mixin 이란 공통으로 사용되는 함수나 변수등을 모아두고 필요한 곳에 사용할 수 있게 해준다. 간단하게 예를 보도록 하자.

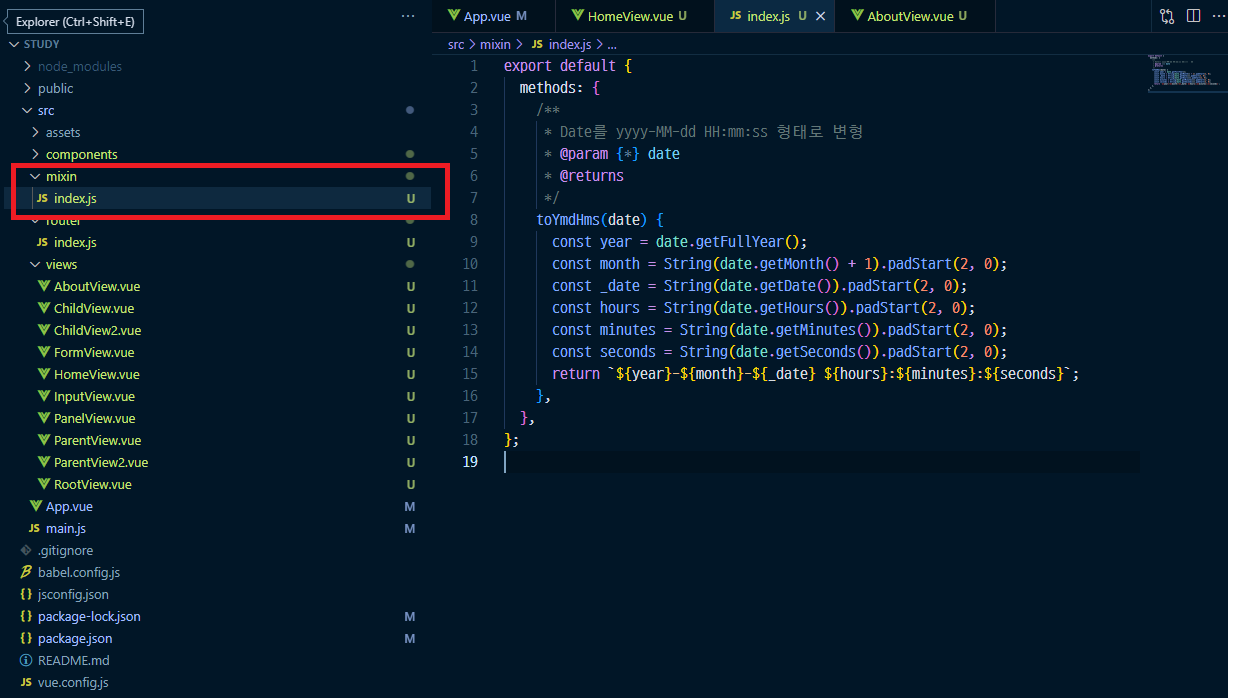
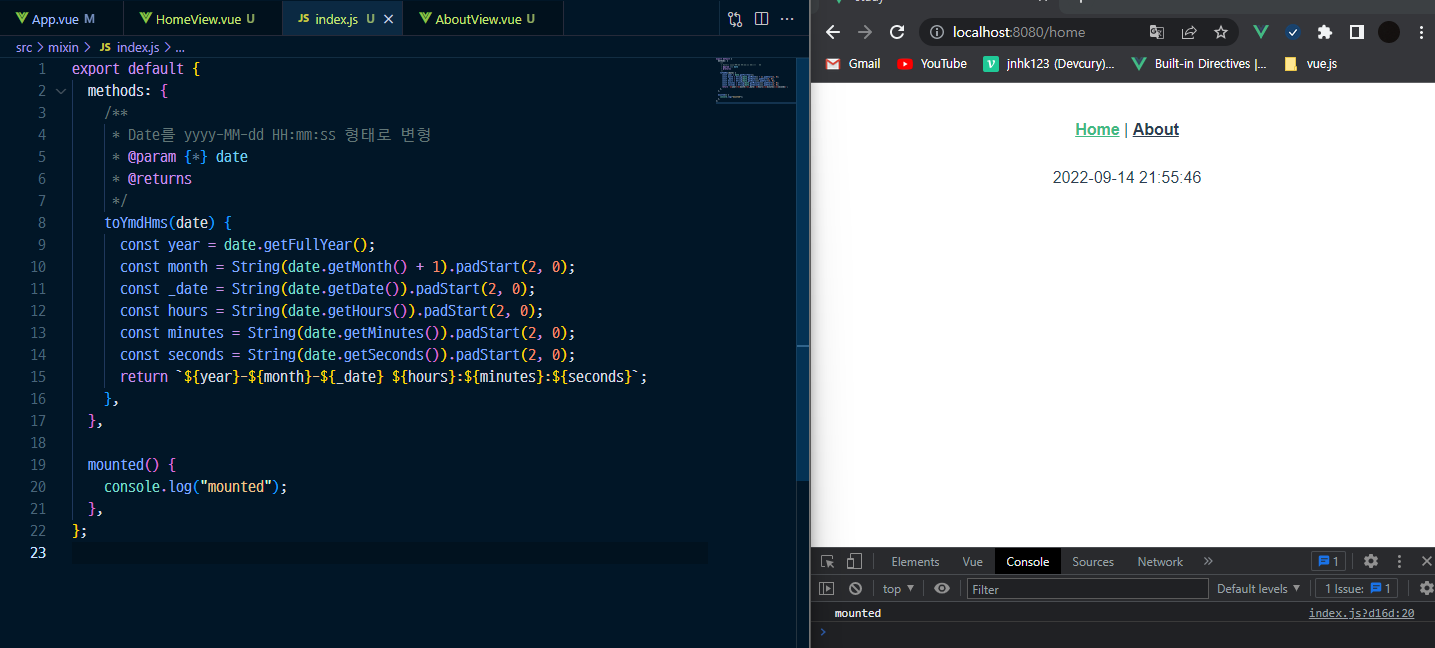
먼저 mixin이라는 항목을 만들고 Date를 yyyy-MM-dd HH:mm:ss 형태로 바꿔주는 메소드를 만들었다.

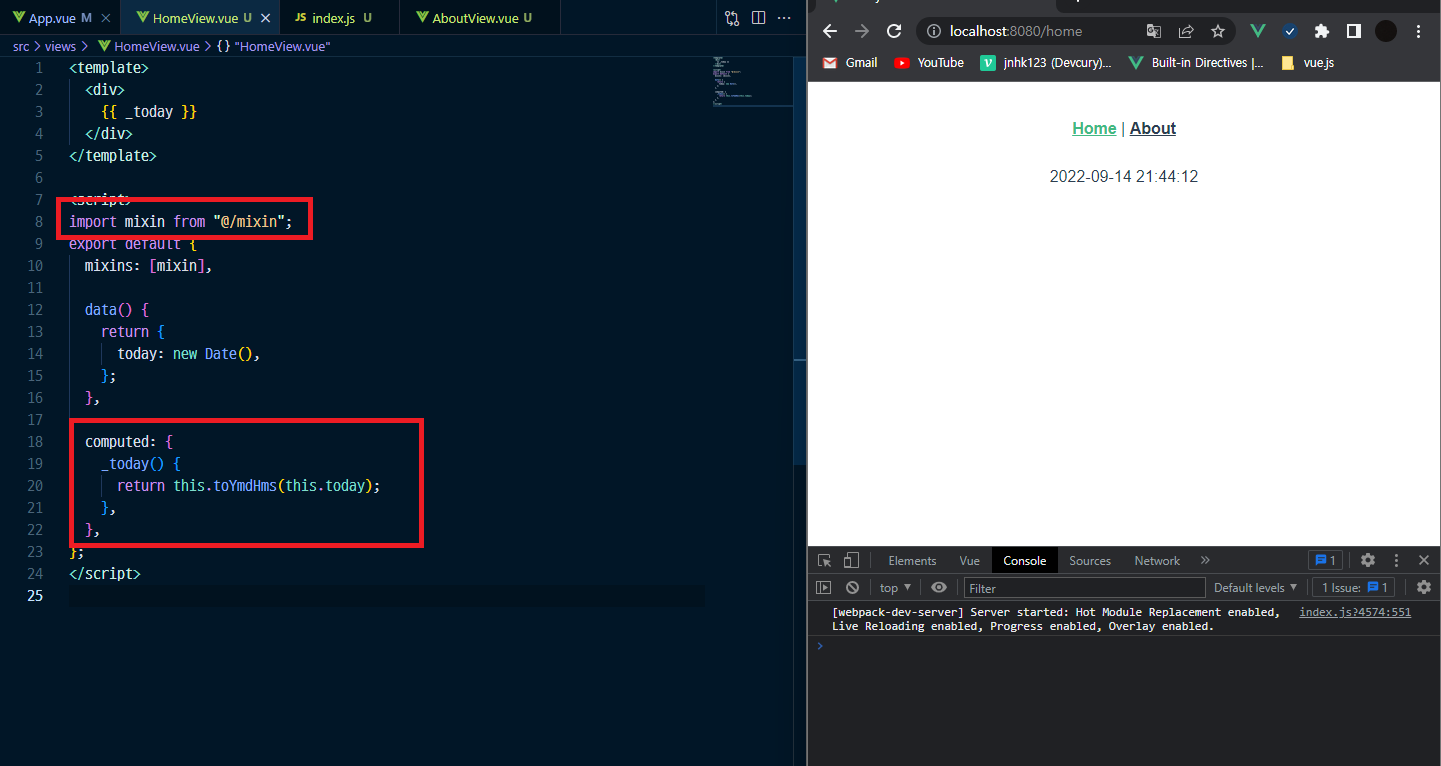
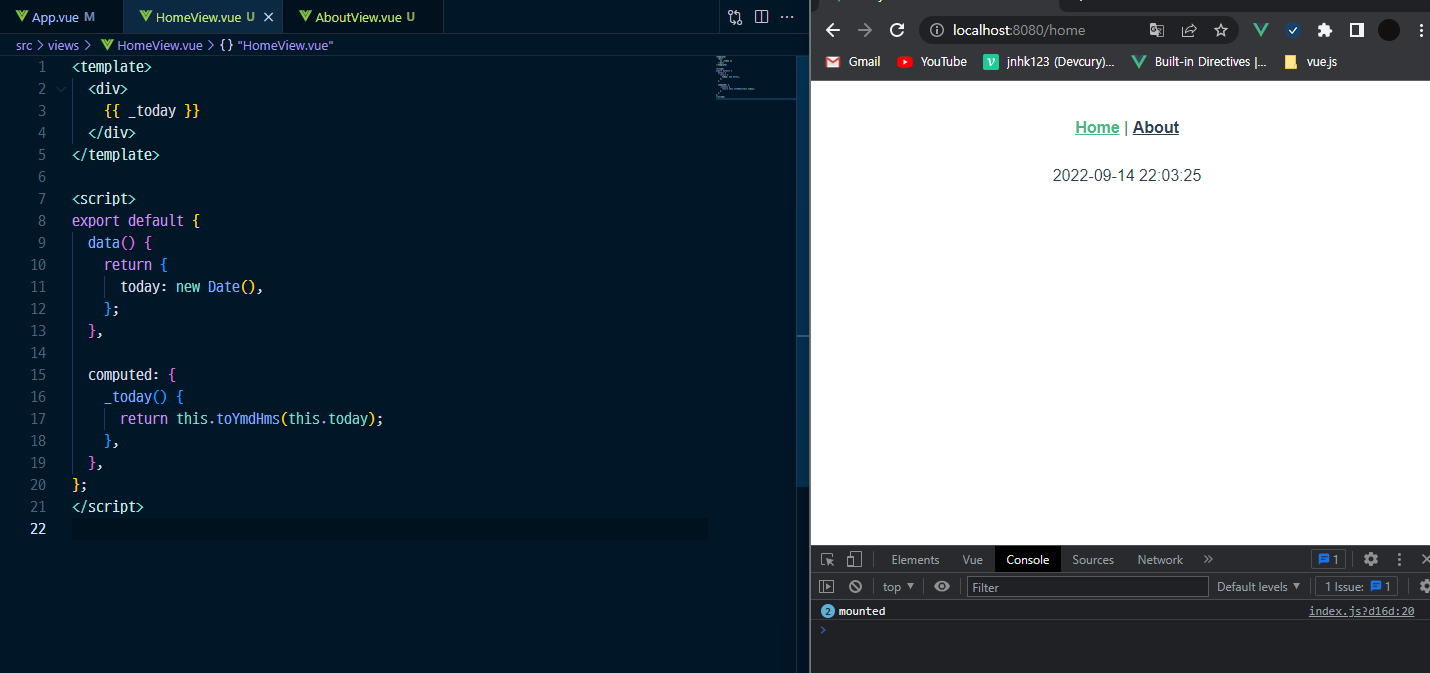
HomeView.vue 에서 mixin파일을 import하고 그 해당 함수를 computed에서 사용하였다.

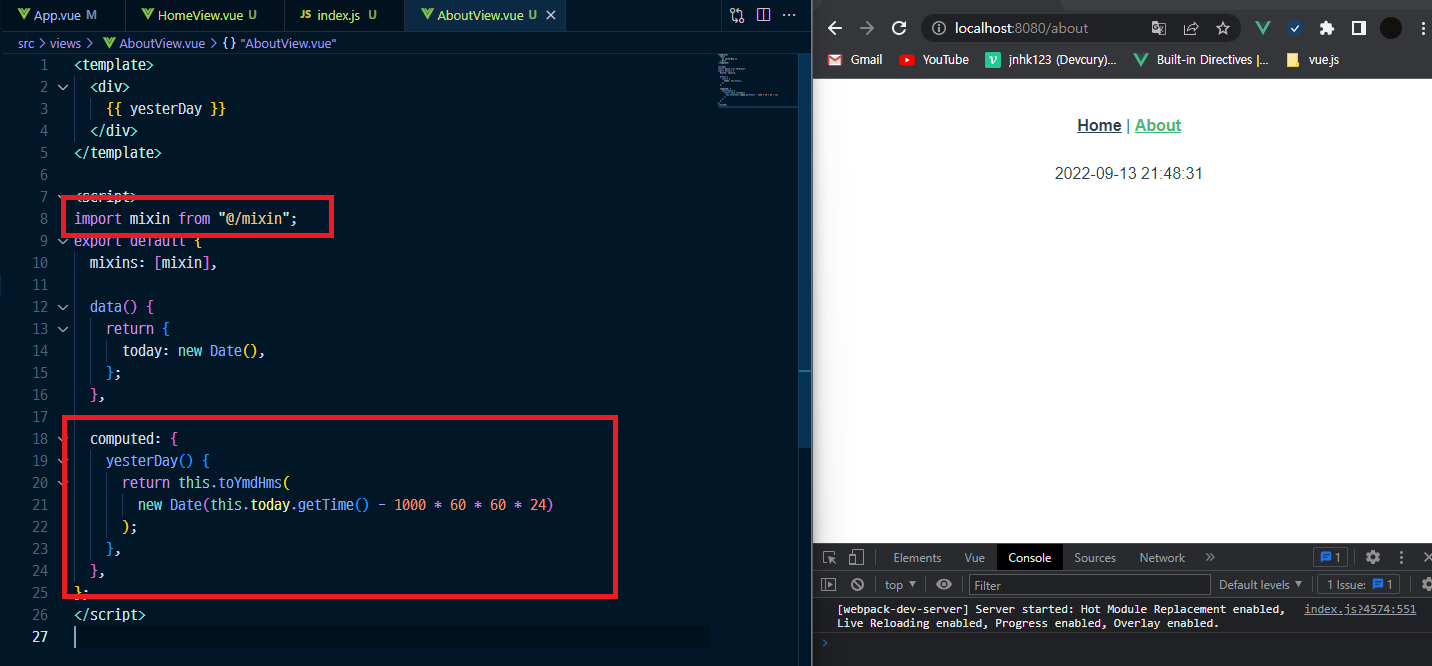
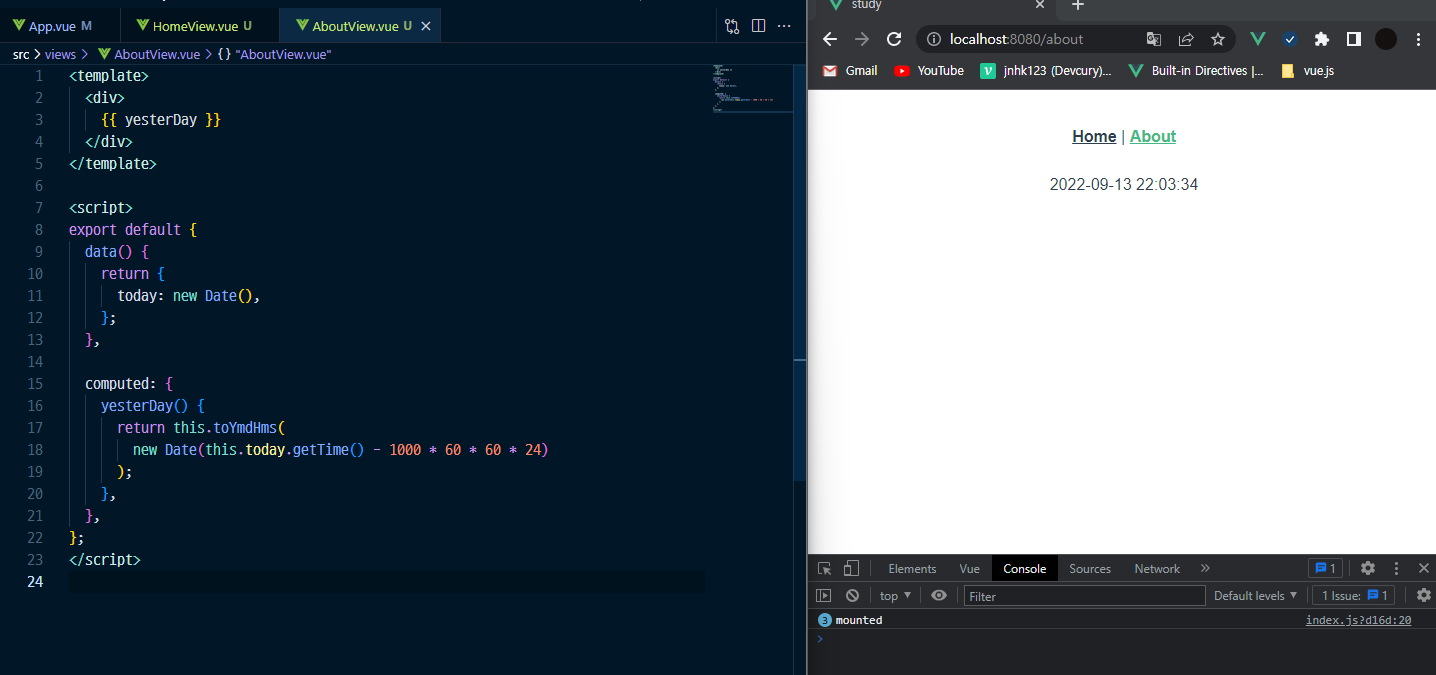
다음은 AboutView.vue에서 mixin의 내용을 그대로 사용하였다.
이렇게 mixin은 공통된 내용을 정의해서 쉽게 사용할수 있도록 하는것이다.
mixin에서는 라이프사이클 함수도 사용할 수 있다.

mixin에 라이프사이클 함수를 추가 했더니 console에 나오는걸 볼 수 있다.

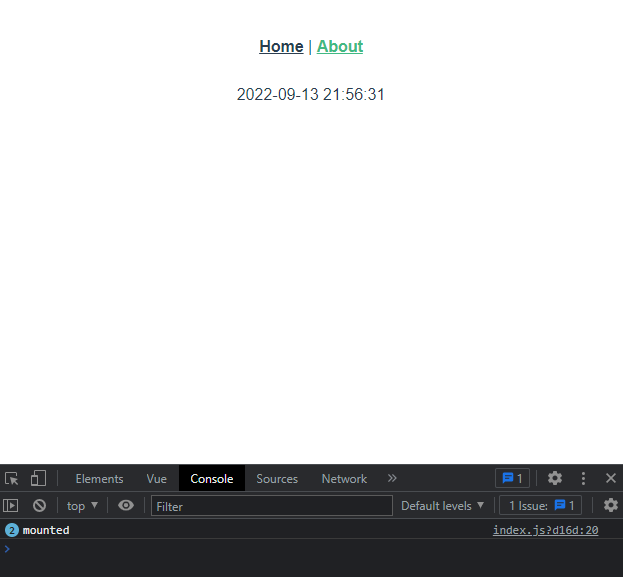
역시 AboutView.vue에서도 mounted가 동작한다.
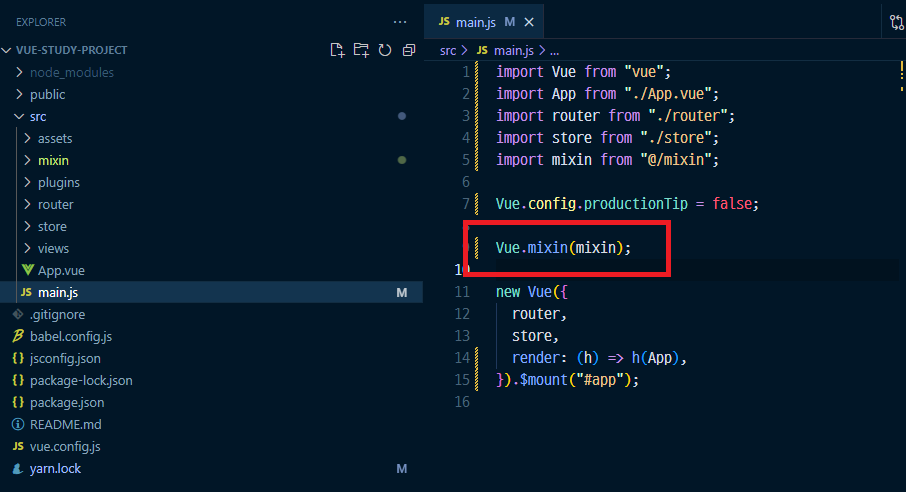
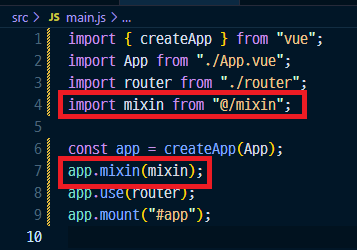
다음은 mixin을 전역적으로 등록하는 방법이다. 전역 등록은 main.js 에서 할 수 있다.

위의 방법은 vue 2 에서 방법이다.

위의 방법은 vue 3 의 방법이다.


mixin을 전역으로 등록해놓고 사용하였다. 각 컴포넌트에 mixin에 대한 설정이 없어도 사용할 수 있게 된다.
mixin이 유용한것은 맞으나, 너무 무분별하게 사용하게 되면 오히려 코드의 가독성을 떨어트릴수 있다. 그 점을 주의 하도록 하자.