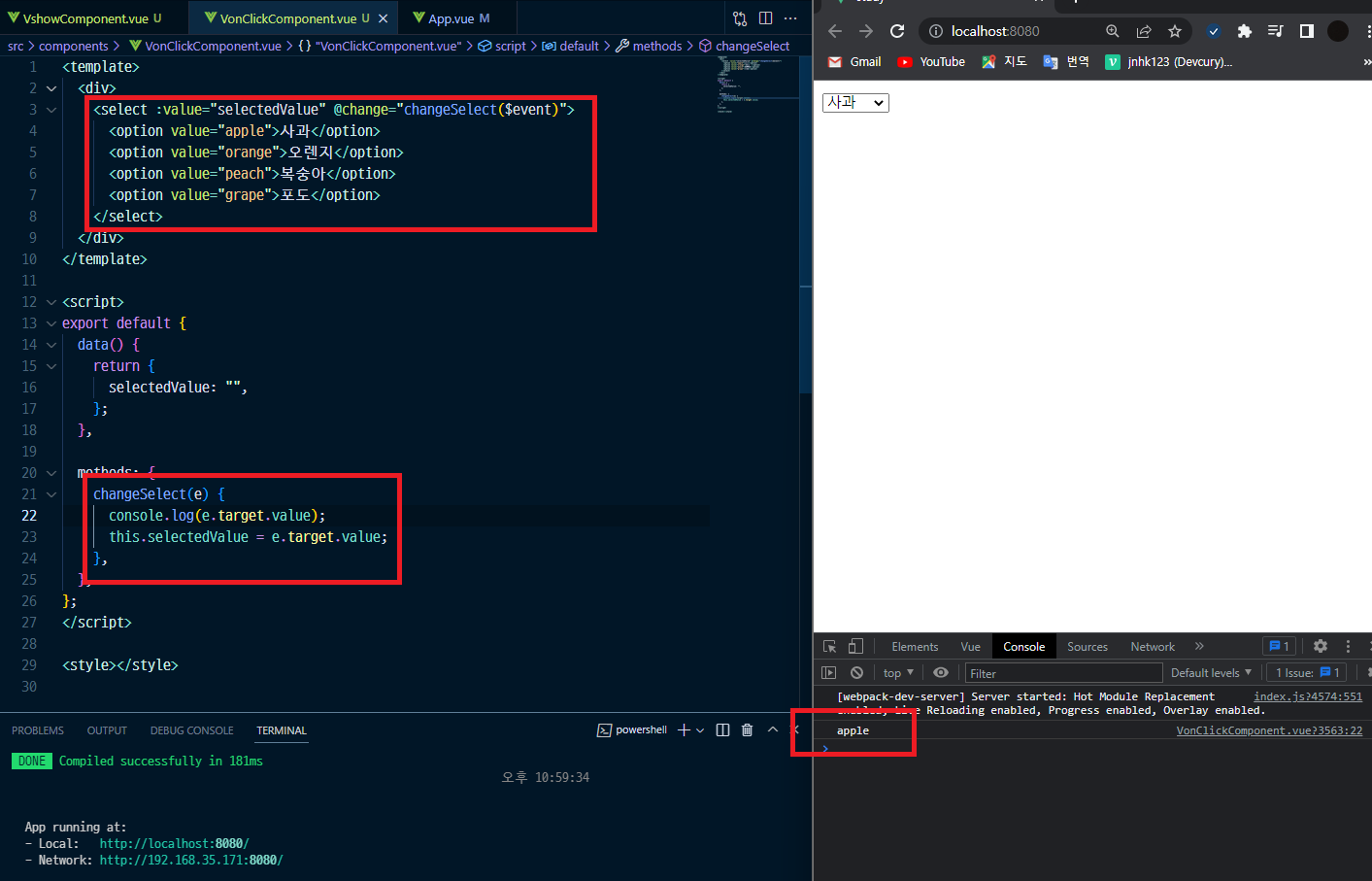
2. Change

코드를 보면 일반적인 vue의 작성법은 아니다.
사실 v-bind:value 보다는 v-model="selectedValue"가 더 맞지만 해당 코드는 이렇게도 작성할 수 있다는걸 보여주기 위하여 작성하였다. 해당 $event라는 파라미터는 해당 태그의 이벤트에 관한 파라미터이며 event를 받고 싶을때는 저렇게 입력하면 된다.
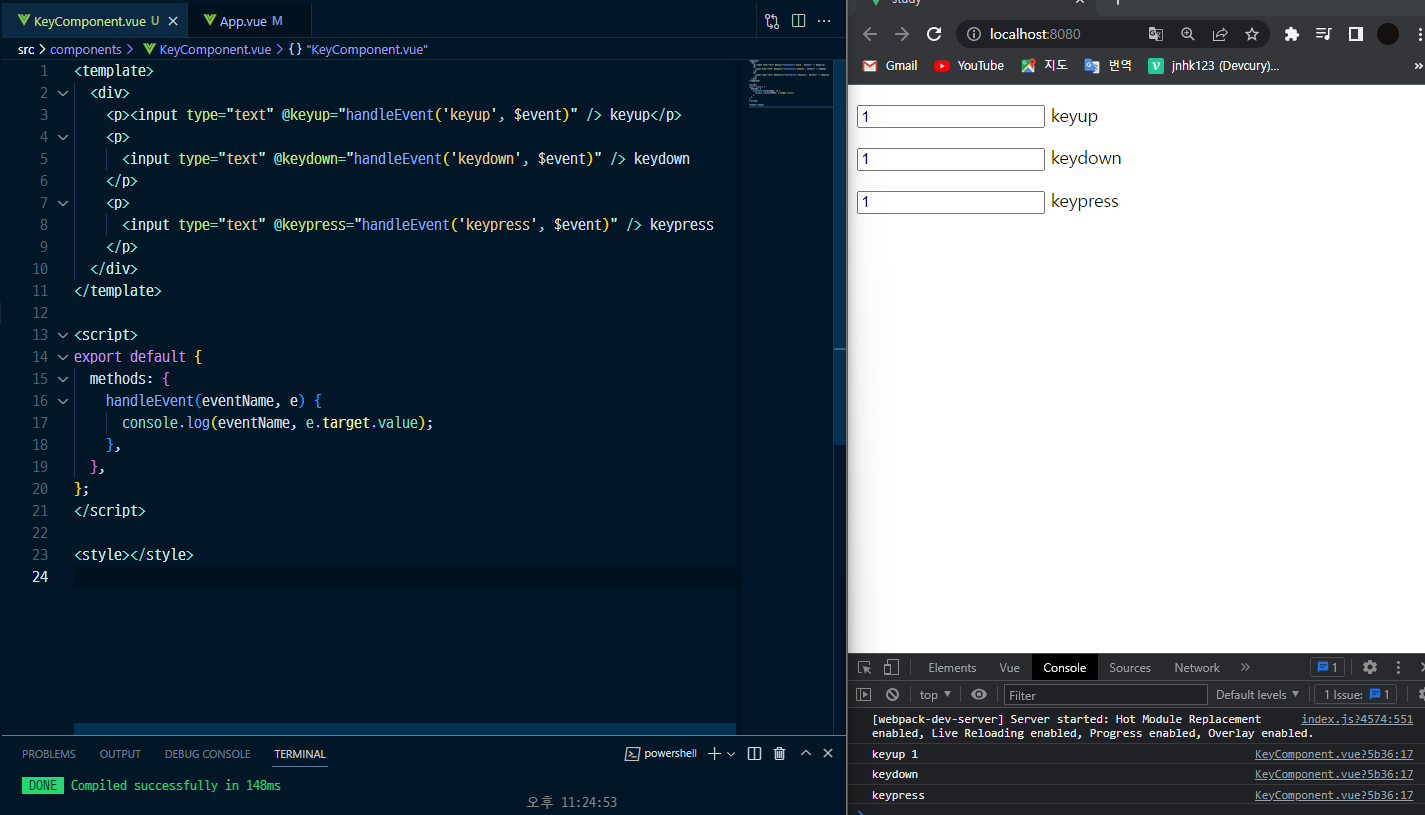
3. Key

keyup, keydown, keypress 를 사용해보았는데, console로 보다싶이 keyup을 가장 많이 쓰게 된다. 그 이유는 입력값까지 받아 낼 수 있기 때문이다.

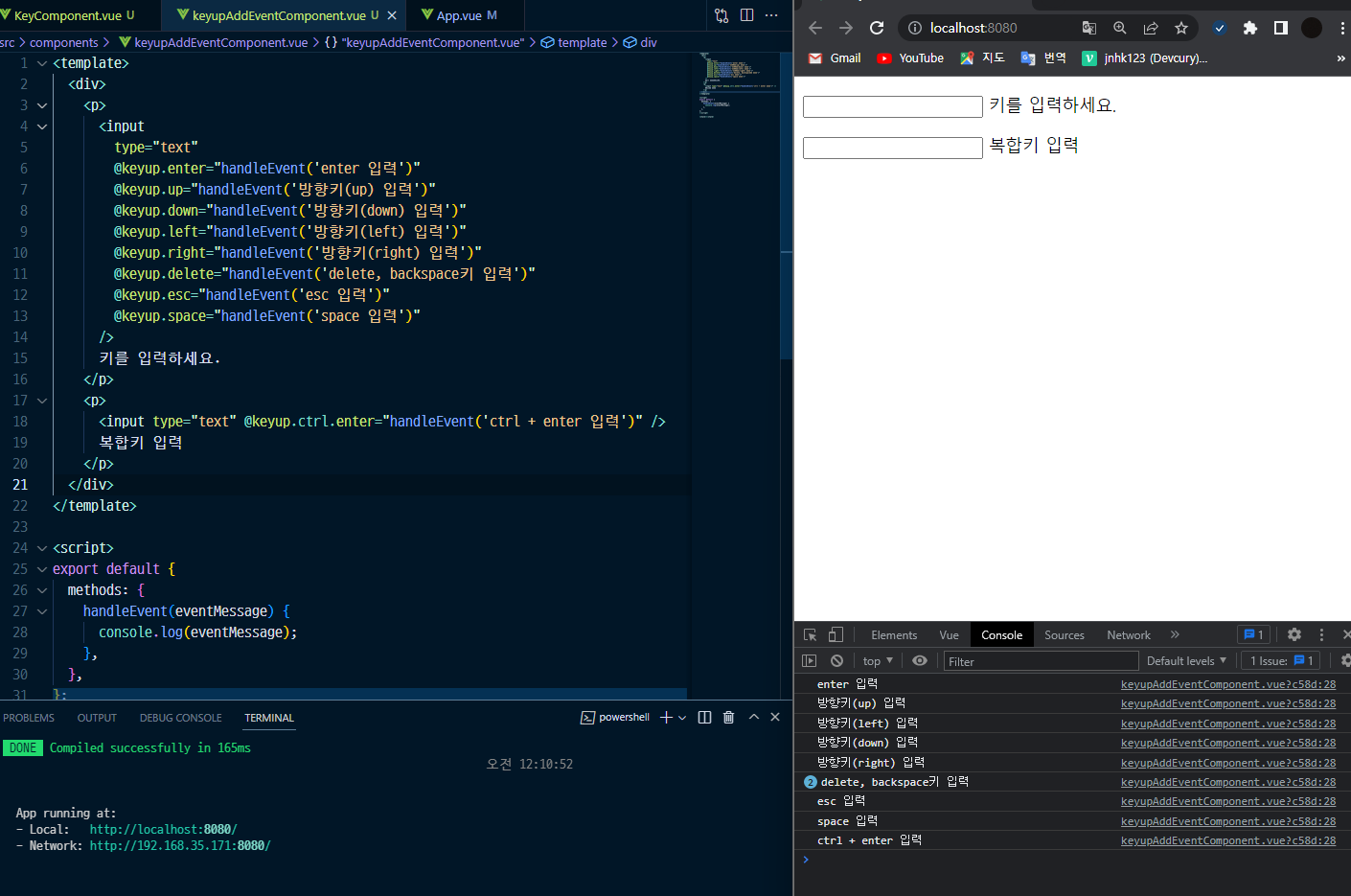
위의 내용들은 해당 키를 입력하면 동작하는 이벤트이다. 이러한 방식이 있으니 필요하면, 참고하도록 하자.