slot은 한마디로 정의하자면, 부모에서 자식 컴포넌트의 일부를 정의하는 내용이라고 생각하면 된다.
-
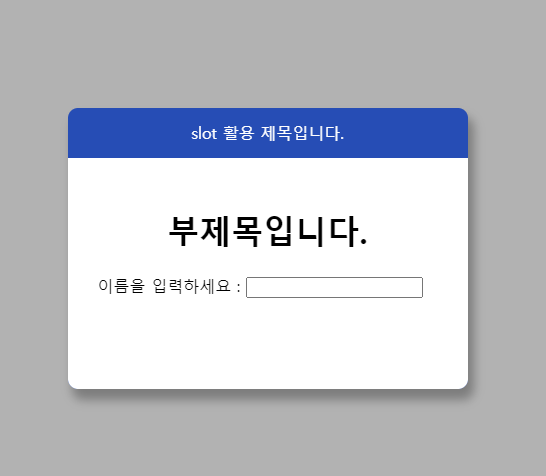
화면

-
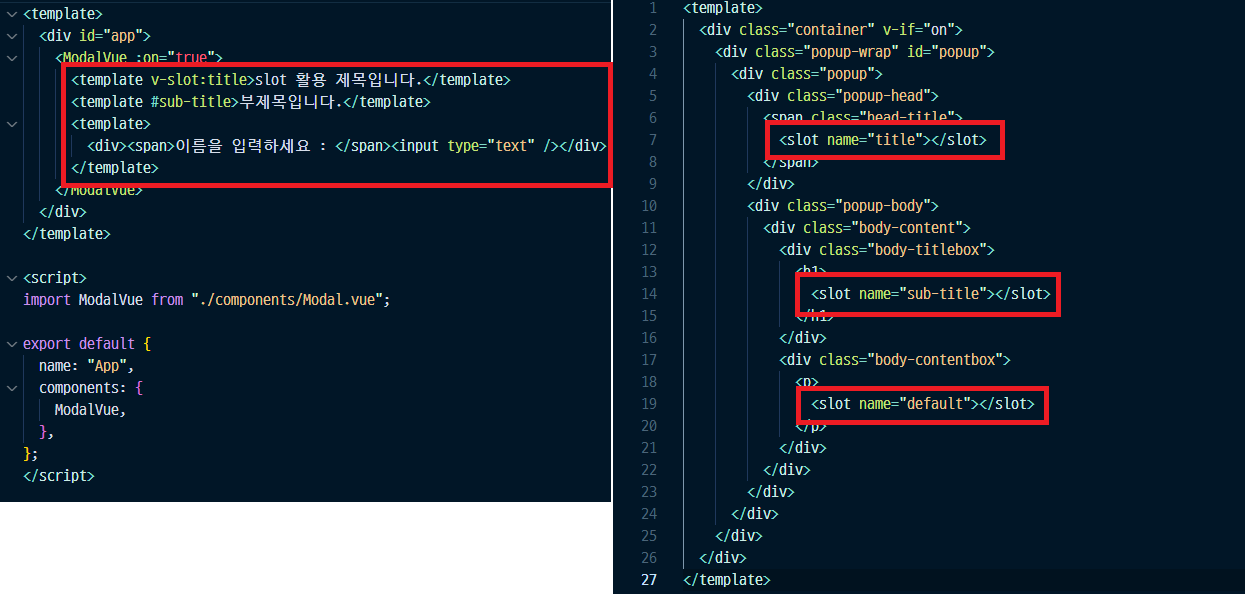
RootView.vue
<template>
<div id="app">
<ModalVue :on="true">
<template v-slot:title>slot 활용 제목입니다.</template>
<template #sub-title>부제목입니다.</template>
<template>
<div><span>이름을 입력하세요 : </span><input type="text" /></div>
</template>
</ModalVue>
</div>
</template>
<script>
import ModalVue from "./components/Modal.vue";
export default {
name: "App",
components: {
ModalVue,
},
};
</script>
<style></style>- ModalView.vue
<template>
<div class="container" v-if="on">
<div class="popup-wrap" id="popup">
<div class="popup">
<div class="popup-head">
<span class="head-title">
<slot name="title"></slot>
</span>
</div>
<div class="popup-body">
<div class="body-content">
<div class="body-titlebox">
<h1>
<slot name="sub-title"></slot>
</h1>
</div>
<div class="body-contentbox">
<p>
<slot name="default"></slot>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
on: {
type: Boolean,
default: true,
},
},
data: () => ({}),
};
</script>
<style scoped>
.popup-wrap {
background-color: rgba(0, 0, 0, 0.3);
justify-content: center;
align-items: center;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
display: none;
display: flex;
padding: 15px;
}
.popup {
width: 100%;
max-width: 400px;
border-radius: 10px;
overflow: hidden;
background-color: #264db5;
box-shadow: 5px 10px 10px 1px rgba(0, 0, 0, 0.3);
}
.popup-head {
width: 100%;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
}
.head-title {
color: white;
}
.popup-body {
width: 100%;
background-color: #ffffff;
}
.body-content {
padding: 30px;
}
.body-titlebox {
text-align: center;
width: 100%;
height: 40px;
margin-bottom: 10px;
}
.body-contentbox {
word-break: break-word;
overflow-y: auto;
min-height: 100px;
max-height: 200px;
}
</style>코드가 엄청 복잡해보이지만 사실 간단하다.

위의 네모친 부분이 slot의 전부이다.
먼저 자식컴포넌트에 slot을 선언하고 이름을 선언한다. 만약에 slot이 하나만 있다면 name을 입력하지 않아도 default로 인식된다. 그리고 부모컴포넌트에서
<template v-slot:{자식에서 설정한 slot 이름}>
작성하고 싶은 태그
</template>또는
<template #{자식에서 설정한 slot 이름}>
작성하고 싶은 태그
</template>입력하지 않으면 default로 인식된다.
<template>
작성하고 싶은 태그
</template>이렇게 작성하면 자식의 slot칸에 부모에서 적은 내용들이 입력되게 된다. 당연히 해당 태그에 대한 메소드들도 부모에서 적용이 가능하다.